Zelf een WordPress website maken – een gratis stappenplan voor beginners
WordPress is de perfecte tool om een eigen website te bouwen en onderhouden.
Je hebt met WordPress geen kennis van code nodig. Het is een kwestie van een design kiezen en die met een drag-and-drop systeem aanpassen naar smaak. In 10 minuten heb je de eerste versie van jouw website online.
WordPress is het populairste programma om websites mee te bouwen ter wereld. 43,4% van alle websites gebruikt WordPress. Het is daarmee 10x zo populair als de nummer 2.

Bouw je eigen website in 10 minuten
Deze handleiding legt je precies uit wat je moet doen om je eigen WordPress website te bouwen.
- Stap 1: Kies een WordPress hostingpakket
- Stap 2: Registreer jouw domeinnaam
- Stap 3: Inloggen en algemene instellingen in het CMS
- Stap 4: Kies een thema
- Stap 5: Pagina’s aanmaken
- Stap 6: Menu’s en Navigatie
- Stap 7: Plugins installeren
Je hebt drie dingen nodig – en die kun je in één keer regelen
- Een domeinnaam: dat is webadres, zoals xel.nl of florienfashion.nl.
- Een hostingpakket: dat is de plek waar de bestanden van jouw website op staan, waardoor jouw website altijd en overal bereikbaar is.
- Een CMS: een content management systeem om je website te bouwen en onderhouden, in dit geval WordPress.
Het starten van een website is simpel.
- Selecteer een hostingpakket dat bij je past
- Kies in de volgende stap een eigen domeinnaam
- Laat WordPress automatisch installeren.
Het duurt minder dan 10 minuten. Je hebt daarna direct een simpele website online staan, die je kunt aanpassen.
Een professionele WordPres website met Zilch
Je start wanneer je WordPress installeert met een simpel thema met beperkte opties. Om een design te krijgen dat jou aanspreekt moet je vaak een thema kopen en het ontwerp stukje voor stukje aanpassen. Dit is de stap waar de meeste mensen vastlopen. Het is tijdrovend en je moet redelijk wat uitvogelen.
Die stap lost Zilch op. Zilch is platform dat een complete WordPress website voor jou bouwt op basis van jouw bedrijf, verhaal en doelen
En Zilch kun je gratis gebruiken wanneer je kiest voor een WordPress hostingpakket van xel.
Hoe krijg je zo’n professioneel WordPress design van Zilch?
Vrij simpel.
- Bestel een WordPress hostingpakket van xel.
- Plan daarna een videoafspraak in op de Zilch-pagina met een van onze experts, zodat we jou en jouw bedrijf leren kennen.
- Wij geven vervolgens jouw verhaal aan Zilch en die bouwt een website die bij jou en jouw bedrijf past.
- En dan krijg jij de sleutels van jouw nieuwe website.
Stap 1: Kies een WordPress hostingpakket
Het perfecte hostingpakket voor starters
xel heeft een alles-in-één WordPress hostingpakket, waarbij je niet druk hoef te maken of je iets vergeet of wanneer je er niet uitkomt.
Het is een pakket van een webhost die gemiddeld beoordeeld met een 4.9 van de 5 sterren (van 417 reviews)

Met het Start WordPress hostingpakket krijg je het volgende:
- Een gratis .nl, .be, .eu of .com domeinnaam (scheelt € 9.95 per jaar)
- Meer dan genoeg schrijfruimte voor duizenden pagina’s en afbeeldingen
- WordPress wordt automatisch geïnstalleerd
- Vijf e-mailaccounts. Vijf mensen zouden dan kunnen mailen met een zelfgemaakte e-mailadres, bijvoorbeeld voornaam@jouwdomeinnaam.nl
- Een testomgeving, waarmee je grote veranderingen kunt testen.
- Dagelijkse geautomatiseerde back-ups
- Snelheid: met sterke hardware, geoptimaliseerde servers en cache is jouw website vliegensvlug
- Een gratis SSL-certificaat – die automatisch wordt geactiveerd
- Je kunt handmatig een back-up maken
- Meer dan 70+ WordPress how-to’s
En de allerbelangrijkste:
Onbeperkte WordPress ondersteuning
Als je vragen hebt, advies wil of ergens vastloopt bij het bouwen van je website – wat altijd wel voorkomt bij het werken met nieuwe software – dan kan je bij xel altijd gebruik maken van onze WordPress hulplijn. Die WordPress hulplijn kan je gratis en onbeperkt gebruiken wanneer je een WordPress hostingpakket afneemt van xel.nl.
Kies het Start WordPress hostingpakket.
Stap 2: Registreer jouw domeinnaam
Na het selecteren van het hostingpakket kom je uit op een pagina met een domeincheck.
Hier kun je de domeinnaam die wil je wil invullen en vastleggen.
Heb je al een domeinnaam ergens anders vastgelegd?
Dan kun je in het bestelsysteem jouw domeinnaam invullen en op verhuizen klikken. Je kunt dan de bestelling afronden. Je kunt vervolgens een verhuiscode aanvragen voor jouw domein bij de andere provider en die verhuiscode vervolgens invullen bij jouw hostingpakket.
Loop je vast bij het vinden van een vrije domeinnaam?
Maak gebruik van de domeinnaam suggesties tool:
Een paar tips:
- Probeer meerdere woorden aan elkaar te koppelen
- Denk aan synoniemen, meervoud en lidwoorden
- Denk aan het probleem dat je oplost, de oplossing, jouw doelgroep en jouw onderscheidend vermogen
- Denk aan woorden in andere talen.
Nog meer tips nodig? Lees deze tips voor het bedenken van een domeinnaam
Stap 3: Inloggen en algemene instellingen in het CMS
De start van het maken van je eigen WordPress
Na het afronden van de bestelling van een WordPress hostingpakket krijg je automatisch een mailtje wanneer jouw WordPress website online staat. Je hoeft niets te doen.
In de tussentijd zou je de rest van de handleiding kunnen lezen, zodat je direct weet wat je allemaal moet en kan doen. Of je kan ook wat anders doen – bijvoorbeeld, champagne kopen en vieren dat de eerste versie van jouw website bijna online is.
Bezoek jouw website
Wanneer je in jouw browser jouw webadres invult, dan zul je ook direct een website zien. Dat is de basisversie van WordPress.

Het design van een website wordt bepaald door het thema dat actief is. In het begin is er een van de gratis thema’s van WordPress zelf actief. Een thema is te vergelijken met de kleding van jouw website. Het is een combinatie van design en functionaliteit. Later leggen we uit hoe je van thema wisselt.
Laten we direct verder gaan.
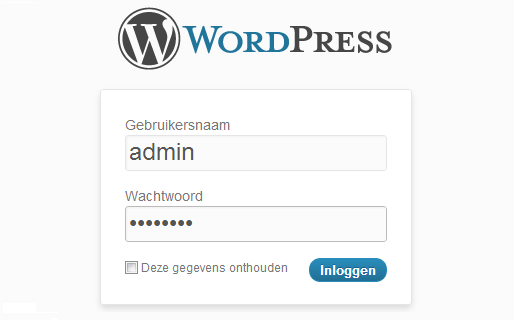
Inloggen bij WordPress
In het mailtje dat je van xel en WordPress hebt ontvangen kun je jouw inloggegevens vinden en ook het webadres waar je kunt inloggen.
De oorspronkelijke URL waarmee je in kunt loggen is vaak jouw domeinnaam en daarna /wp-admin. Bijvoorbeeld: www.jouwdomeinnaam.nl/wp-admin. Maar die URL kan ook anders zijn als dat zo is ingesteld, in het mailtje dat je hebt ontvangen kun je de URL vinden.
Log vervolgens in met jouw gebruikersnaam en wachtwoord.

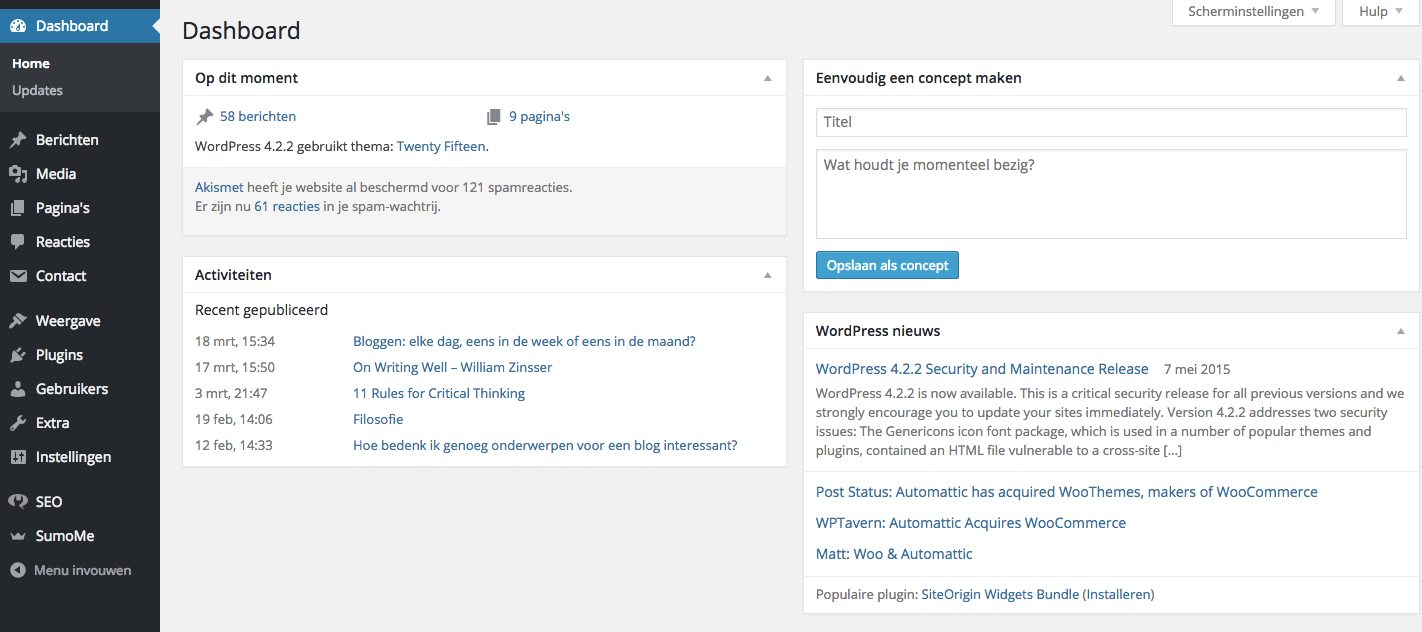
Hoe werkt WordPress precies?
Na het inloggen kom je terecht op het dashboard van WordPress.
In het begin ziet het er misschien een beetje ingewikkeld uit, maar je zal er snel aan wennen en je weet snel genoeg dat je helemaal niet zo veel opties hoeft te gebruiken.
Laten we de belangrijkste elementen even kort bespreken.

Aan de linkerkant zie je het WordPress menu. Via deze menu-items kun je jouw website uitbreiden en onderhouden.
- Bij Pagina’s kun je webpagina’s maken. Zoals de contactpagina, dienstpagina’s en de ‘over’-pagina.
- Bij Berichten kun je blogberichten maken.
Wanneer je een WordPress website gaat bouwen dan krijg je veel te maken met twee andere menu-items, namelijk thema’s en plugins.
Het leren werken met het CMS WordPress
Het leren werken met een nieuw systeem zoals WordPres is altijd even lastig.
De kans is groot dat je de eerste paar uur niet echt het gevoel hebt dat je weet hoe WordPress precies werkt en wat je precies moet doen. Dat is normaal. De snelste manier om WordPress onder de knie te krijgen is door een paar uur lang door te modderen en met vallen en opstaan verder te komen.
Maak je ook niet druk als het niet direct lukt om de website te bouwen die je voor ogen hebt. Het komt goed. Accepteer de tijdelijke onzekerheid en vertrouw dat je stap voor stap meer helderheid krijgt in wat je doet.
Wij gaan stap voor stap alle opties bespreken. En langzaamaan zal je de logica in het systeem vinden. Bij elk onderdeel kun je een linkje vinden naar een uitgebreide handleiding met meerdere plaatjes over dat specifieke onderwerp.
We moeten eerst de permalinkstructuur aanpassen
De permalinkstructuur bepaalt wat de URL wordt van de pagina’s op jouw website.
Als je dit niet aanpast, dan krijg je url’s, zoals: www.website.nl/?p231. Dat is niet zo mooi. We willen juist een simpele url die gebruiksvriendelijk en zoekmachine vriendelijk is, zoals: www.website.nl/contact/. Met zo’n URL ziet de gebruiker direct wat de gebruiker kan verwachten
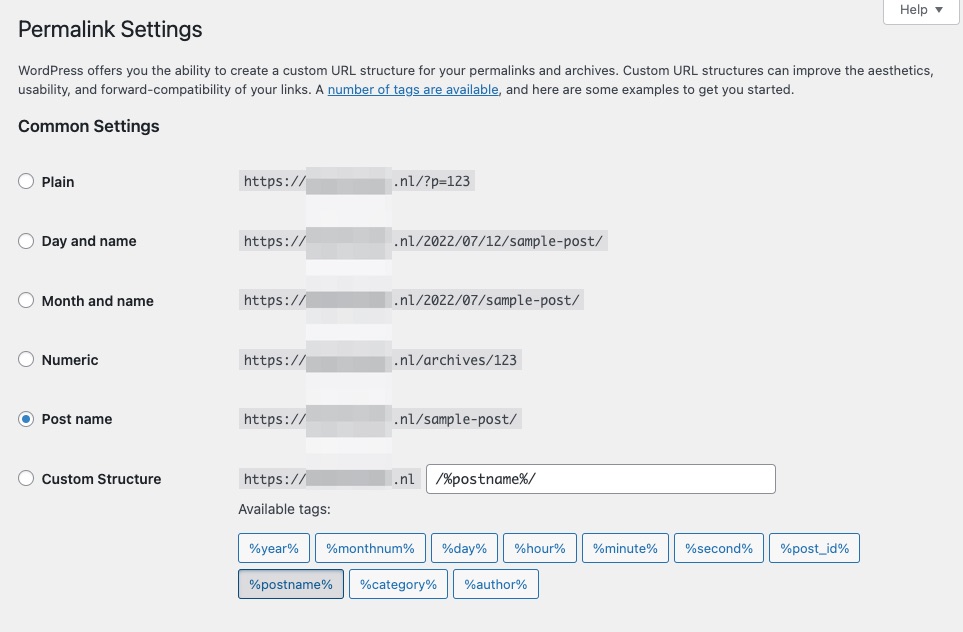
Hoe pas je de url’s aan?
Heel makkelijk.
- Ga met je muis over Instellingen (linksonder in de sidebar),
- Klik vervolgens op Permalinks.
- Selecteer vervolgens Berichtnaam (of Post Name).
- En klik op Wijzigingen Opslaan.
Vanaf nu worden alle URL’s gebaseerd op de titel van de pagina. Dat was nog wel te doen, toch?

De volgende stap is optioneel: een ‘under contruction’-pagina
Zolang niemand weet dat je website bestaat, zal niemand je website vinden – zelfs Google niet. Je zou dus gewoon kunnen starten met het bouwen van je website.
Als je het toch achter gesloten deuren wil houden, om welke reden dan ook, dan kun je een ‘under construction’-pagina maken door ‘under construction’-plugin te installeren. Iedereen die dan niet ingelogd is, ziet dan die pagina. En alleen jij kan dan zien hoe jouw website er echt uitziet.
Een plugin is een klein stukje functionaliteit dat je aan een website kan toevoegen, en een ‘under construction’-pagina is bijvoorbeeld zo’n stukje functionaliteit

Korte handleiding ‘under contruction’-pagina maken
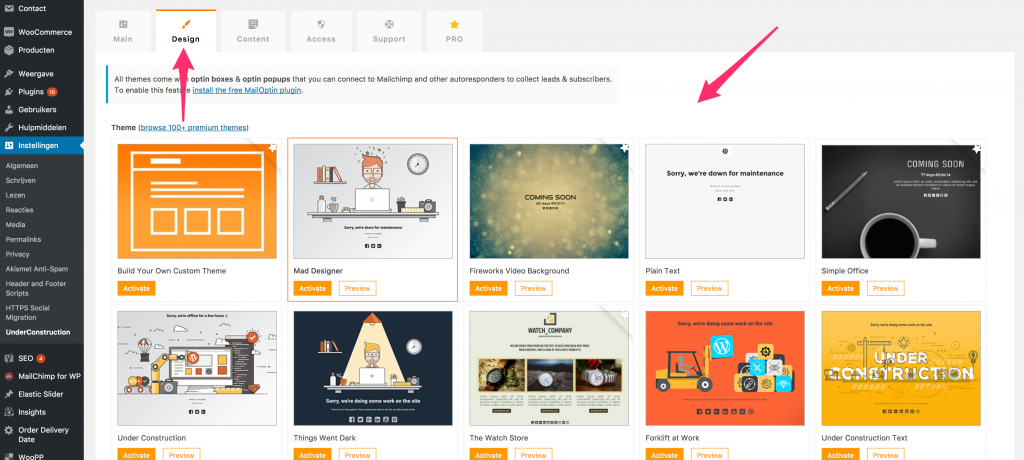
- Klik op Plugins en vervolgens op Nieuwe plugins.
- Voer in het invoerveld de naam van de plugin ‘Under Construction page’.
- Klik de plugin Under Construction van WebFactory op Nu Installeren om de plugin te installeren.
- Klik vervolgens op Plugin activeren.
- Klik in het linkermenu op Instellingen en vervolgens op Under Construction om naar de instellingen van de plugin te navigeren.
- Zet de status knop om naar On om de afschermfunctie in te schakelen.
Bekijk de complete handleiding met afbeeldingen: een ‘under construction’-pagina maken met een plugin.
Stap 4: Kies een WordPress thema
Een WordPress thema is een gestandaardiseerde WordPress website template (het is een combinatie van opmaak, structuur en design van een website). Met zo’n WordPress thema kun je binnen enkele seconden de hele website een nieuwe ‘look & feel’ geven. Een nieuw jasje.

Een WordPress thema beïnvloed het design van de website enorm.
Het thema waarmee een nieuwe website begint, is er een van WordPress zelf. Wanneer je een hele simpele website wil maken, dan zou je dit thema kunnen blijven gebruiken. Je kunt dan bij Weergave en dan Customizer elk element op de website aanpassen.

Een nieuwe thema kiezen
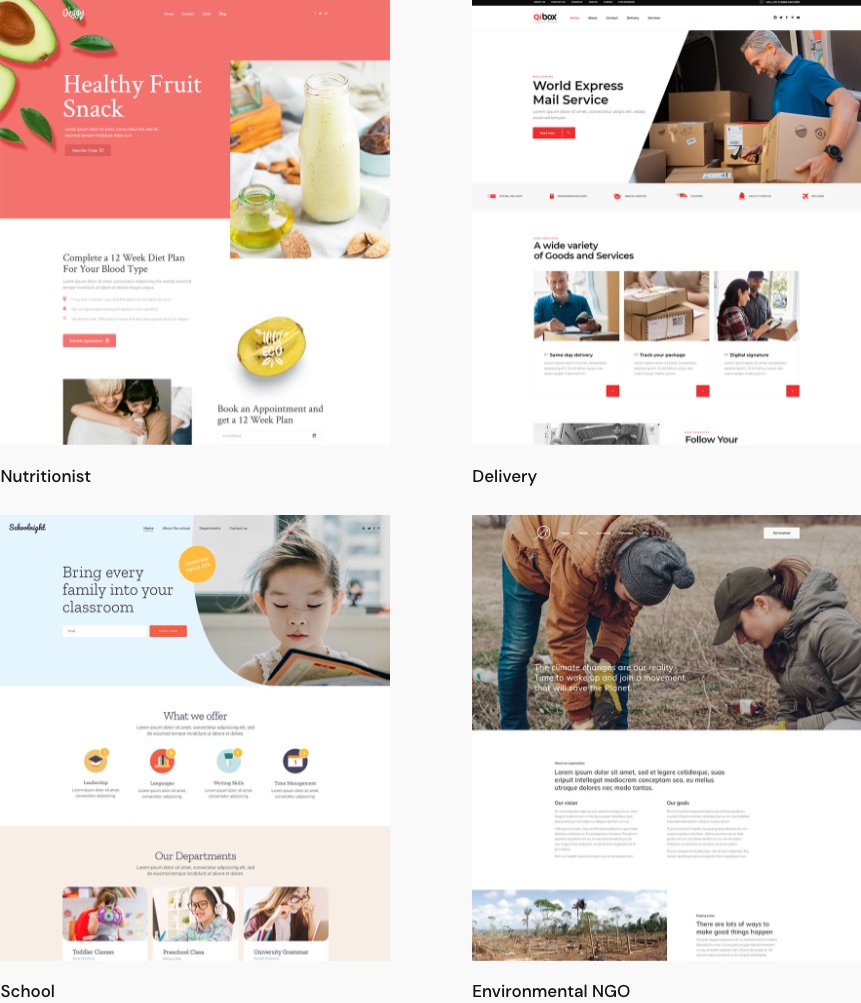
Het kiezen van een WordPress thema kan een makkelijk proces zijn, maar ook enorm lastig. Er zijn tienduizenden thema’s die allemaal net wat anders werken.
Via WordPress zelf kun je honderden gratis thema’s vinden, waarvan enkele tientallen redelijk in elkaar zitten en waarbij je uit verschillende designs kunt kiezen. Je kunt vervolgens het design aanpassen met een pagebuilder plugin, zoals Elementor.
Er zijn ook tienduizenden betaalde thema’s te downloaden op specifieke marktplaatsen, zoals Themeforest. Zo’n premium thema kost tussen de 40 en 100 euro. Die thema’s zijn over het algemeen vrij goed uitgewerkt qua design, functionaliteit en gebruiksvriendelijkheid. Tot slot kun je ook een thema op maat laten maken door een webdesignbureau. Dit kost snel een paar duizend euro.
WordPress thema installeren
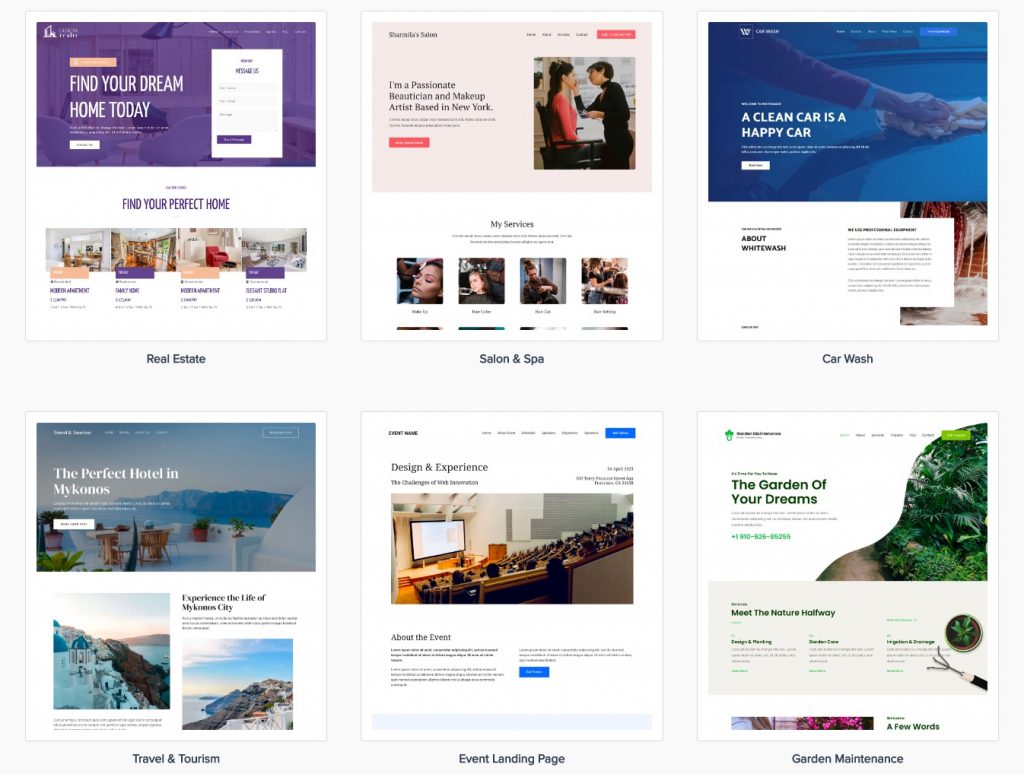
Wij gaan in deze handleiding voor een specifiek thema en een specifiek homepage ontwerp – die we later gaan aanpassen. Op deze manier hebben we direct een website die compleet aanvoelt. En je merkt later ook dat je met zo’n specifiek thema en homepage ontwerp nog steeds veel vrijheid houdt. Het is aan te raden om dezelfde stappen te nemen. Ook al is het maar om te oefenen. Later kun je altijd nog een ander thema en ontwerp kiezen.
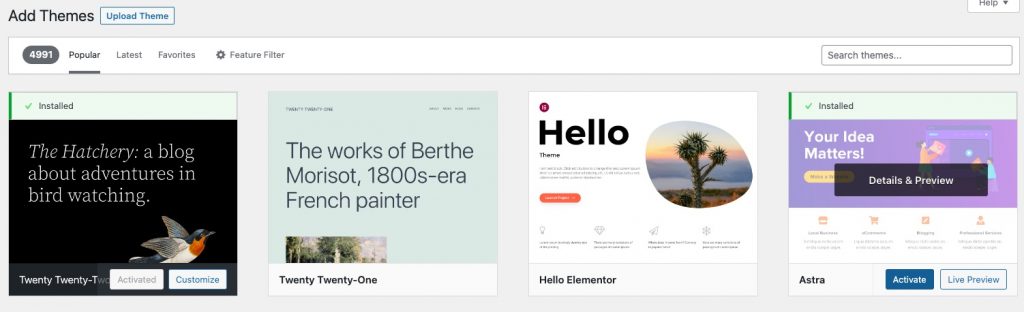
- Klik op Appearance (Weergave)
- Ga naar Themes en klik bovenaan op de knop Add New
- Bij het tabblad Popular zou het thema Astra moeten staan, anders kun je zoeken op Astra in de zoekbalk rechts
- Klik bij Astra eerst op Install en klik daarna op hetzelfde scherm en dezelfde plek op Activate

Een thema beïnvloedt onderdelen zoals de header – waar het menu en het logo in staat, de footer en de lay-out van het blog.
Het design van de homepage hoort traditioneel niet bij een thema. Toch hebben de meeste thema’s opties om te kiezen uit verschillende homepage designs. Die ontwerpen kun je vervolgens met een externe pagebuilder aanpassen.
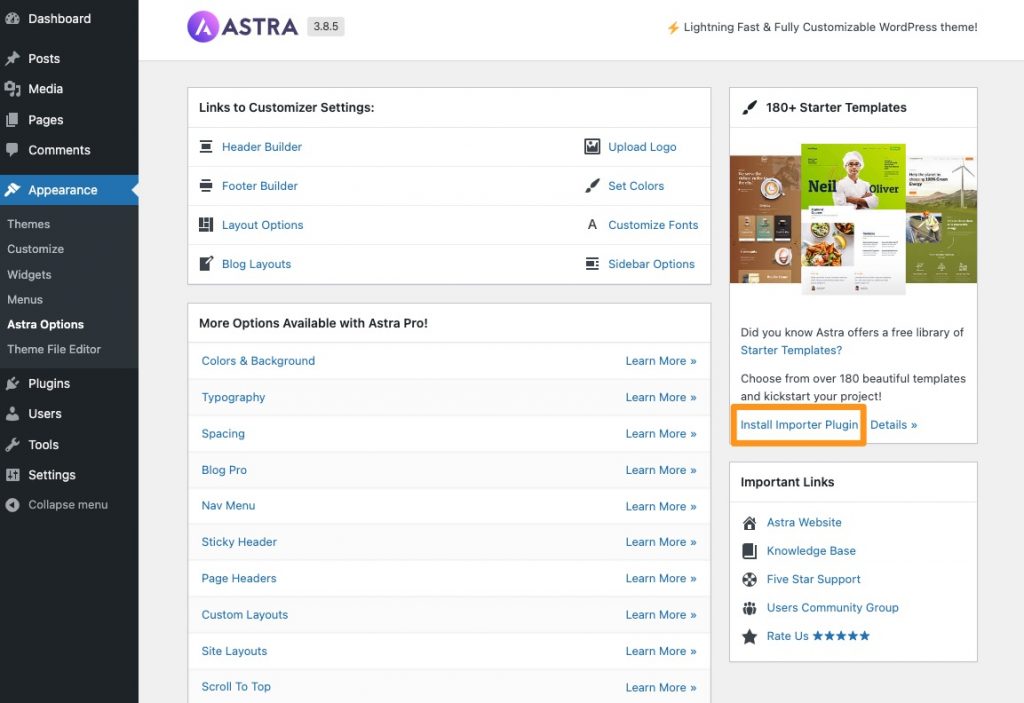
- Klik op Appearance (weergave) en klik op Astra Options
- Klik rechts op Install Importer Plugin om een plugin te installeren met 100+ templates voor de homepage

Homepage template kiezen
- Klik vervolgens weer op Appearance (weergave) en klik op Starter Templates
- Klik op Build Your Website Now
- Kies de pagebuilder Elementor
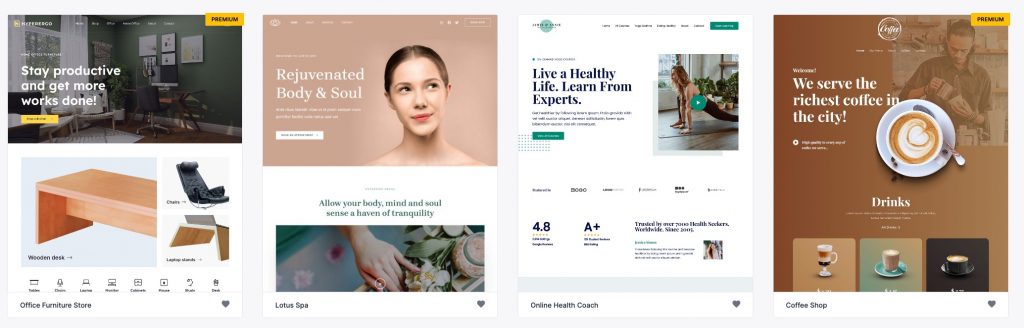
- Wij klikken op het template Online Health Coach – en die gaan we later helemaal aanpassen

- Je kunt vervolgens een logo uploaden, maar dat kan ook later door op Skip & Continue te klikken
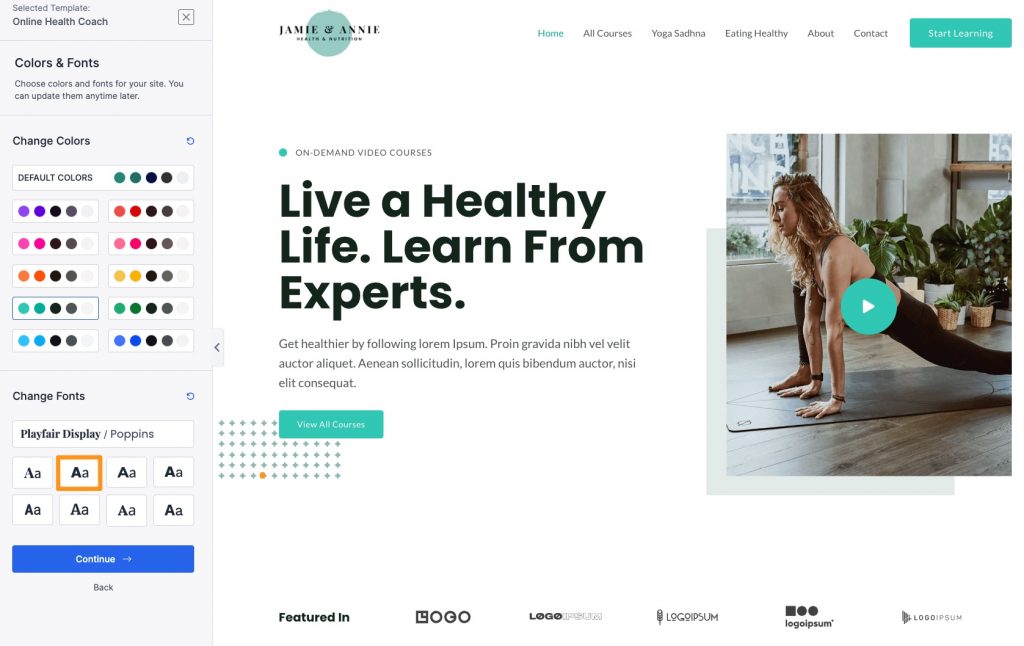
- Je hebt vervolgens ruimte om het kleurenschema en het lettertype aan te passen

- Klik daarna op Skip & Start Importing
- Op de laatste pagina wordt er om wat gegevens gevraagd. Die hoef je niet in te vullen. Bij Advanced Options kun je alles aanvinken, behalve de laatste optie Share Non-Sensitive Data. Die is niet nodig.
- Klik daarna op Submit and Build My Website

Stap 5: Pagina’s aanmaken
Laten we direct een paar pagina’s aanmaken.
Die pagina’s hoef je nog niet te vullen – dat kan later. We maken een paar pagina’s aan, omdat we daarna direct kunnen uitleggen hoe je een menu maakt en indeelt in WordPress.
Dit gaat de indeling van ons menu worden:
- Home
- Diensten
- Dienst 1
- Dienst 2
- Dienst 3
- Blog
- Over
- Contact
Het menu-item diensten wordt een drop-down menu.
Hoe maak je een pagina aan?
In WordPress kun je normale webpagina’s maken bij Pagina’s (pages). Bij berichten (posts) kun je artikelen maken voor een blog.
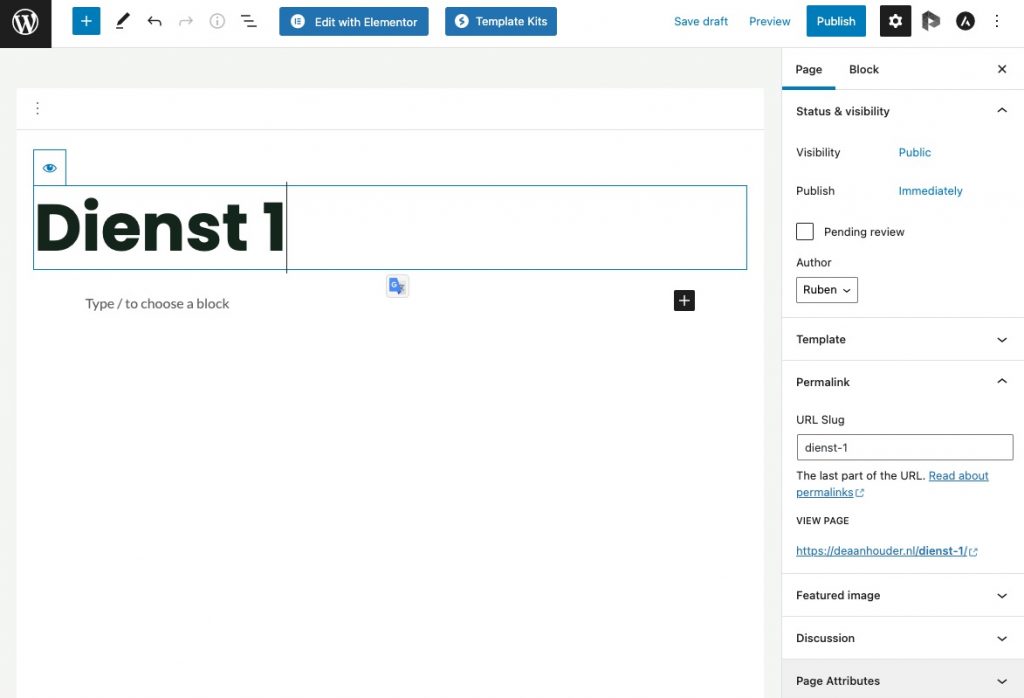
- Houd je muis over het menu-item Pagina’s (links in het menu) en klik op Nieuwe pagina.
- Vul vervolgens bovenaan de titel in.
We gaan de pagina direct publiceren. Dat kan helemaal rechtsboven met de blauwe knop, publiceren (publish). Later kan je deze pagina vullen.

We gaan deze stap vervolgens herhalen. We maken een pagina aan met de titels Dienst 2, Dienst 3 en Blog.
We hoeven het in dit geval niet te doen voor de pagina’s Contact en Over, omdat de template die wij hebben geïmporteerd die pagina’s al voor ons heeft aangemaakt.
Pagina’s bewerken, verwijderen en toevoegen
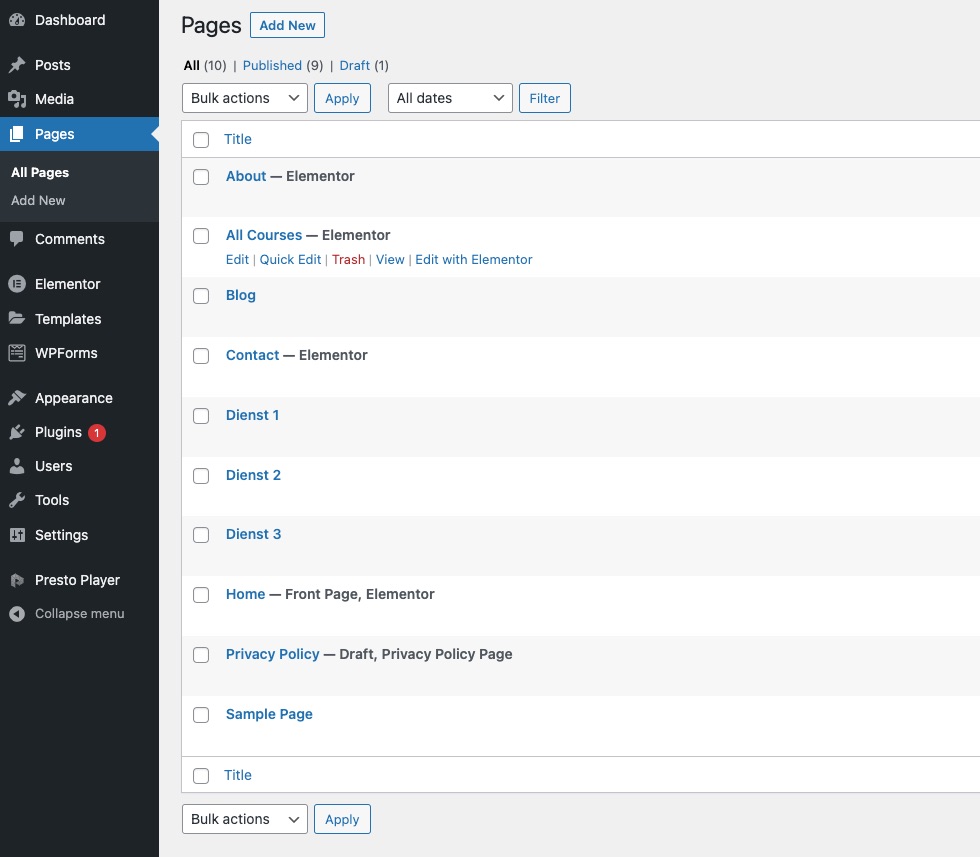
Als je op Pagina’s (pages) klikt, dan zie je het overzicht van alle pagina’s.
We zien hier twee pagina’s die wij niet nodig hebben: All Courses die aangemaakt werd toen wij een template importeerde en Sample Page die standaard als voorbeeld erbij ziet. Die gaan wij verwijderen door op Prullenbak (Trash) the klikken.

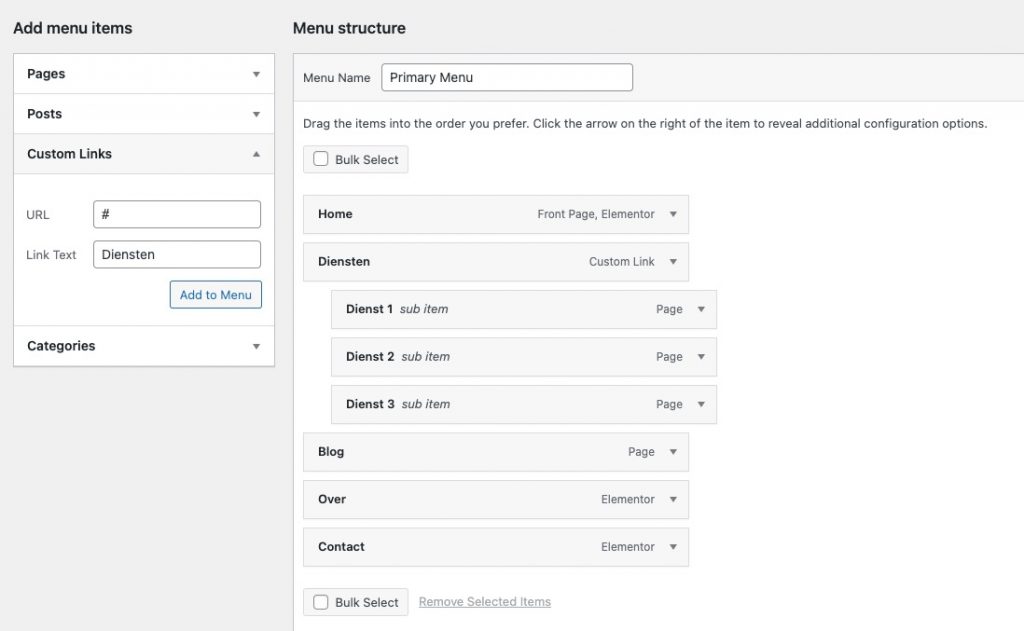
Stap 6: Menu’s en Navigatie
WordPress menu aanmaken en bewerken
We kunnen nu het WordPress menu goedzetten.
Ga met je muis over het menu-item Weergave (Appearance) en klik vervolgens op ‘Menu’.

Menu aanmaken
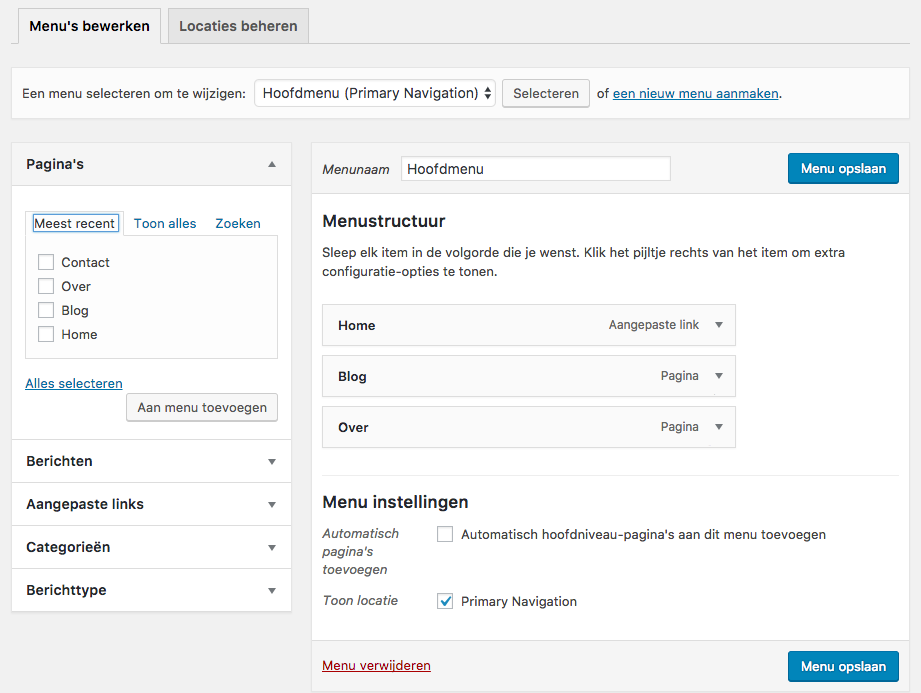
Bij een lege website moet je vaak eerst een menu aanmaken door bij Menunaam een naam in te vullen, bijvoorbeeld hoofdmenu, en daarna het menu op te slaan.
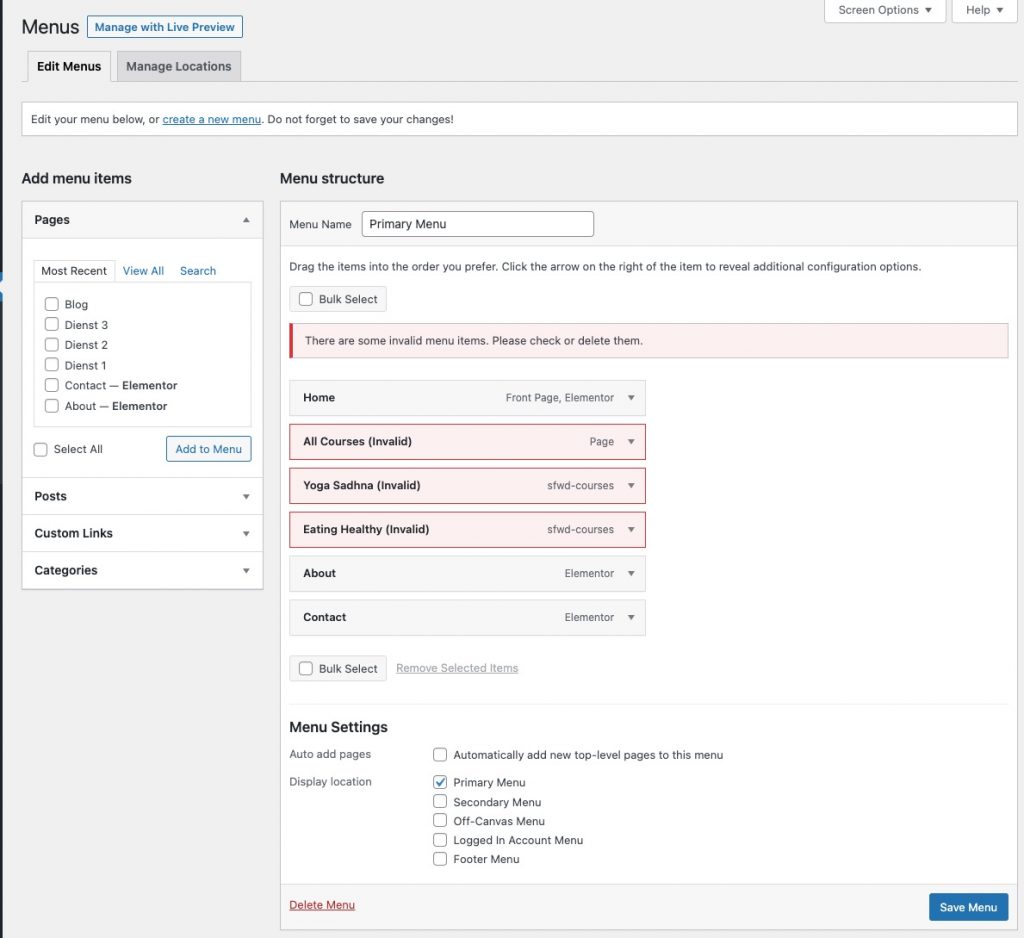
Maar door het template dat wij hebben geïmporteerd is er al een menu aangemaakt, genaamd Primary Menu. In dit menu staan al wat linkjes, waaronder een paar linkjes naar pagina’s die niet bestaan. Die gaan wij zo weghalen.

Pagina’s aan menu toevoegen of verwijderen en menu-item naam aanpassen
Bij elk menu-item staat een pijltje, als je daar op klikt dan zie je wat meer opties. Hier kun je bij Navigatielabel de naam van het menu-item aanpassen en je kunt op Verwijder klikken om het menu-item te verwijderen.
Aan de linkerkant van het scherm kun je menu-items toevoegen. Je ziet hier vier opties. En de bovenste twee opties hebben 3 tabbladen met manieren om pagina’s te zoeken.
- Pagina’s
- Meest recente: voeg makkelijk nieuwe pagina’s toe
- Bekijk alles: een lange lijst met alle pagina’s die je toe kunt voegen (geschikt voor kleine websites)
- Zoeken: zoek naar specifieke pagina’s om ze toe te voegen (geschikt voor alle websites)
- Berichten: voeg blogberichten toe aan het menu
- Aangepaste links: voeg links toe naar pagina’s op andere websites of naar specifieke onderdelen op een pagina
- Categorieën: link naar specifieke categorieën van blogartikelen
Wat wij doen:
- Wij veranderen de naam About naar Over
- Wij voegen de pagina’s Dienst 1, Dienst 2, Dienst 3 en Blog toe aan het menu
- Wij verwijderen de pagina’s die we niet in het menu willen, dat waren de rode pagina’s.
Drop-down menu maken
We gaan een drop-down menu maken waarbij het overkoepelende menu-item, Diensten, niet klikbaar is.
Dat doen we door een Aangepaste Link te maken aan de rechterkant.
- In plaats van een URL vullen wij een hekje in #.
- Bij Linktekst vullen we de naam van het menu-item in: Diensten.
- We klikken daarna op Aan Menu Toevoegen.
Een drop-down menu kun je maken door de onderliggende menu-item iets rechtsonder het bovenliggende menu-item te slepen.

Tot slot passen we volgorde van het menu aan. Home zou altijd het eerste menu-item moeten zijn en Contact (of misschien Over) de laatste.
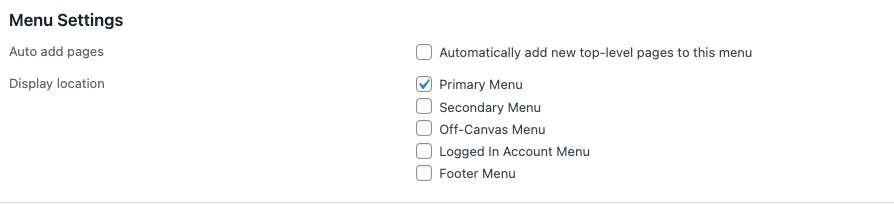
Lokatie menu instellen
Onderaan de pagina bepaal je de locatie van het menu dat we hebben aangemaakt.
- Hier selecteren we Hoofdmenu (Primary Menu).
- We klikken ten slotte weer op menu opslaan.

Wanneer je later andere menu-items wilt toevoegen, dan ga je weer naar ‘menu-items’, vink je de pagina’s aan die je wilt toevoegen, zet je die in de juiste volgorde en klik je weer op ‘menu opslaan’.
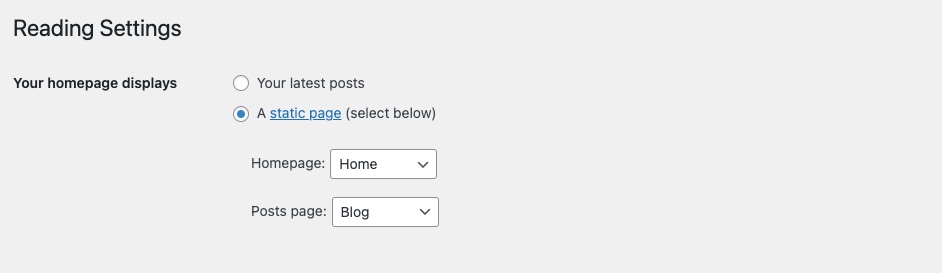
Homepage en blog URL instellen
We hebben een pagina met de titel Blog. Dat is op dit moment een lege pagina. De pagina krijgt pas de functie van een blog als we aangeven dat het een blog is. Hetzelfde geldt voor de homepage.
Dat kunnen we aangeven door eerst te klikken op Instellingen en daarna op Lezen.
- Klik daar bij Jouw homepage toont: Een statische pagina
- Kies bij Homepage de pagina die Home heet. Kies bij Berichtenpagina de pagina die Blog heet.
- Klik op Wijzigingen Opslaan

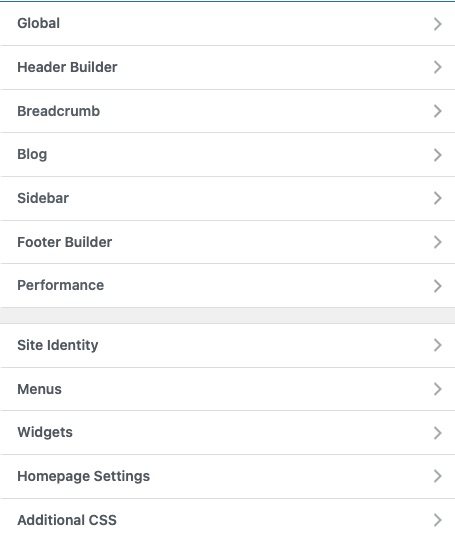
Customizer: website-instellingen
De Customizer is een plek waar je verschillende website-instellingen kunt veranderen, terwijl je de website ziet.
De hoeveelheid instellingen die je hier kunt veranderen is afhankelijk van het thema dat je gebruikt.
Het is verstandig om hier alle opties rustig langs te lopen om jezelf een beetje wegwijs te maken.
- Klik op Weergave
- Klik daarna op Customizer

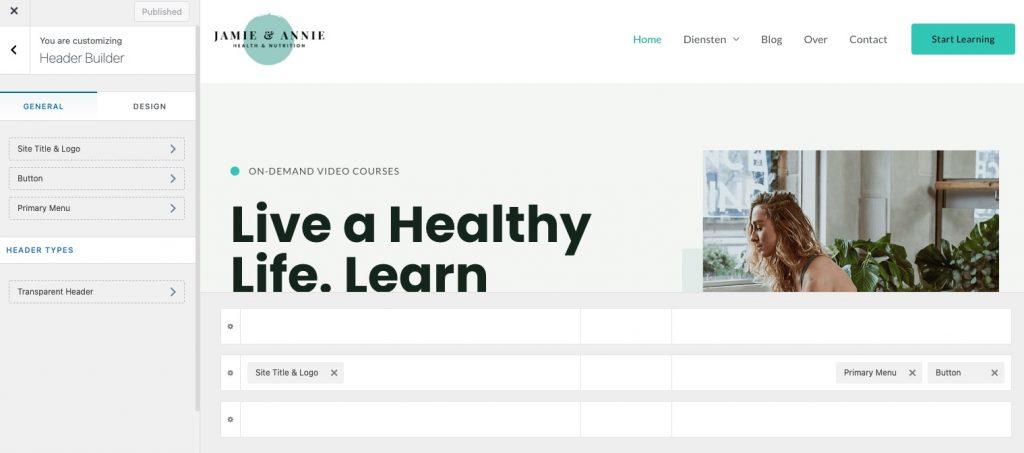
Header & logo aanpassen
Bij dit thema kun je de indeling van de header aanpassen. Dat kan niet bij elk thema.
- Klik op Weergave
- Klik daarna op Customizer
- Klik op Header Builder

Aan de onderkant zie je dat de header is opgedeeld in drie rijen drie kolommen. Hier kun je nieuwe elementen toevoegen aan de header door met je muis op een locatie te klikken en daarna op het gewenste element. Je kunt zo ook een extra menu toevoegen of een zoekfunctie.
Aan de linkerkant zie je alle elementen die zijn toegevoegd. Op die elementen kun je klikken om ze aan te passen. Zo kun je bijvoorbeeld een ander menu selecteren, een logo toevoegen of de locatie waar de knop naar verwijst instellen.
- Wij klikken bij de Button rechtsonder op het kruisje om de knop weg te verwijderen.
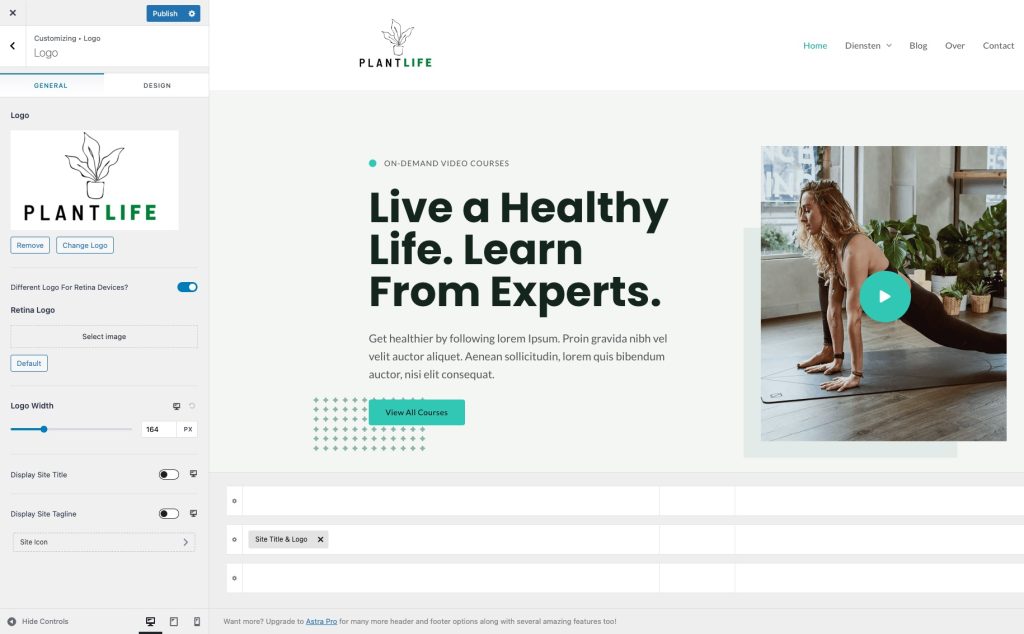
- Daarna klikken wij links op Site-titel en logo
- Hier selecteren we ons logo
- Onderaan kunnen we ook een Site Icoon toevoegen. Dat wordt ook wel een favicon genoemd en is een mini-logo dat zichtbaar is in de browser als men jouw website bezoekt.
- We klikken daarna op Publiceren.

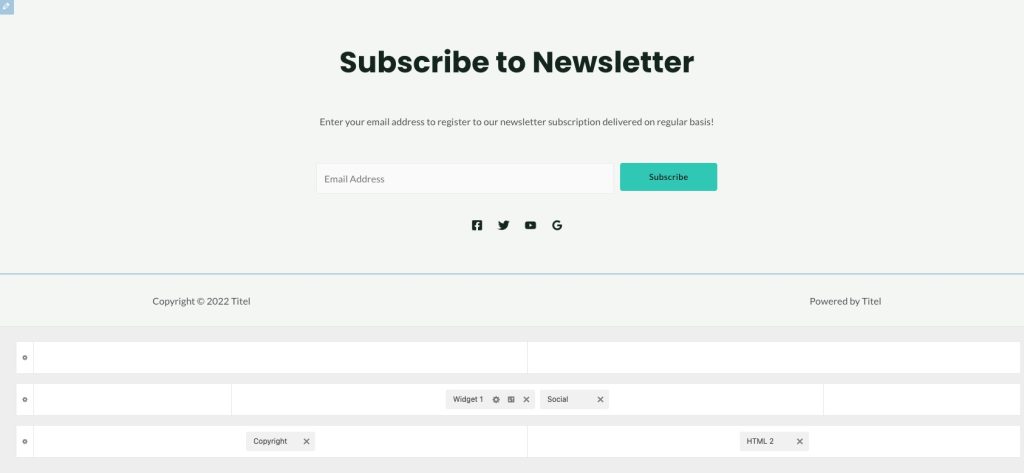
Footer aanpassen
De footer kunnen we bij dit thema ook bij de Customizer aanpassen, op dezelfde manier als de header.
- Hier halen we het inschrijfformulier weg door op het kruisje bij Widget te klikken
- Daarna klikken we links op Social om te linkjes naar onze social media goed te zetten.
- We klikken bij Copyright en HTML 2 ook op het kruisje.
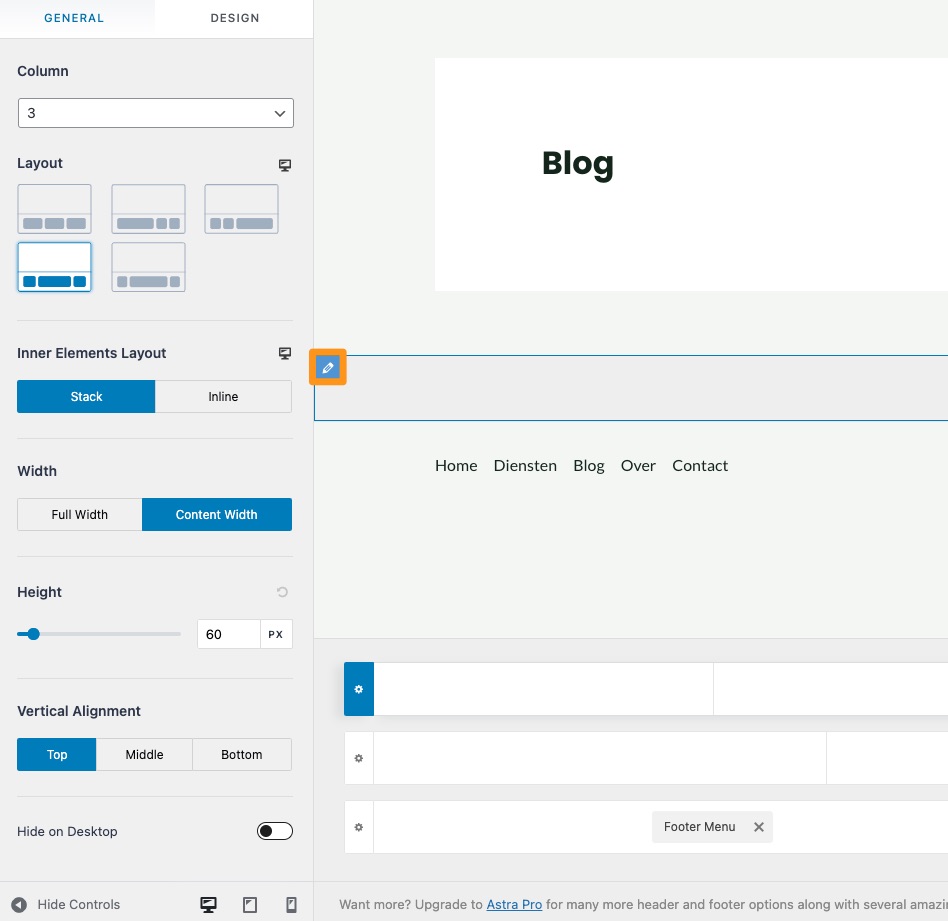
In de footer zie je ook wel vaak een menu. Je kan hier op een locatie klikken en daar een footer menu toevoegen. Daarna kun je bij Weergave en dan Menu een nieuwe menu aanmaken en bij locatie het footer menu aangeven.

Je kunt de indeling van een footer ook aanpassen door op de locatie van een rij op het potloodje te klikken. Daarna kun je links bepalen hoeveel kolommen een bepaalde rij krijgt en wat de indeling van die kolommen zijn. Zo kun je drie gelijken kolommen maken of twee kleine aan beide kanten en een grote middenin, zodat je iets kunt centreren op een pagina.

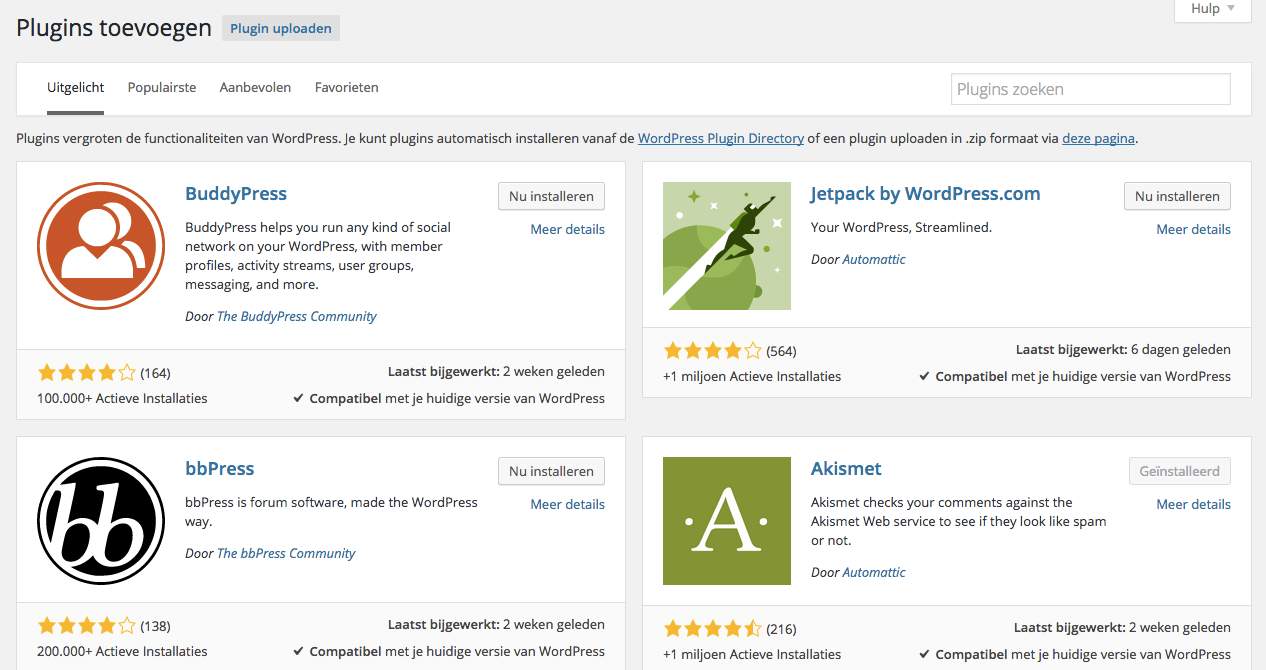
Stap 7: WordPress Plugins installeren
Een plugin is een aanvulling op de functionaliteit van je huidige WordPress website. Hierbij kun je denken aan functionaliteit voor een contactformulier, social share knoppen en een anti-spam.
Er zijn tienduizenden gratis plugins die je via het WordPress dashboard eenvoudig kan installeren. Voor bijna elke denkbare functionaliteit is er wel gratis plugin beschikbaar.

Welke WordPress plugins heb ik nog nodig?
Het is slim om nog een plugin te downloaden met extra opties voor SEO. De bekendste is de SEO plugin van Yoast: Handleiding: SEO plugin van Yoast installeren en instellen
De rest wordt snel optioneel.
Nieuwsbrief WordPress plugins
Het is voor nieuwe websites en startende ondernemers enorm handig om direct een nieuwsbrief te starten, daar komt ook een plugin bij kijken. Leer hoe je een nieuwsbrief start.
Blog plugins
Als je wil gaan bloggen en reacties wil ontvangen, dan moet je een extra anti-spam plugin gebruiken: handleiding: Spam tegengaan met Akismet
Snelheid
Lees deze handleiding om je website nog sneller te maken met diverse plugins
De beste gratis WordPress plugins
Lees dit artikel met de beste en populairste gratis WordPress plugins op een rijtje.
Hoe vind je een plugin voor een gewenste functie?
Je kunt het best Googelen en verschillende zoekopdrachten proberen.
Een aantal voorbeelden
- Omschrijf wat je gedaan wil hebben
- Of wat je wil bereiken
- Of hoe de functie heet
Combineer dit met de woorden WordPress en Plugin. Scan dan een aantal artikelen om erachter te komen welke plugin het beste past.
WordPress editor
De ingebouwde editor spreekt redelijk voor zichzelf. Het lijkt enorm op andere tekstverwerkers, zoals Word en Pages.
Je vult eerst een titel in en begint daarna met typen. En als je op enter drukt dan begint de volgende alinea.
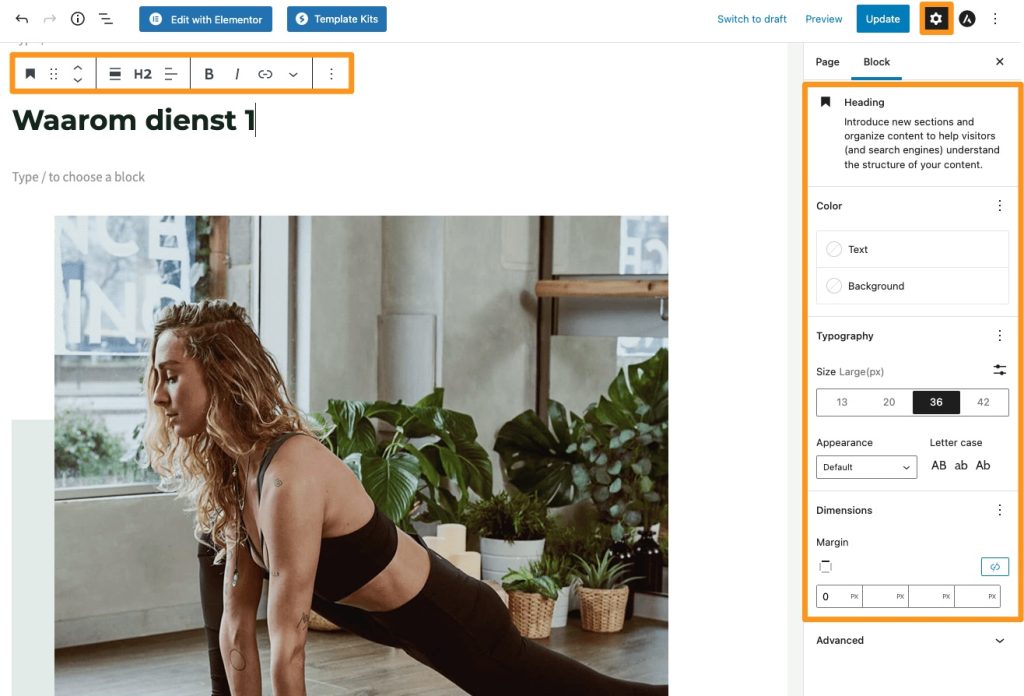
Als je een woord of zin selecteert, dan kun je via het mini-menu de tekst in een kop of een lijstje veranderen, woorden een teksteigenschap geven of een linkje maken door op de ketting te klikken (-).

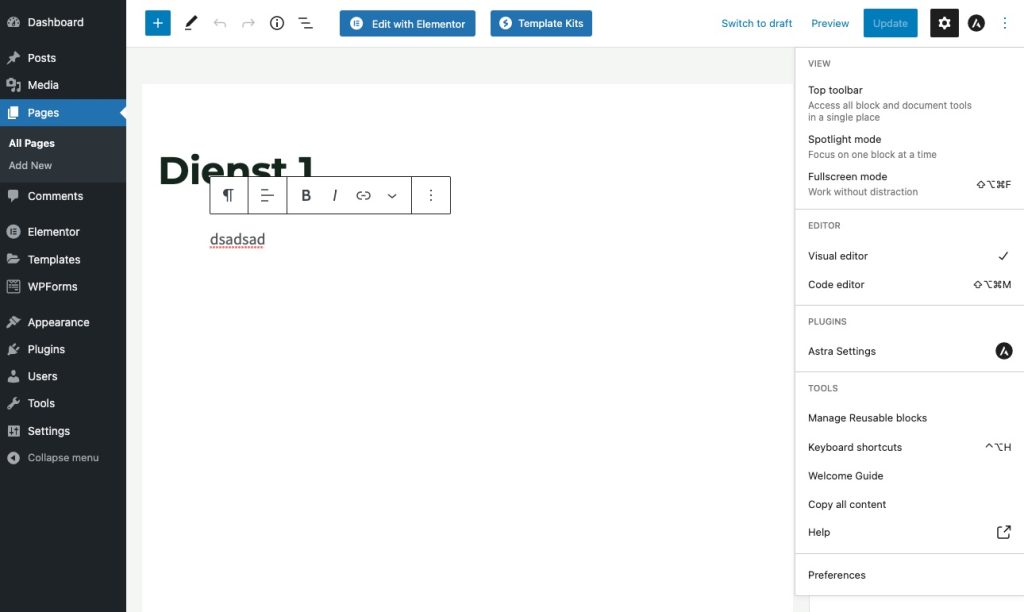
Rechtsboven heb je een menu-item met drie puntjes, waarbij je de editor kunt aanpassen.
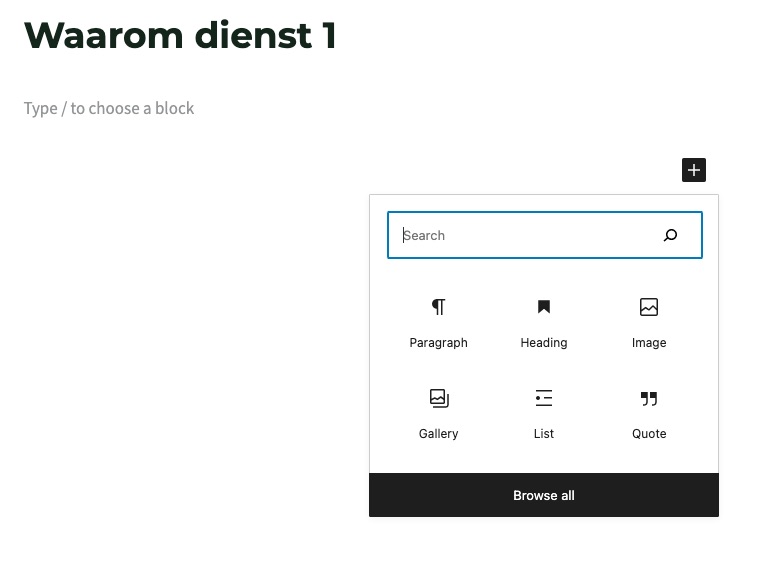
Wanneer je iets anders dan tekst wil toevoegen dan kun je op het plusteken klikken. Je krijgt dan een uitklapmenu met verschillende blokken die je toe kunt voegen.

De populairste blokken
- Paragraaf (content)
- Koppen
- Afbeeldingen
- Lijsten
- Koppen
Je kunt nog op Browse all klikken om meer meerdere blokken te vinden.

Leer hoe de WordPress editor werkt
Elementor pagebuilder & de homepage aanpassen
Elementor is de populairste pagebuilder plugin.
Met Elementor heb je enorm veel vrijheid en flexibiliteit in het vormgeven van een pagina. Dit betekent ook dat er enorm veel keuzes en opties zijn en dat het werken met Elementor een stuk complexer is dan de editor van WordPress zelf. Daarom is het slimmer om alleen met Elementor te werken als je een pagina wil maken met een compleet andere vormgeving en indeling dan een normale pagina, zoals de homepage. En omdat je bij Elementor veel vrijheid hebt is het slim om het zijwieltjes te leren en gebruik te maken van bestaande templates en vooraf ontworpen secties.
Je hebt zelf de keuze welke pagebuilder een specifieke pagina maakt. Standaard gebruik je de normale editor van WordPress zelf en als je op een pagina op Edit with Elementor klikt dan wordt editor aangepast.
Door het importeren van een template hebben wij nu drie pagina’s die ontworpen zijn met Elementor: de homepage, de contactpagina en de ‘over’-pagina.

Hoe werkt een pagebuilder?
Voordat we het design kunnen aanpassen moeten we leren hoe het ontwerpen van webpagina’s gaat. We moeten de techniek achter een design leren zien.
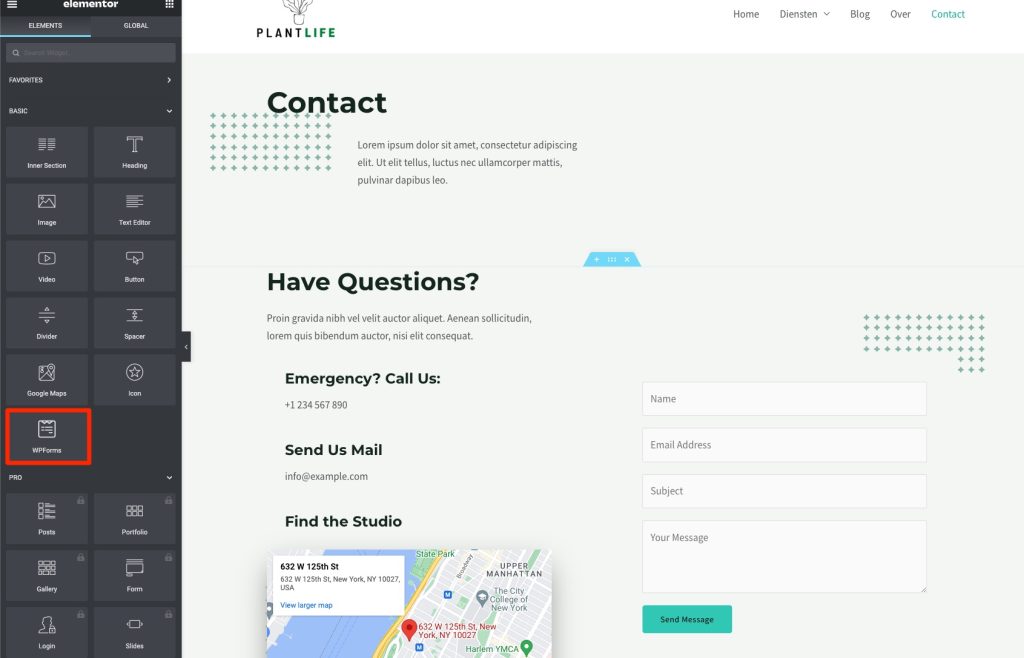
Een ontwerp bestaat uit grofweg 3 onderdelen:
- Rijen: dit zijn horizontale blokken
- Kolommen: een rij kan opgedeeld worden in verschillende hoeveelheden kolommen, van verschillende groottes
- Contentblokken: Dit zijn stukjes inhoud. Dit kan een titel zijn, maar ook een video of een contactformulier.

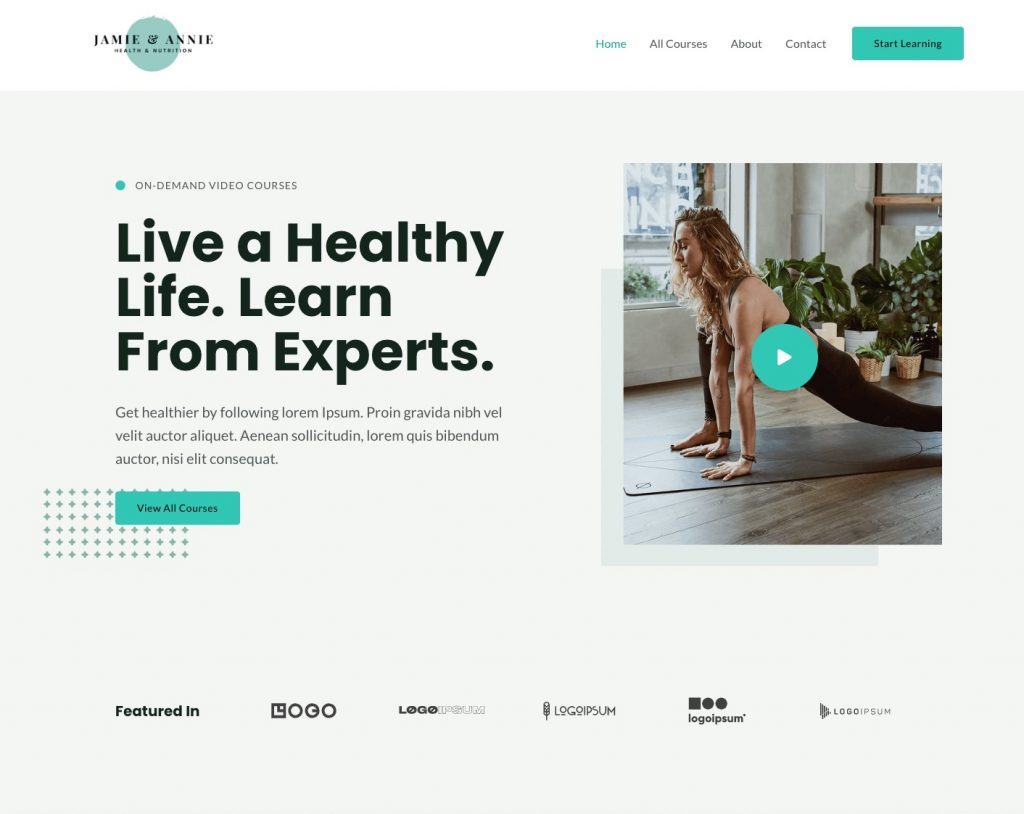
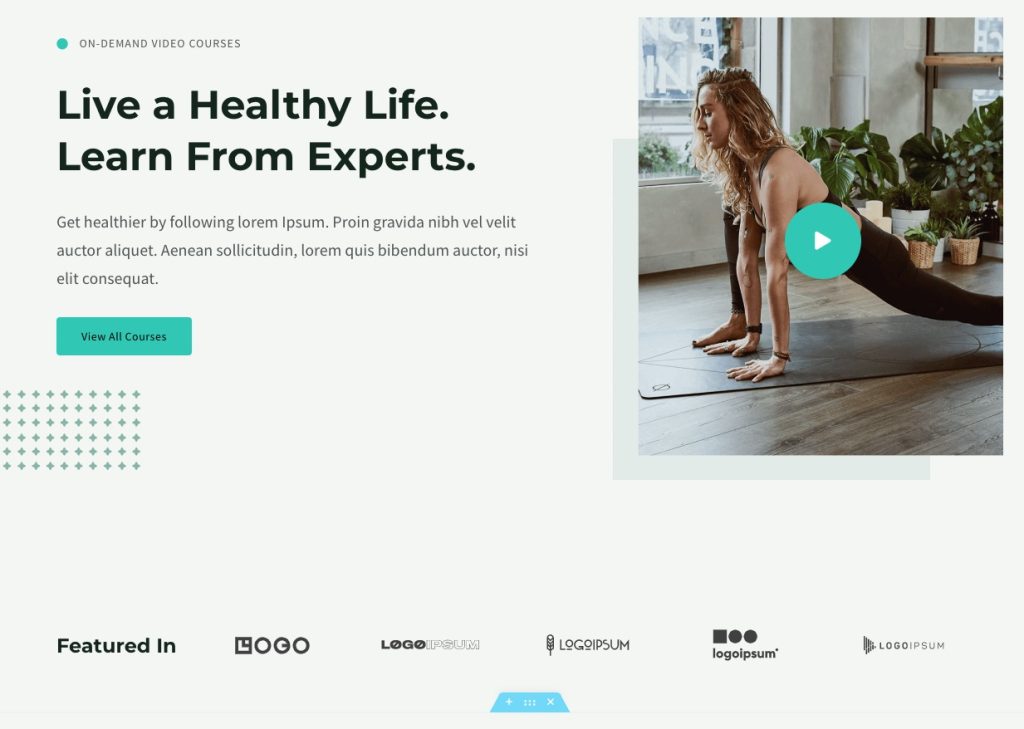
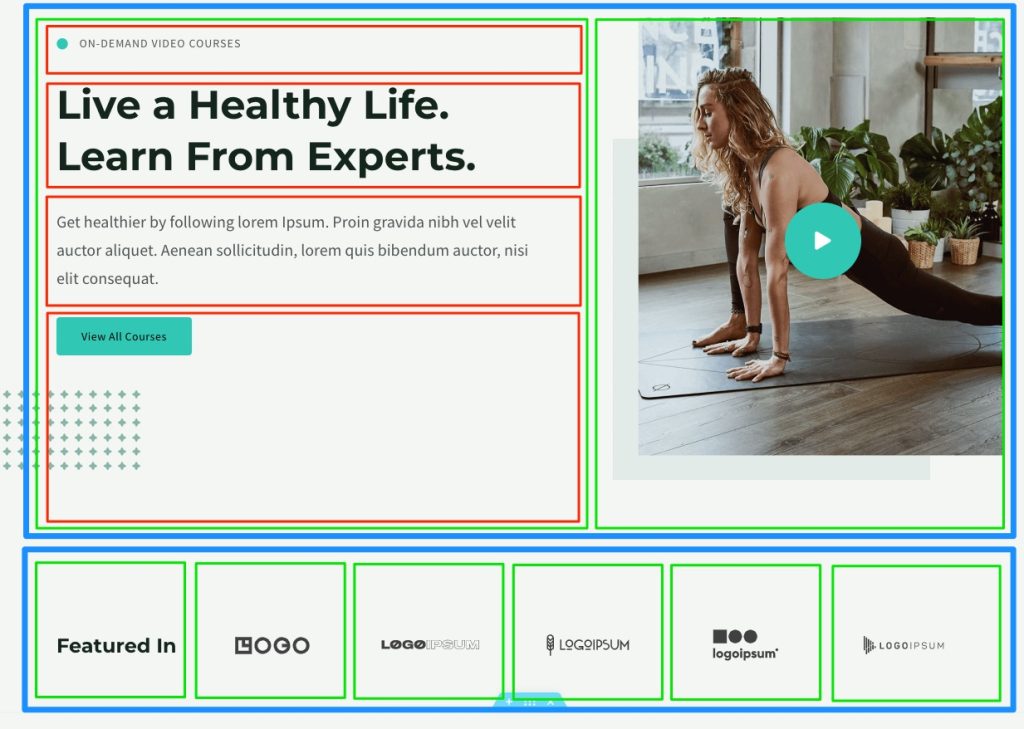
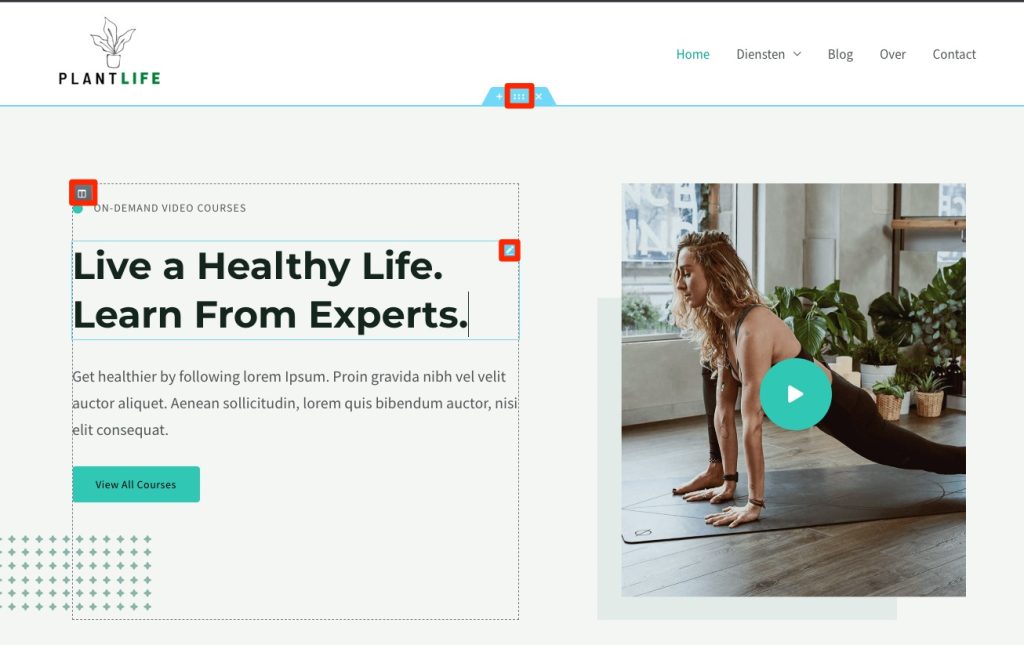
In de bovenstaande afbeelding zie je twee grote rijen onder elkaar. Eentje met de sectie dat ook wel een header wordt genoemd. En een rij met logo’s.
De eerste rij is opgedeeld in twee kolommen, eentje van 2/3 breed en eentje van 1/3. De tweede rij is opgedeeld in 6 gelijke kolommen.
In de kolommen van de eerste rij staan meerdere soorten contentblokken, van titels tot knoppen.

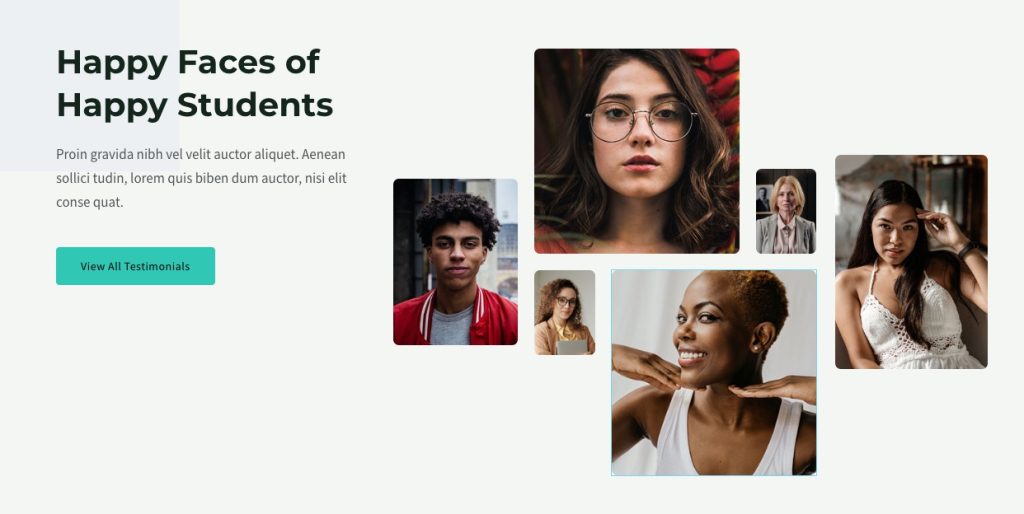
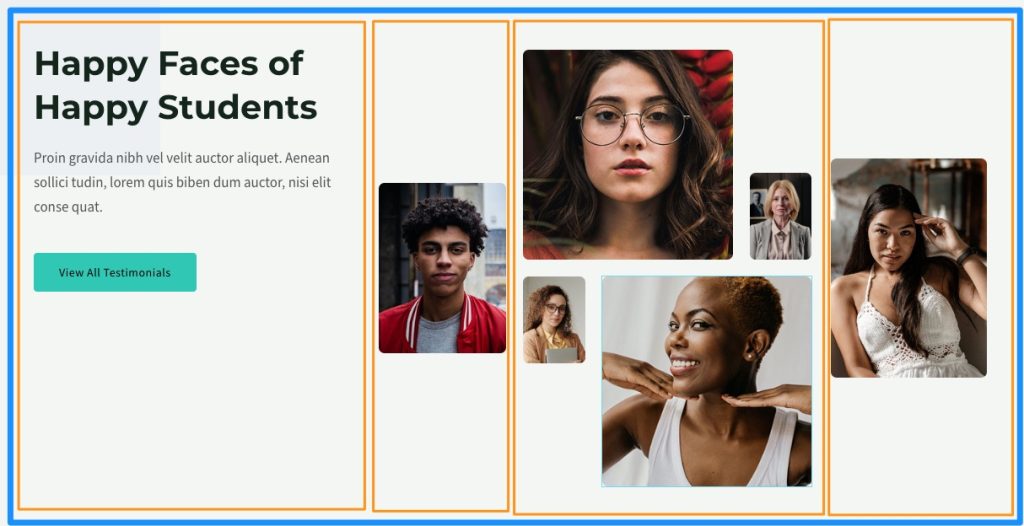
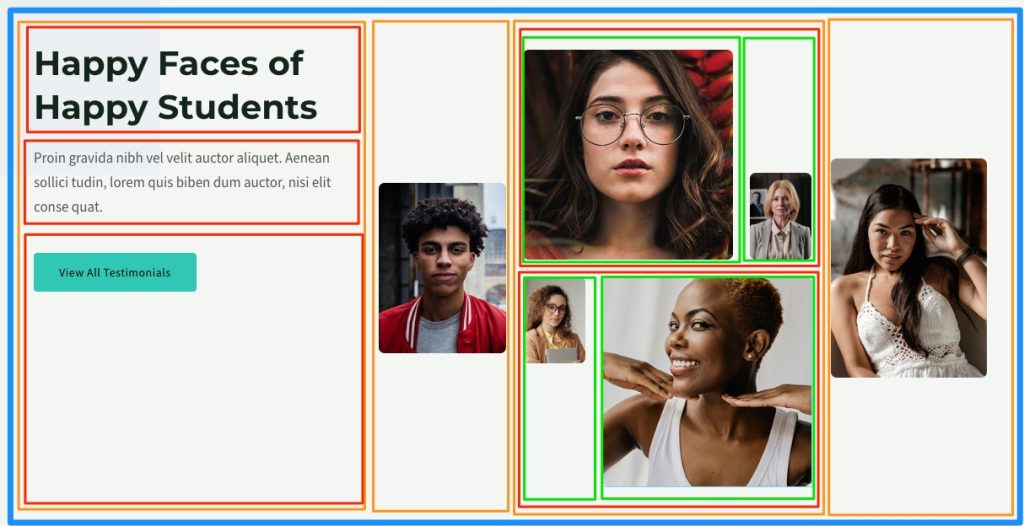
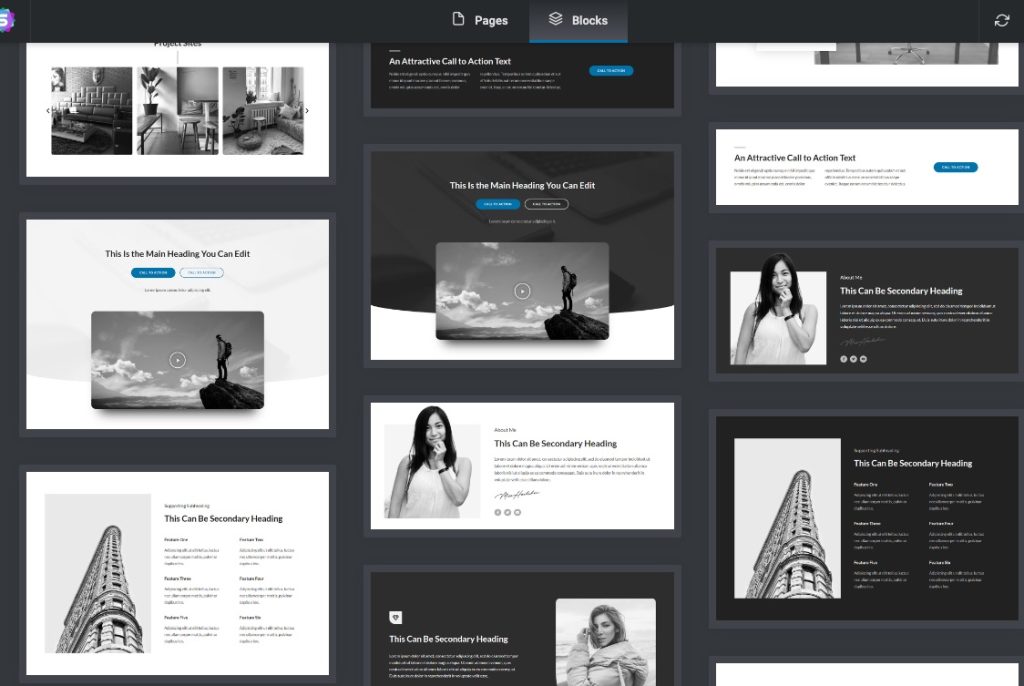
Een complex voorbeeld van wat mogelijk is met Elementor
De bovenstaande collage kan heel goed ontworpen worden met een grafisch programma en vervolgens geüpload worden als één grote afbeelding. Maar deze collage is met editor van Elementor gemaakt met meerdere rijen en kolommen in elkaar.


Verwijderen en aanpassen in Elementor
De basis is eenvoudig.
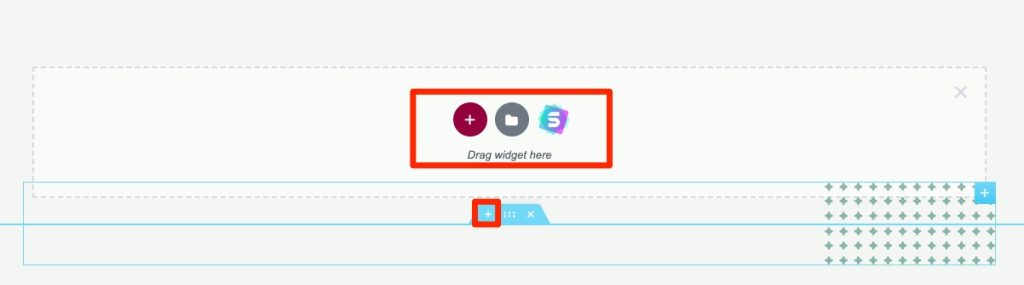
Je kunt op het plusje klikken om een nieuwe rij toe te voegen en het aantal kolommen bepalen. Daarna kun je de contentblokken aan de linkerkant slepen naar de gewenste plek.
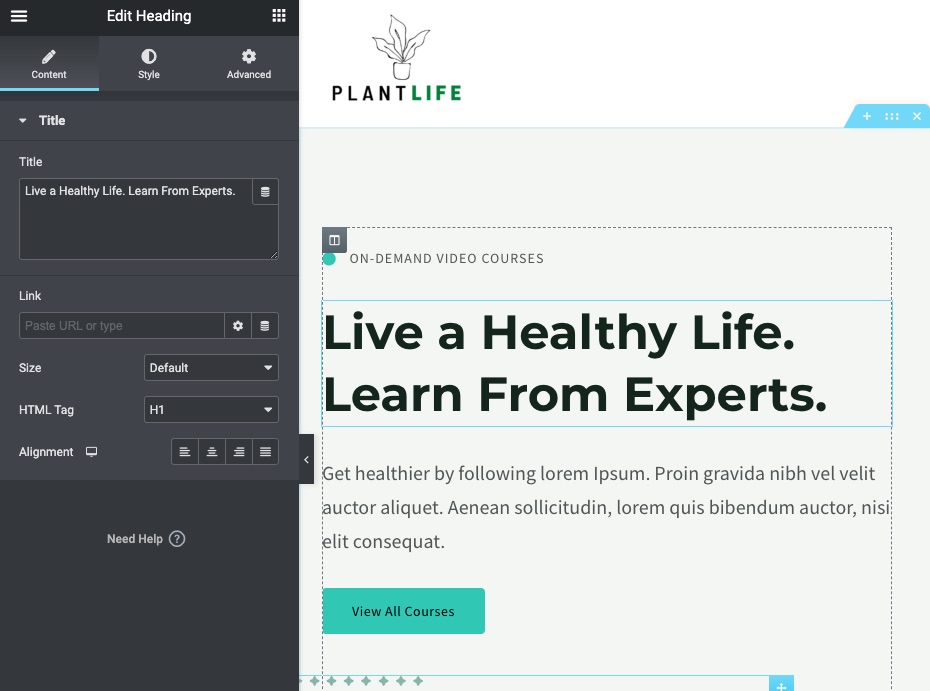
Je kunt op elk icoontje van een contentblok, kolom of sectie klikken om het aan te passen via de editor. Je kunt hier de inhoud bepalen, de stijl van het element (bij het tabblad Stijl) en de eigenschappen, zoals de hoeveelheid witruimte er om het blok heen komt. Zo kun je bij elk onderdeel apart de achtergrond bepalen, de kleuren en het lettertype.

Wanneer je met je rechtermuisknop op een element klikt, dan kun je ook het element aanpassen, dupliceren of verwijderen.
Het ontwerpen van de homepage
Het is verstandig om vooral na te denken over wat je niet nodig hebt. Wat is de essentie van wat je wil vertellen op de homepage? De rest kan weg.
- Omschrijf het product of de dienst die je aanbiedt, wat het oplevert en waarom het verschilt met concurrenten
- Toon een foto van jezelf of jouw product om vertrouwen te creëren
- Verwijs naar de belangrijkste onderdelen op de website
Verwijder daarom gerust elk onderdeel op de homepage die geen flinke invloed heeft op de lezer. Dat kan met de rechtermuisknop en daarna op delete te klikken.
Daarna kun je op (het icoontje van) elk element klikken om het aan te passen. Je ziet dan een submenu met drie tabbladen.

Nieuwe elementen toevoegen
Wanneer je op het plusje klikt kun je een nieuwe rij toevoegen door weer op het plusje te klikken, waarna je het aantal kolommen kunt bepalen.

Je kunt hier ook hele templates voor een pagina importeren of specifieke blokken (secties) die van te voren al ontworpen zijn. Die blokken en templates die je hier ziet worden geleverd door Elementor zelf of de plugin Starter Templates. Hierdoor kun je hele secties makkelijk toevoegen aan een pagina zonder te leren hoe je specifieke onderdelen met elkaar moet balanceren.

Wil je Elementor uitgebreider leren gebruiken?
Contactpagina maken
Een contactformulier zit niet inbegrepen bij WordPress. Dit komt omdat je bij formulieren te maken krijgt met geautomatiseerde spam en het voorkomen van spam is klus op zich. We moeten daarom een plugin gebruiken.
Er zijn twee populaire plugins:
- Contact Form 7
- WPForms
Na het installeren en instellen van zo’n plugin moeten we een CAPTCHA regelen die spam voorkomt.
Twee handleidingen
- Hoe maak je een contactformulier (met WPForms) in WordPress + anti-spam?
- Volg eerst contactformulier toevoegen met Contact Form 7 en daarna Contact Form 7 spam tegengaan
Bij de template die wij hebben geïmporteerd kwam automatisch de plugin WPForms.
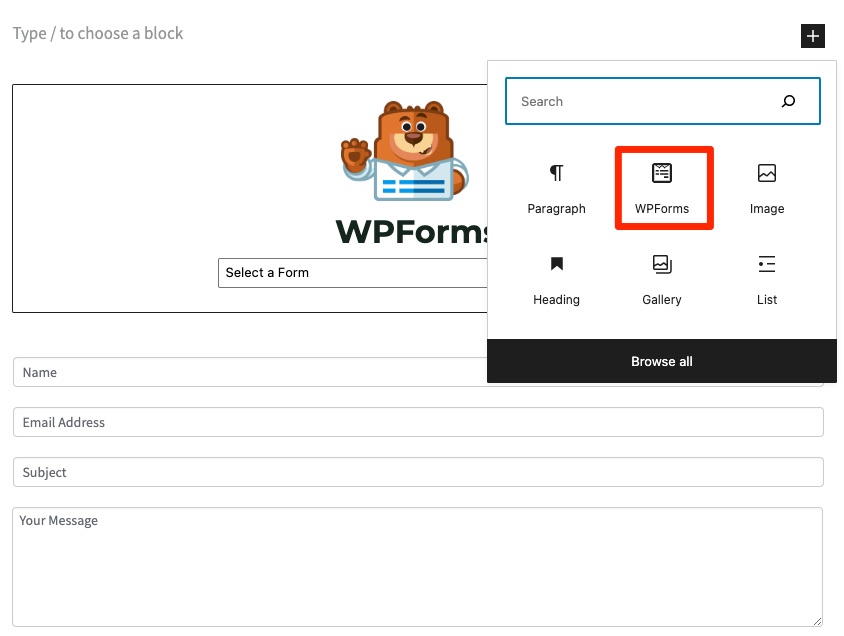
Met WPForms verschijnt er een nieuw blok bij zowel pagebuilder van Elementor en de pagebuilder van WordPress. Je kunt hier het formulier naar de juiste plek slepen.

Hieronder zie je dat er een blok toegevoegd is aan de pagebuilder van WordPress.

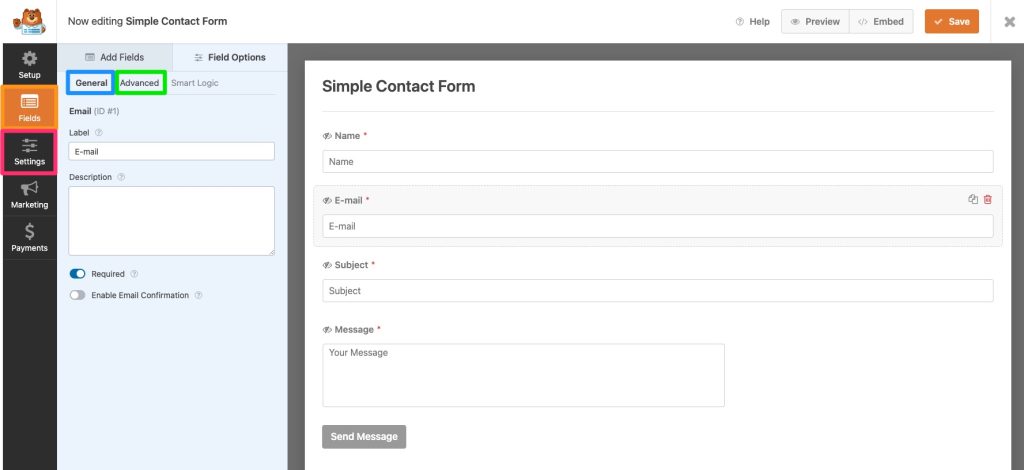
Het is verstandig om de instellingen van het contactformulier te doorlopen.
- Klik in het menu op WPForms
- Klik op de naam van het contactformulier dat je gebruikt – waarschijnlijk simple contact form
- Klik op elk element op de naam (de label) te vertalen – je kunt hier ook het subject/onderwerp verwijderen, omdat het deels overbodig is

- Wanneer je op een element klikt verschijnt er ook een tabblad genaamd Advanced waar je o.a. de placeholder tekst kunt aanpassen van het element
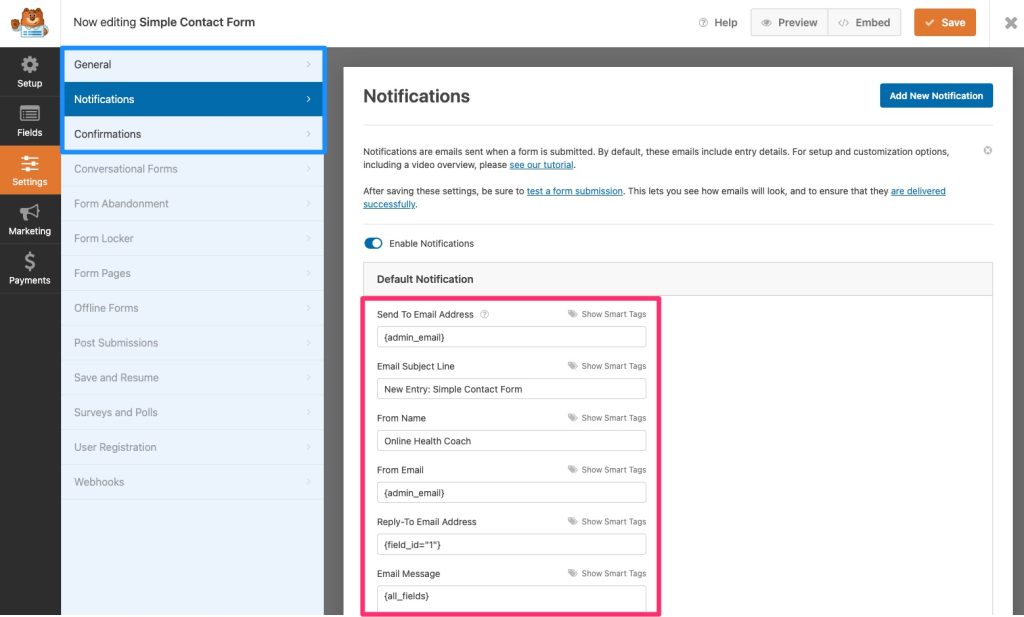
- Klik vervolgens op Settings en loop alle drie tabbladen langs General, Notifications en Confirmations. Hier kun je o.a. de naam en het onderwerp van het mailtje dat je krijgt aanpassen.

WordPress ondersteuning
Als je een WordPress hostingpakket bij xel hebt afgenomen dan kun je onbeperkt gebruik maken van onze WordPress ondersteuning. Je kunt dan onze servicedesk bellen en mailen voor hulp en advies bij WordPress gerelateerde problemen.