Zelf een WordPress homepage maken met een pagebuilder
WordPress is het populairste content management systeem ter wereld. Tientallen miljoenen websites draaien op WordPress.
Dan zou je verwachten dat het maken van een WordPress homepage eenvoudig was.
Dat is het niet. Helaas.
Om een homepage te maken in WordPress (zoals je die op andere websites ziet) moeten we zelf een homepage samenstellen met een pagebuilder plugin of we moeten een thema kopen waarbij een template zit voor een homepage zoals jij die wil hebben. Bij de meeste premium WordPress thema’s is er zowel een template voor de homepage als een pagebuilder plugin waarmee je een homepage kan samenstellen.
Het maken van een homepage in WordPress met een pagebuilder plugin is vrij lastig
Dit betekent niet dat het onmogelijk is. Verre van.
In deze handleiding laten we stap voor stap zien hoe je een homepage bouwt met een pagebuilder. Het is niet super eenvoudig en je bent er wel even mee bezig, maar het is goed te doen als je deze handleiding naast je legt. Elke beslissing die we maken en elke handeling die we doen is uitgebreid uitgelegd en heeft bijbehorende afbeeldingen.
WordPress homepage maken met een pagebuilder plugin
Met de plugin ‘Visual Composer’, van WPBakery Page Builder.
Het is een betaalde plugin die ongeveer 40 dollar kost. De plugin is meer dan 300.000 keer direct verkocht en alle thema’s die de composer gebruiken zijn in totaal 1.700.000 keer verkocht.
Er zijn ook andere pagebuilder plugins die je kan gebruiken, waarvan een aantal gratis zijn. Maar voor het voorbeeld werken wij met Visual Composer, omdat het een van de populairste en meest uitgebreide pagebuilder plugins is en omdat je de plugin bij elk thema kan gebruiken.
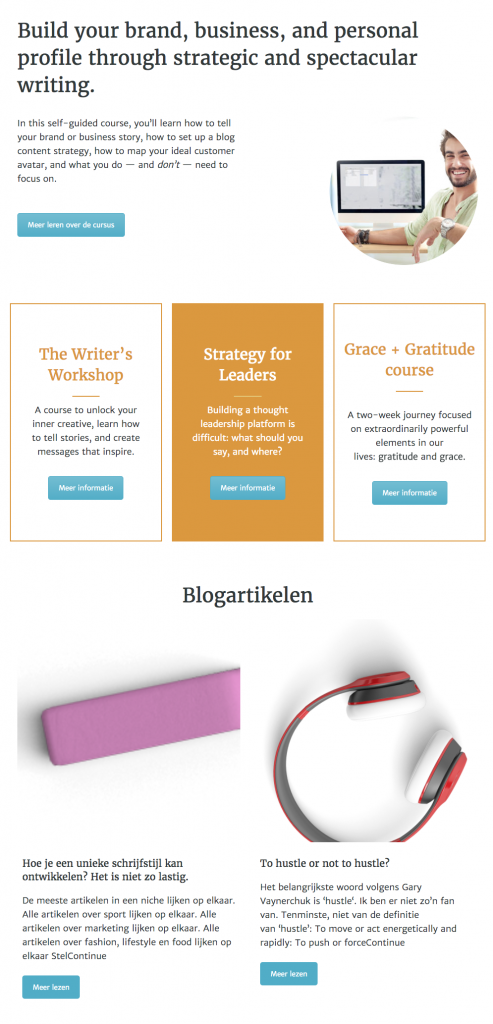
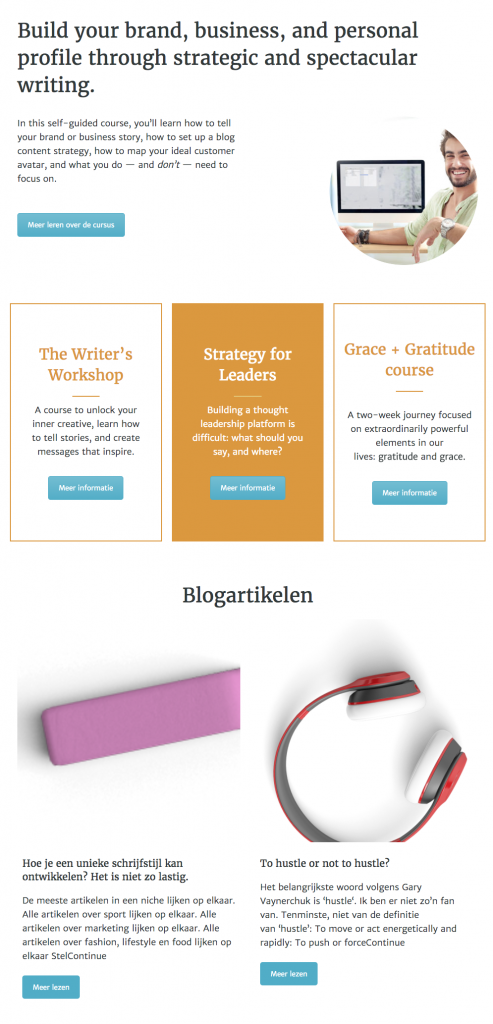
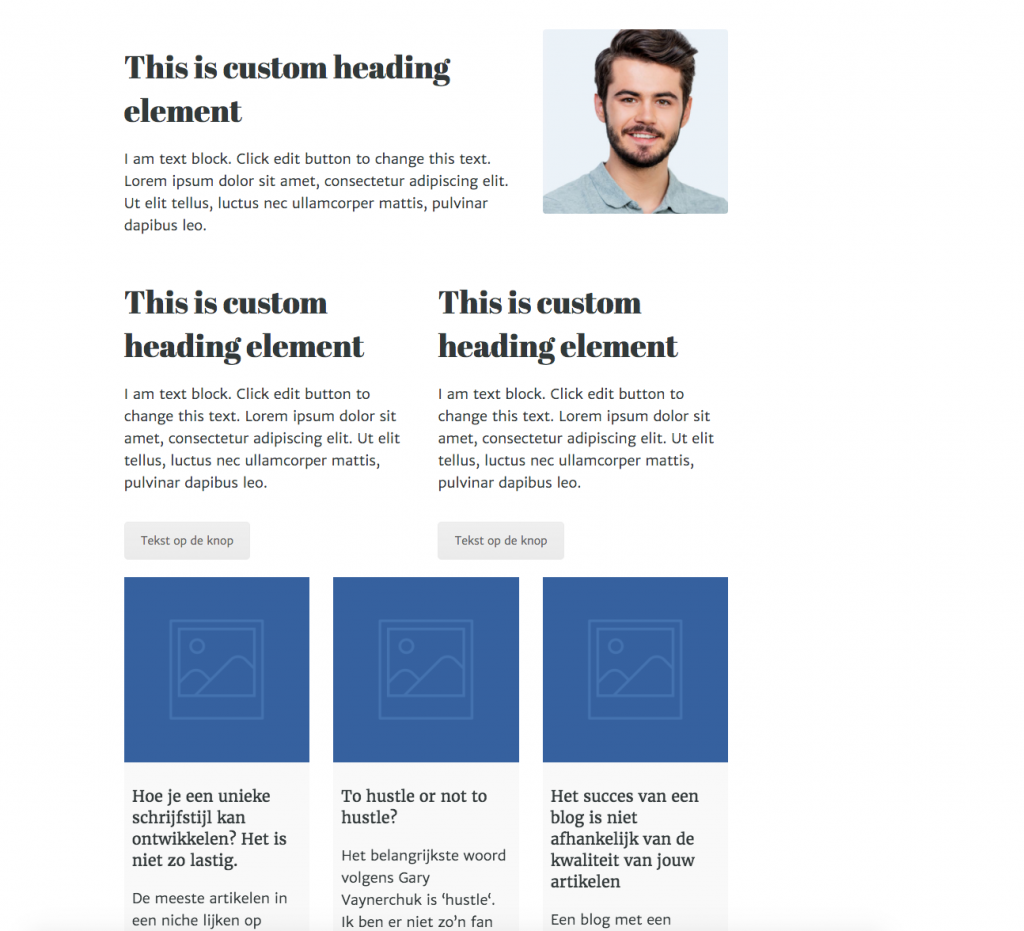
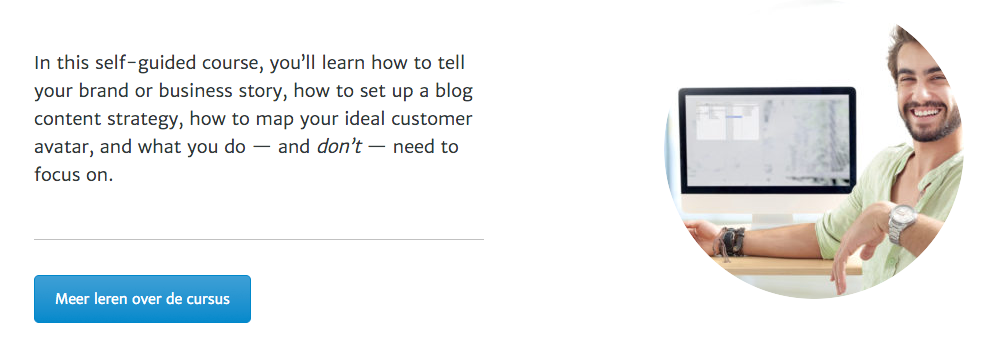
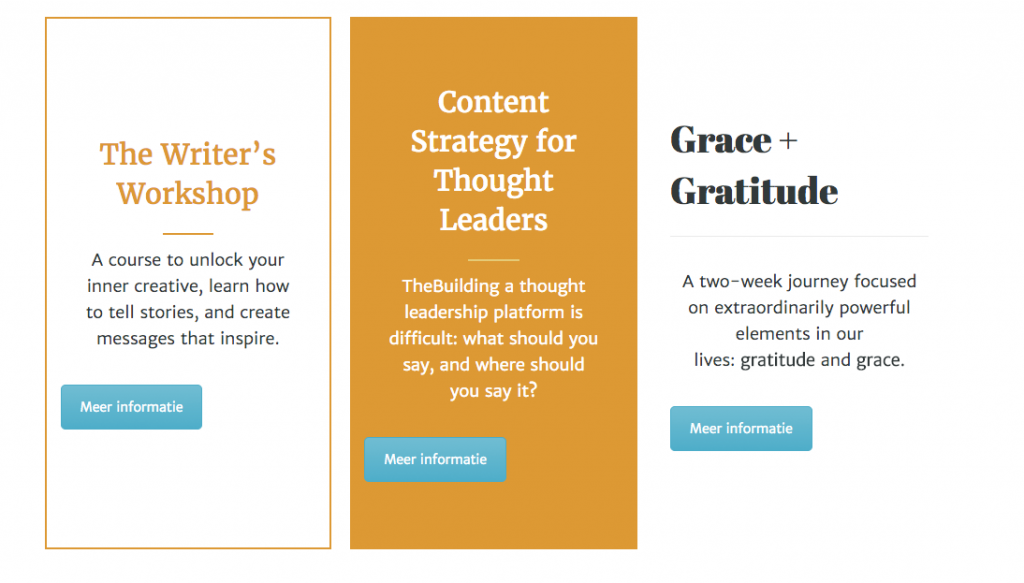
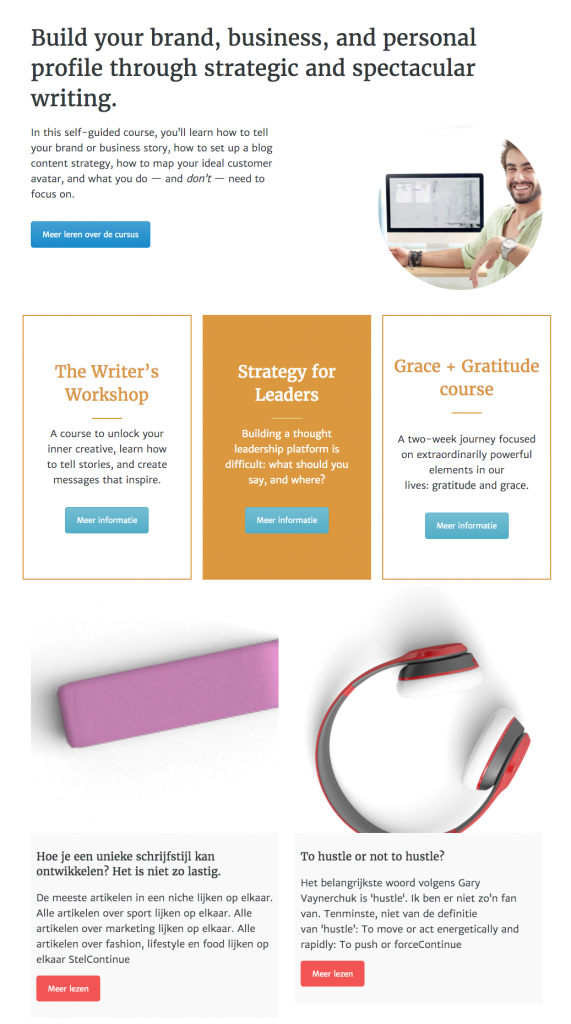
Dit is de homepage die we in dit artikel stap voor stap gaan maken

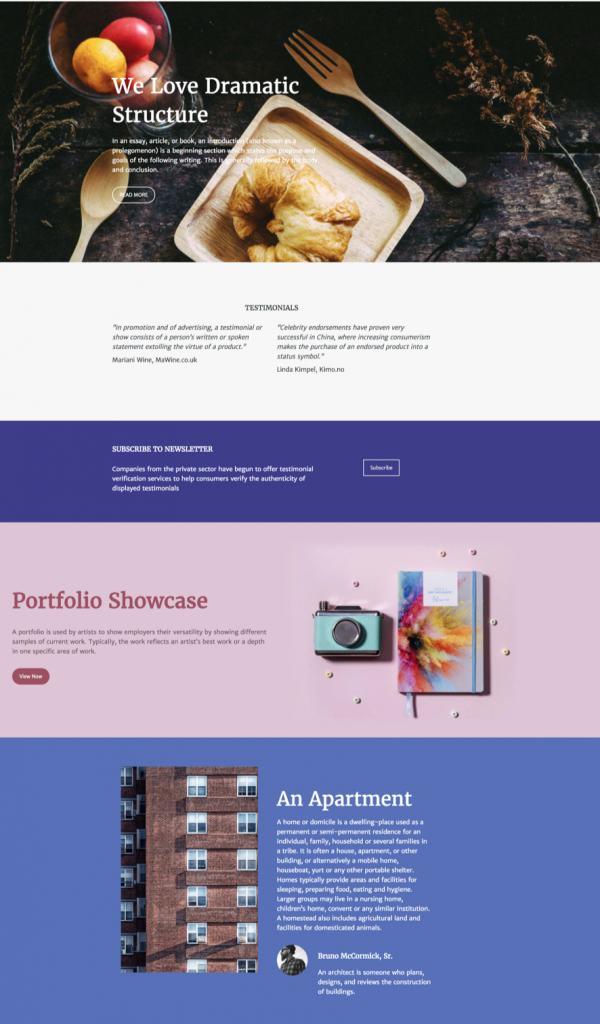
Hier een voorbeeld van een homepage die je kan maken met de templates van deze plugin

Hoe installeer je de pagebuilder plugin?
Bezoek de ‘Visual Composer’-pagina op Codecanyon.
Codecanyon is net als Themeforest onderdeel van Envatomarket. Met Themeforest kan je WordPress thema’s kopen en bij Codecanyon plugins, scripts en code.
Net als Themeforest kan je alleen met creditcard betalen of via PayPal. Heb je alleen iDeal? Dan zou je eerst een PayPal account moeten aanmaken, daarna geld storten op PayPal via iDeal en daarna de optie ‘betalen via PayPal’ selecteren wanneer je de plugin wil kopen. Meer uitleg over dit proces kan je vinden in dit artikel: ‘Hoe vind je het perfecte Premium WordPress thema?‘. In dit artikel wordt ook stap voor stap uitgelegd hoe je een account aanmaakt bij PayPal en via iDeal betaalt.
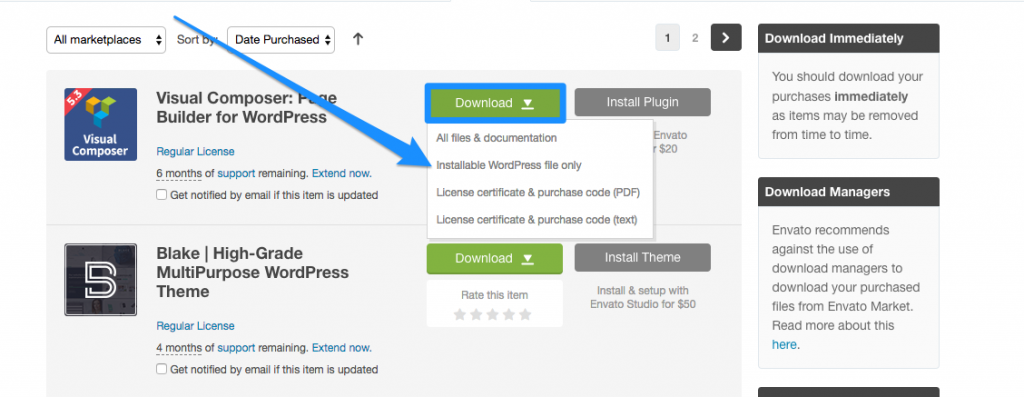
Na het kopen van de plugin zie je een knop om de bestanden te downloaden.
- Klik op de knop en selecteer daarna ‘Installable WordPress file only’. Sla het bestand ergens op waar je het terug kan vinden.
Er wordt vervolgens een zibbestand gedownload. Die hoef je niet uit te pakken.

- Klik vervolgens in het dashboard van jouw WordPress website op ‘Plugins’ en selecteer ‘Nieuwe plugin’.
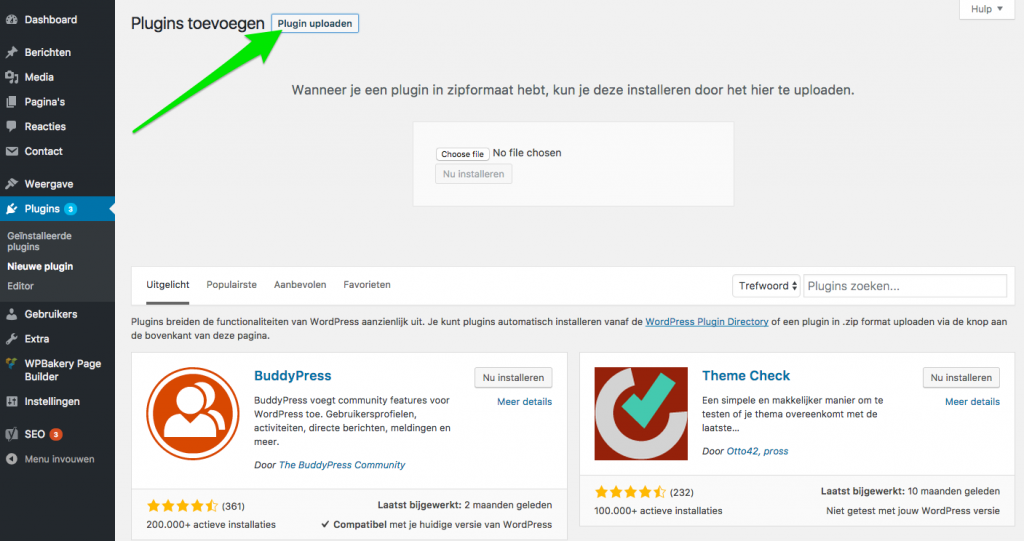
- Helemaal bovenin zie je daarna een knop met ‘Plugin uploaden’. Klik op die knop.
- Klik daarna op ‘Choose file’ en selecteer het zipbestand van de plugin.
- Klik vervolgens op ‘Nu Installeren’.
- En klik tot slot op de knop ‘Plugin activeren’.
Zo ziet de naam van het bestand er ongeveer uit: codecanyon-visual-composer-page-builder-for-wordpress-wordpress-plugin.zip

Je ziet nu aan de linkerkant een extra menu-item met de nieuwe plugin, genaam ‘WPBakery Page Builder’.
- Klik op het menu-item en klik daarna in het dropdown-menu op ‘Product Licentie’.
- Klik daarna op ‘Activate licence’ – de grote knop op het scherm.
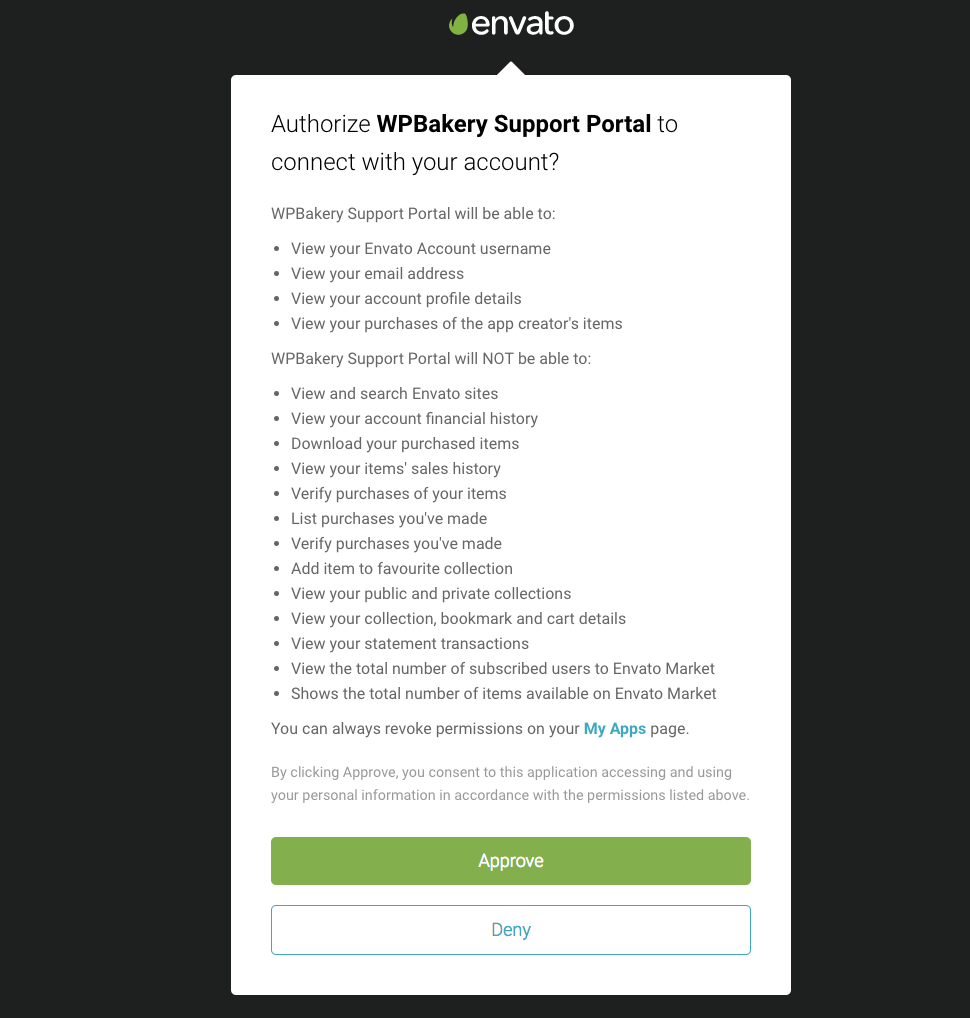
Je komt vervolgens op een scherm terecht van Envato, waarbij toestemming wordt gevraagd voor toegang in jouw Envato account. De plugin kan dan checken of de plugin ook echt gekocht is.

Als je de plugin toegang geeft, dan zal je op een ander scherm komen waarbij jouw persoonlijke activatiecode zichtbaar is. Klik daar op ‘Activate’.
Na het activeren van de licentie kunnen we starten met de pagebuilder. Bezoek daarom weer het dashboard van jouw WordPress website.
Hoe werkt de visual composer?
De pagebuilder werkt met een systeem van blokken.
Het begint met rijen (rows). Een rij kan bestaan uit meerdere kolommen. En elk kolom kan bestaan uit meerdere blokken. En elke blok is een bepaalde functie, zoals een titel of een knop.
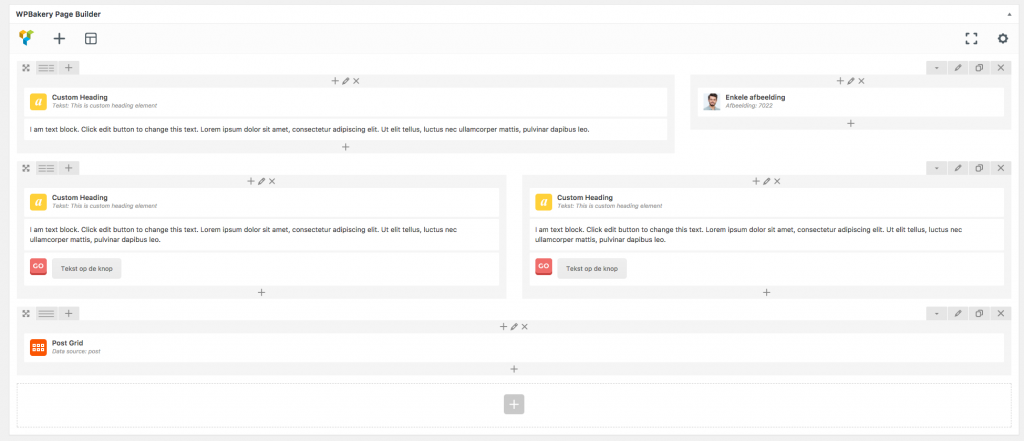
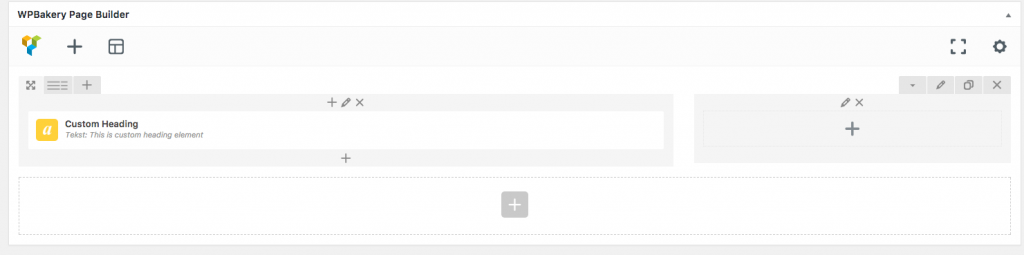
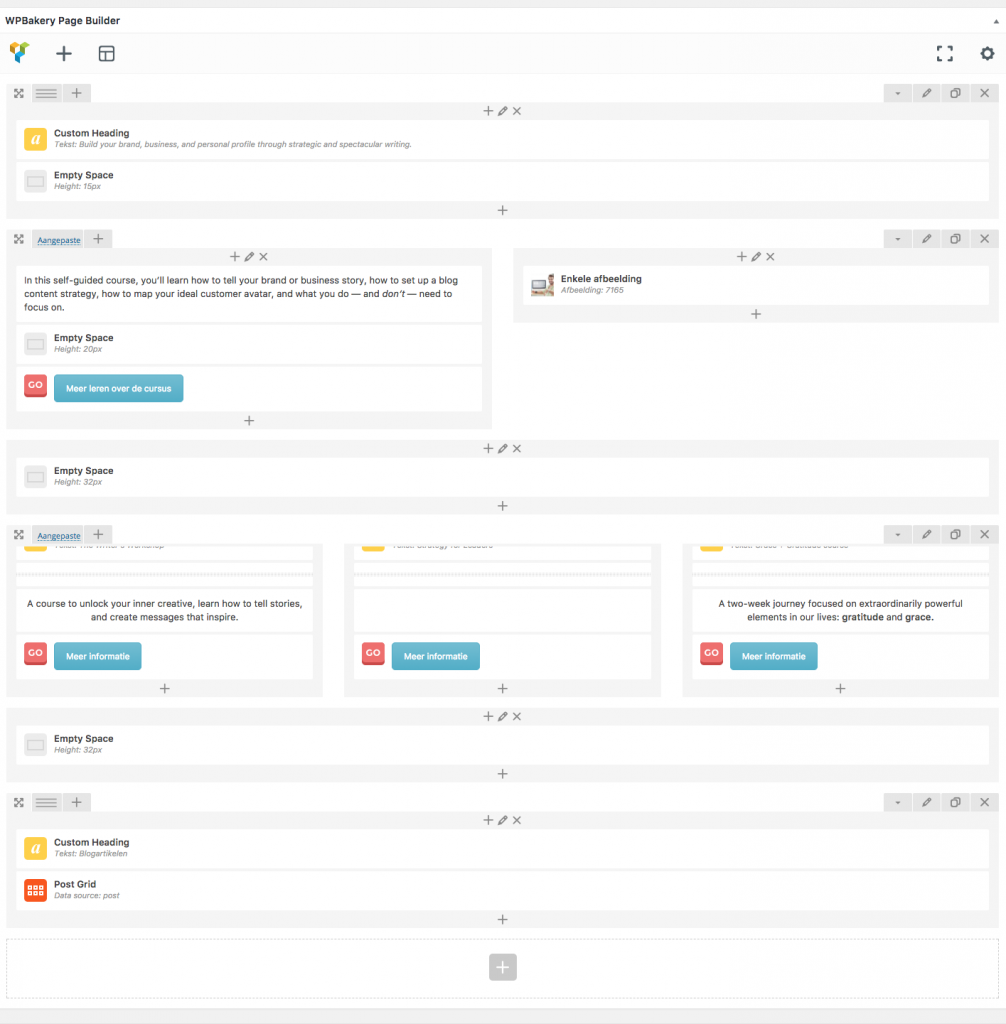
Hier een voorbeeld van hoe zo’n indeling dan eruit komt te zien.

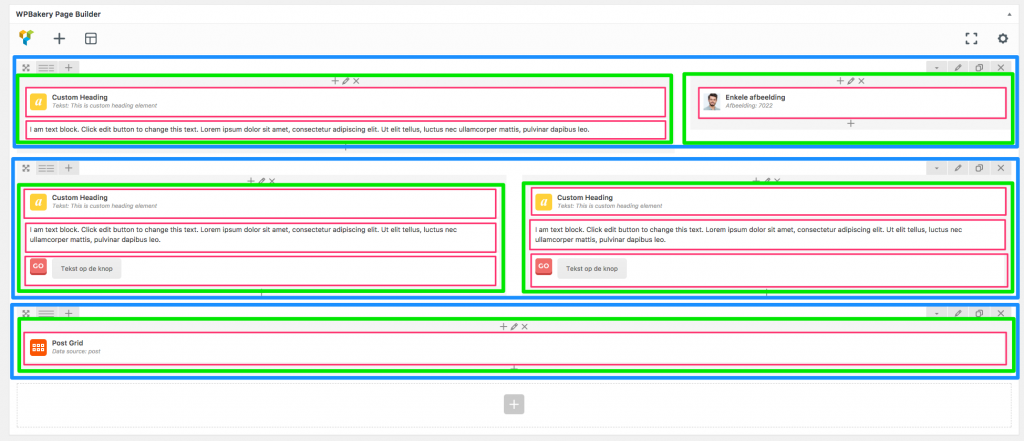
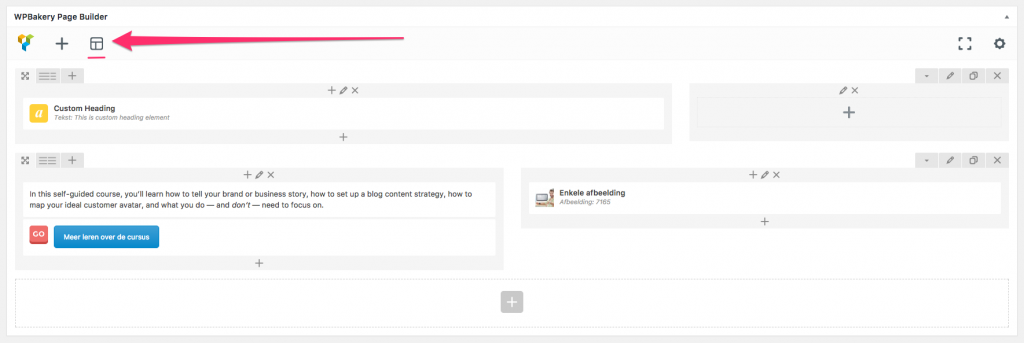
Hieronder zie je hoe de pagina dan is ingedeeld.
- Blauw zijn de rijen.
- Groen zijn de kolommen.
- En roze zijn de blokken.

Zo is de bovenstaande pagina ingedeeld.
De pagina bestaat uit drie rijen.
- De eerste rij bestaat uit twee kolommen. De eerste kolom bestaat uit 2/3 van de breedte van de pagina en de tweede kolom uit 1/3.
- De tweede rij bestaat ook uit twee kolommen. En beide kolommen zijn 1/2 van de breedte van de pagina.
- En de derde rij bestaat uit één kolom die de volle breedte heeft.
Oké.
- De eerste kolom van de eerste rij bestaat uit twee blokken: een header en een stuk tekst. De tweede kolom bestaat uit een enkele afbeelding.
- De twee kolommen uit de tweede rij zijn op precies dezelfde manier ingedeeld: eerst een header, daarna een stuk tekst en tot slot een knop.
- De derde rij bestaat uit een Post Grid en dat betekent een lijst met blogartikelen.
Zo ziet het voorbeeld van de homepage er vervolgens uit:

Je kan daarna natuurlijk ook de kleurtjes veranderen, het lettertype, de inhoud en je zou bijvoorbeeld de afbeelding rond kunnen maken.
Wat voor blokken kan je toevoegen?
Buiten blokken voor tekst, afbeeldingen en knoppen zijn er ook andere blokken die je kan toevoegen.
Een aantal interessante zijn: een contactformulier, iconen, een FAQ-gedeelte, een blok met tabbladen, een accordeon (uitklapbare stukjes tekst) en video’s.

Templates bij Visual Optimizer
Bij de plugin zitten ook tientallen templates voor rijen.
Dit zijn vooraf ingestelde rijen met kolommen en blokken.

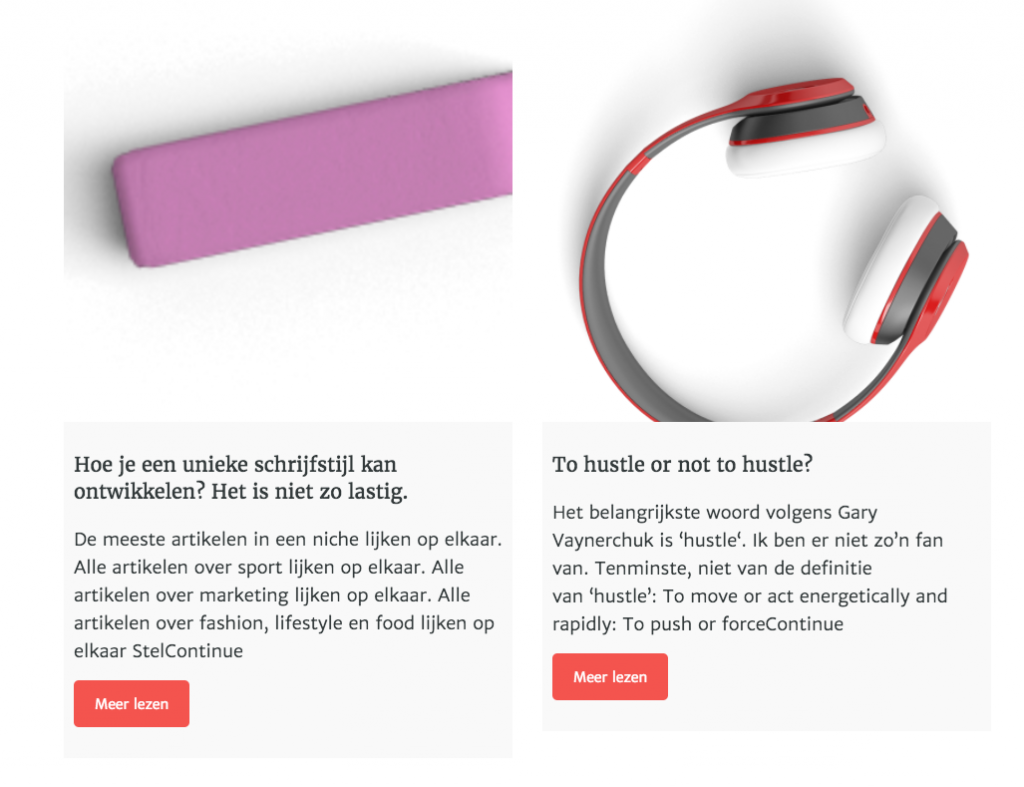
Hier twee voorbeelden van templates die je kan selecteren
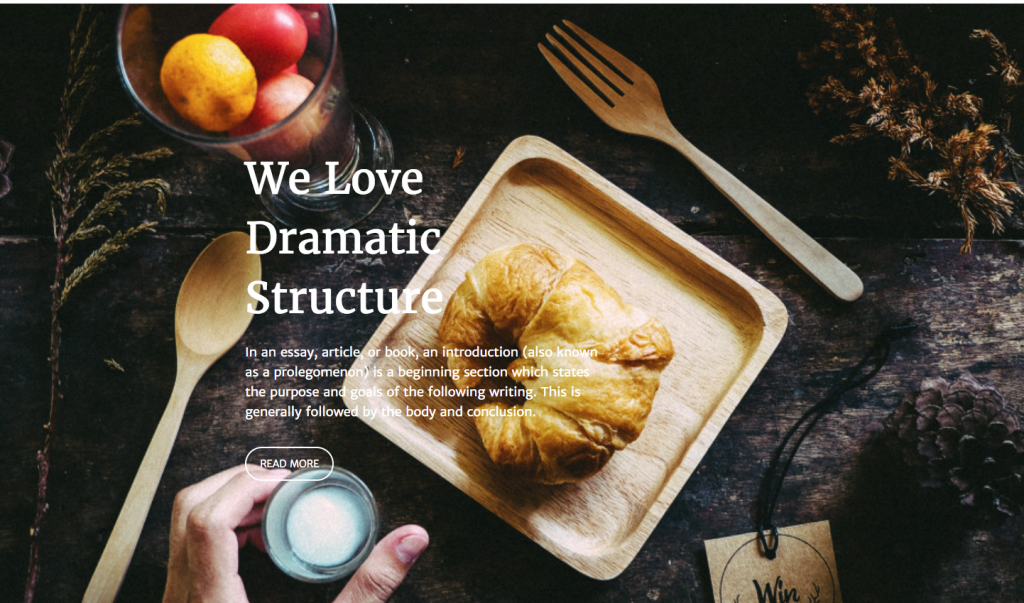
Hier een voorbeeld van een zogenaamde ‘hero’-sectie. De ‘hero’-sectie bestaat vaak uit een grote afbeelding en wat tekst en is vaak zichtbaar bovenin de homepage.

Je kan vervolgens de template naar wens aanpassen.
Een template voor twee blokken
Vanuit een template kan je ook ‘terugrekenen’ hoe zo’n blok gemaakt is.
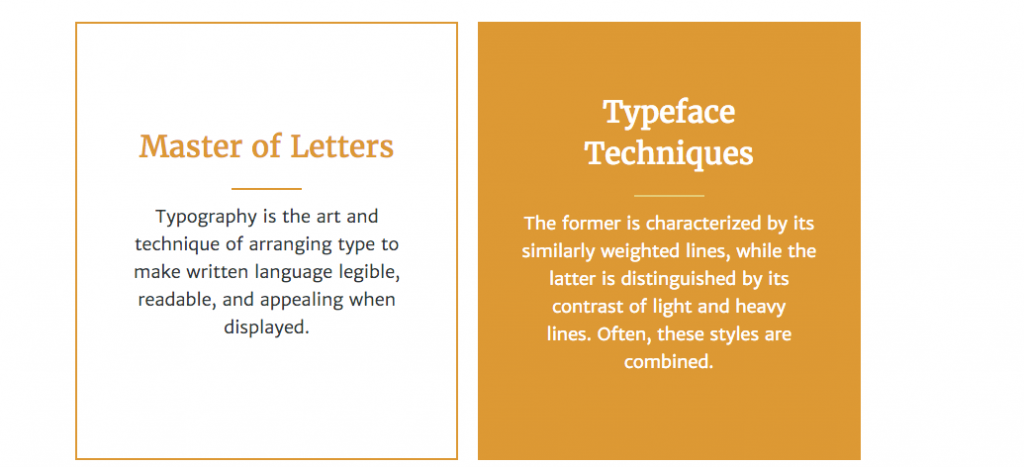
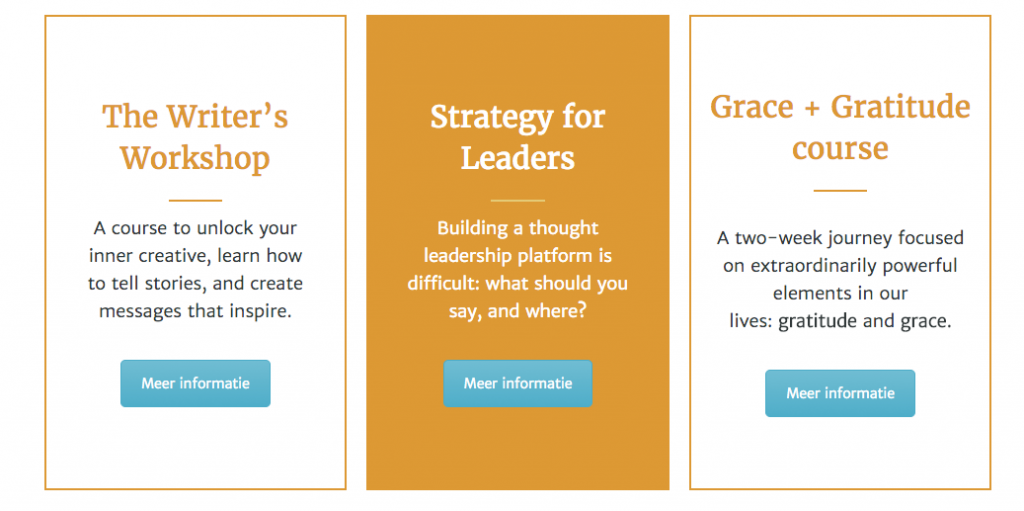
Bij het onderstaande voorbeeld is dit gebeurd:
- De rij bestaat uit twee kolommen.
- De eerste kolom heeft een border gekregen (een rand) met een oranje kleur. De kolom bestaat uit drie blokken: een kop, een lijn (ook wel een separator genoemd) en een stuk tekst.
- De tweede kolom heeft een achtergrondkleur gekregen. De kolom bestaat uit dezelfde blokken, maar de kleuren van de kop, lijn en tekst zijn aangepast.

Op dezelfde manier kan je jouw ideale homepage voor jouw WordPress website uitdenken en uittekenen op papier.
Uit hoeveel rijen bestaat de homepage? En hoeveel kolommen per rij? En uit welke blokken moet een rij bestaan?
Instellen dat je een ‘statische’ homepage wil hebben
Wanneer je WordPress installeert dan zal je zien dat de homepage automatisch de plek is waar de blogberichten getoond worden.
Om een aparte homepage te maken (en te laten zien wanneer ze op jouw website komen), dan moet je dat aangeven.
Voordat je dit doet, moet je eerste een nieuwe pagina aanmaken en die ‘Home’ noemen. Wil je naast een normale homepage ook een pagina hebben waar jouw blog zichtbaar is? Dan moet je ook een pagina aanmaken en die ‘Blog’ noemen.
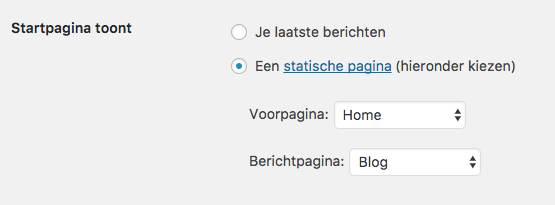
- Daarna ga in het WordPress dashboard naar het menu-item ‘Instellingen’ en klik je in het submenu op ‘Lezen’.
- Vink vervolgens ‘een statische pagina’ aan.
- Selecteer de pagina die je ‘Home’ hebt genoemd bij voorpagina en selecteer ‘Blog’ bij de de berichtpagina.
Tip: Is je website al up-and-running? Krijg je al bezoekers, maar wil je gewoon een homepage erbij hebben? Doe deze handeling dan pas na het maken en vormgeven van een homepage. Je kan dan best het eerst een aparte pagina maken en die ‘Home’ noemen, daarna de pagebuilder gebruiken om een homepage samen te stellen en wanneer je klaar bent aangeven dat je die pagina als homepage wil.

WordPress homepage maken met pagebuilder
Laten we starten met het maken van een eigen homepage.
Dit wordt de indeling van de homepage die wij gaan maken.
- Rij 1: Eén kolom die uit de hele breedte bestaat. En er komt één blok in, een titel.
- Rij 2: twee kolommen, allebei 1/2. In de linkerkolom komt een tekstblok en een knop. In de rechterkolom een ronde foto.
- Rij 3: Drie kolommen, allemaal 1/3 breed. We gaan de bovenstaande template gebruiken (de oranje blokken). En we gaan een knop toevoegen onder elke tekst.
- Rij 4: Eén kolom, hele breedte, waarbij twee van de nieuwste blogs getoond worden.
Rij 1: homepage
- Maak eerst een nieuwe pagina aan.
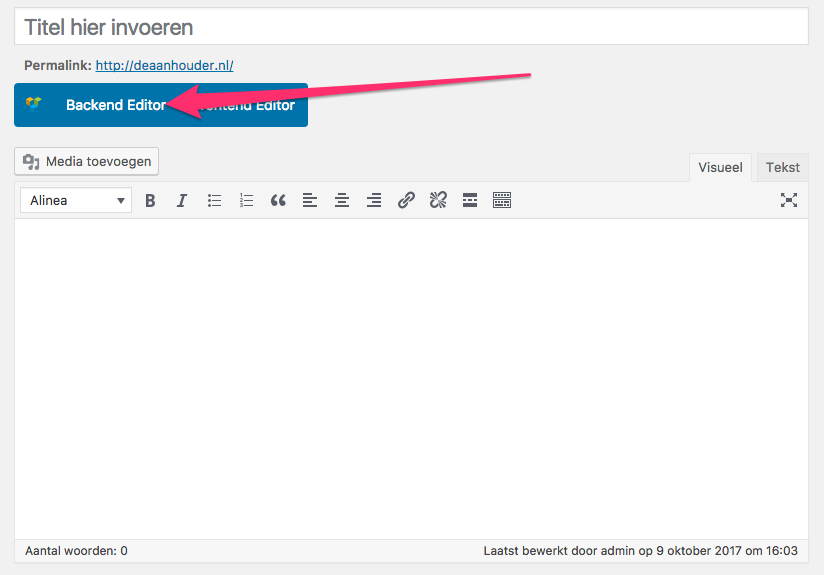
- Klik daarna op de ‘Backend Editor’.
Let op: wil je een bestaande pagina aanpassen waar al tekst instaat? Kopieer die tekst eerst dan naar een ander document. Het kan zijn dat de tekst verdwijnt als je de editor gaat gebruiken.

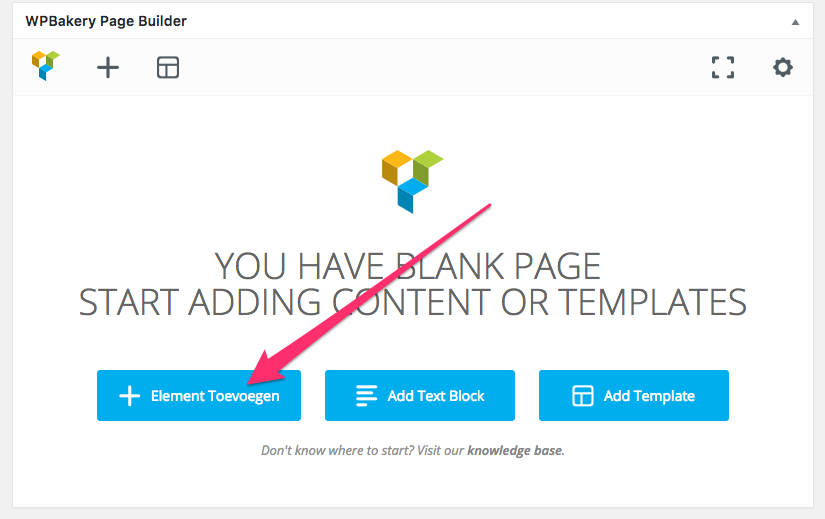
- Klik daarna op “Element toevoegen’ om het eerste element toe te voegen.

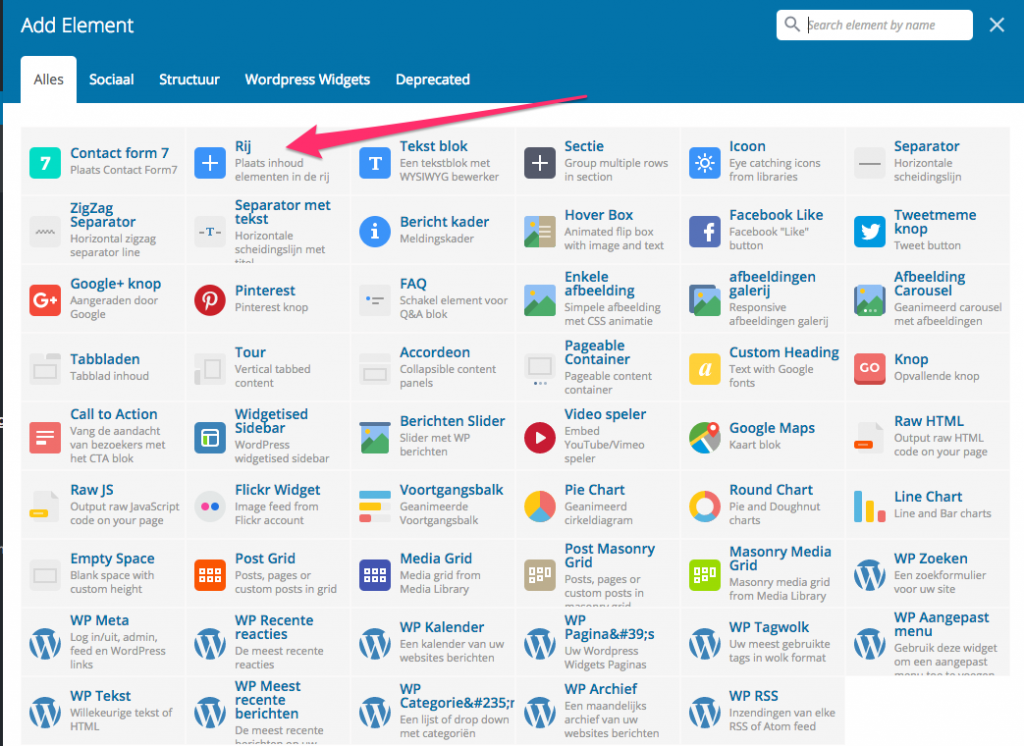
- Klik daarna op ‘Rij’.

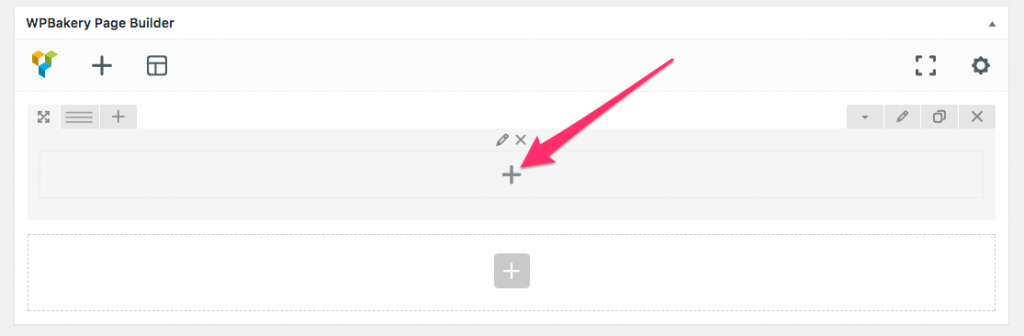
We hebben nu onze eerste rij. Omdat wij maar gebruik maken van één kolom, kunnen we direct een element toevoegen. Klik op het plusje in het blok van jouw eerste rij.

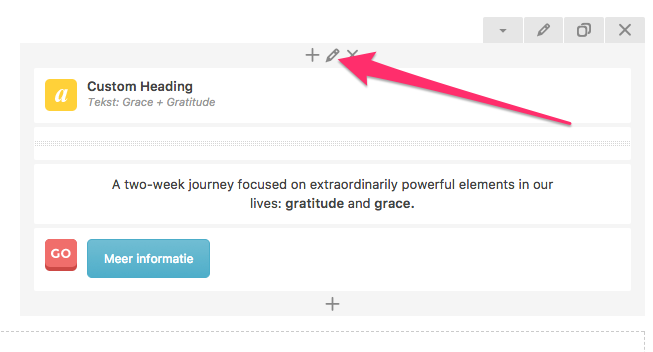
Selecteer vervolgens het blok ‘Custom Heading’.
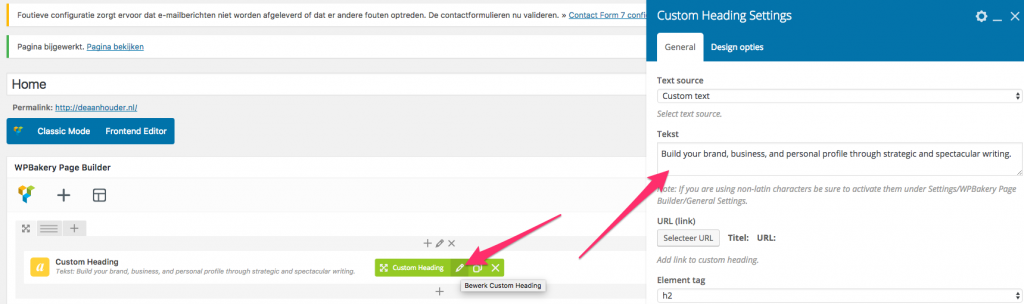
Daarna kunnen we de tekst van de header aanpassen, door op het potloodje van de ‘custom heading’ blok te klikken.

Ik vulde de titel in, klikte op ‘save changes’ en bekeek het voorbeeld van de pagina.
Ik zag direct twee problemen.
- Ik wou een ander lettertype voor de header hebben.
- En de titel van de pagina wordt getoond, namelijk ‘home’.

Het eerste probleem is vrij makkelijk op te lossen.
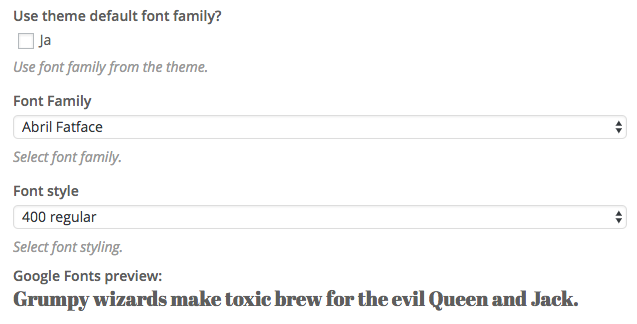
Je gaat weer naar de instellingen van de header en je scant de instellingen tot je iets ziet over font type, font family of lettertype.
Je kan blijkbaar kiezen tussen veel lettertypes – en onderaan zie je hoe de titel er uit komt te zien. Ik selecteerde hier ‘Use theme default font family’.

Het tweede probleem was een stukje lastiger op te lossen.
Je kan blijkbaar niet instellen of je de titel wil tonen. Daarom googelde ik voor een oplossing en er waren er meerdere. Zo kan je besluiten om de titelblok niet in te vullen, via CSS de titel verstoppen, in de bestanden van het thema de titel verwijderen en je kon een plugin downloaden.
Ik koos voor de laatste optie, omdat het de makkelijkste optie is als je niet veel verstand van HTML, CSS of PHP hebt.
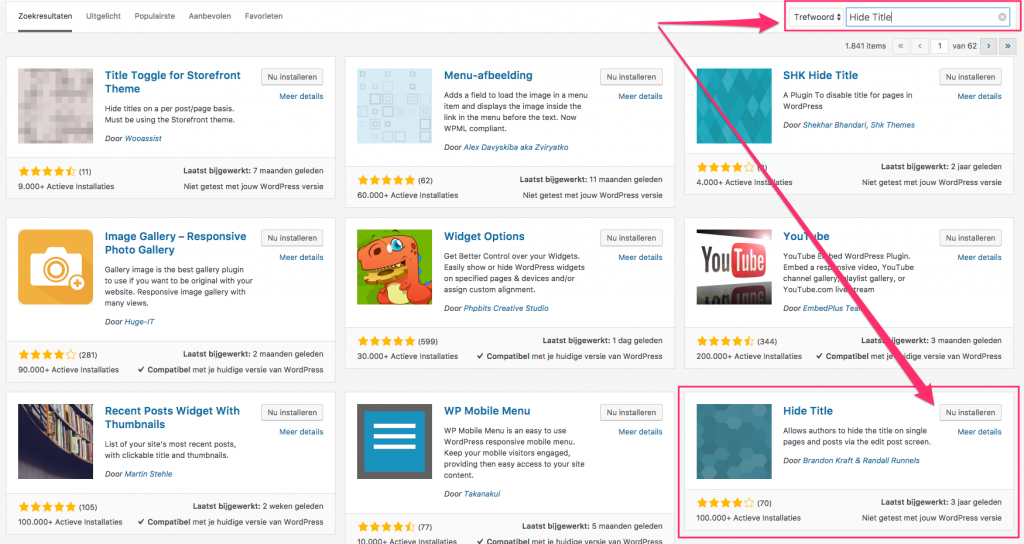
De plugin die we kunnen gebruiken heet ‘Hide Title’.
- Ga naar ‘nieuwe plugins’, gebruik het zoekveld en vul ‘Hide Title’ in.
- Daarna zoek je naar de plugin van Brandon Kraft & Randall Runnels. En die moet je vervolgens installeren activeren.

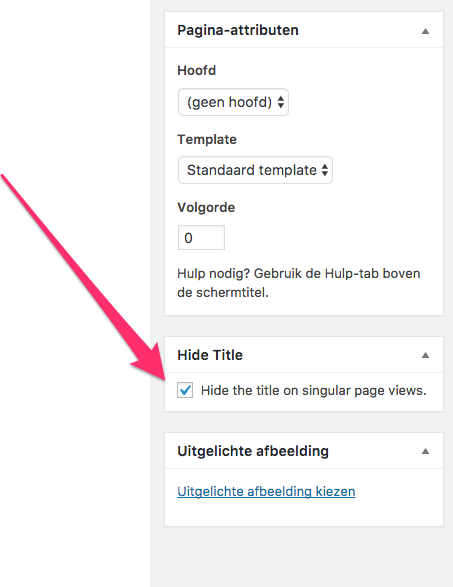
Daarna sloeg ik de pagina op die ik aan het bewerken was (dus de ‘home’-pagina) en vernieuwde ik de pagina, zodat de nieuwe optie om de titel de verbergen zichtbaar werd.
Aan de rechterkant zie je dan de nieuwe optie (Hide Title) en die moet je aanvinken.

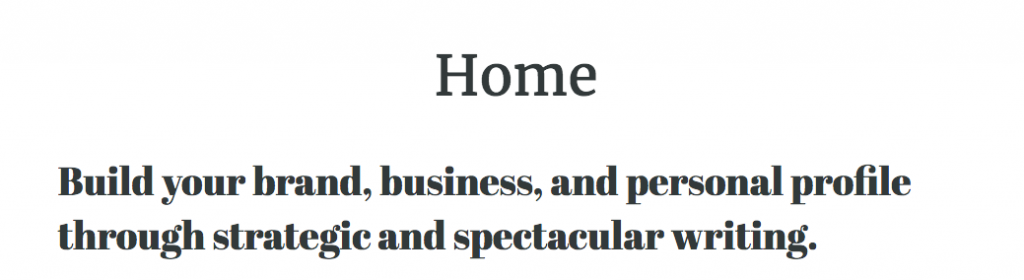
En zo ziet de bovenkant van de pagina er nu uit.

Rij 2: tekst, knop en een ronde afbeelding
- Daarna is het tijd om de volgende rij toe te voegen. Klik op het grote plusje (onderaan de pagina) en voeg een extra rij toe.

- Daarna kan je direct op de drie horizontale streepjes klikken, om twee kolommen aan te maken. Ik koos voor de eerste optie, zodat je twee kolommen krijgt van beide 1/2 breed.
- Daarna klikken we op het plusje in de linkerkolom en selecteren we het eerste blok, een tekstblok. We passen daarna de tekst direct aan.
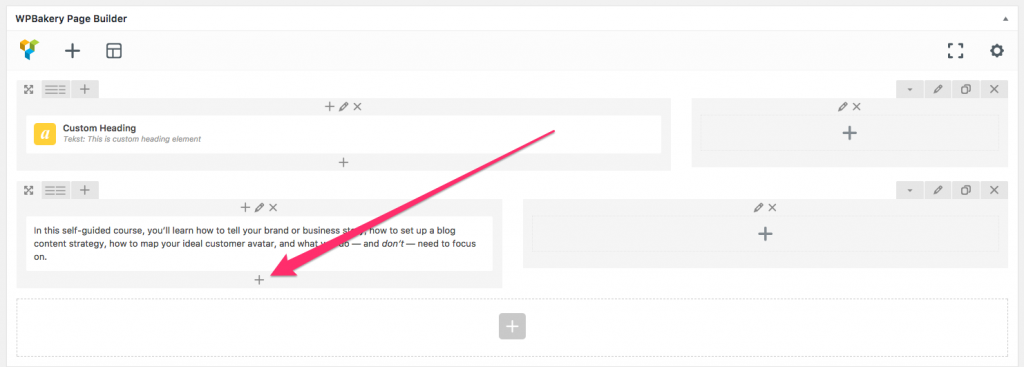
We wouden ook een knop onderaan de tekst tonen. Daarom klikken we net onder het tekstblok op het plusje om een blok aan de kolom toe te voegen.
- We selecteren daar het blok ‘Knop’.

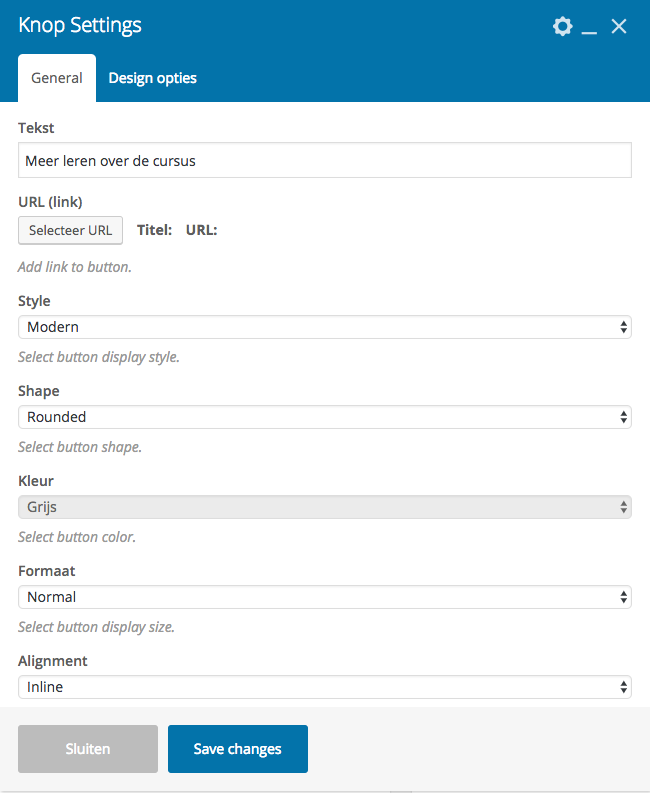
Je krijgt na het toevoegen van de knop een scherm met instellingen voor de knop.
Hier kan je de tekst die in de knop staat aanpassen en bepalen naar welke pagina de knop linkt. Daarnaast zijn er ook nog andere instellingen om de stijl van de knop aan te passen, zo kan je de kleur, de vorm en de stijl aanpassen.
Wil je later de instellingen wijzigen? Dan kan je bij het blok van de knop op het potloodje klikken om de instellingen aan te passen.

Daarna gaan we bij de tweede kolom een afbeelding toevoegen.
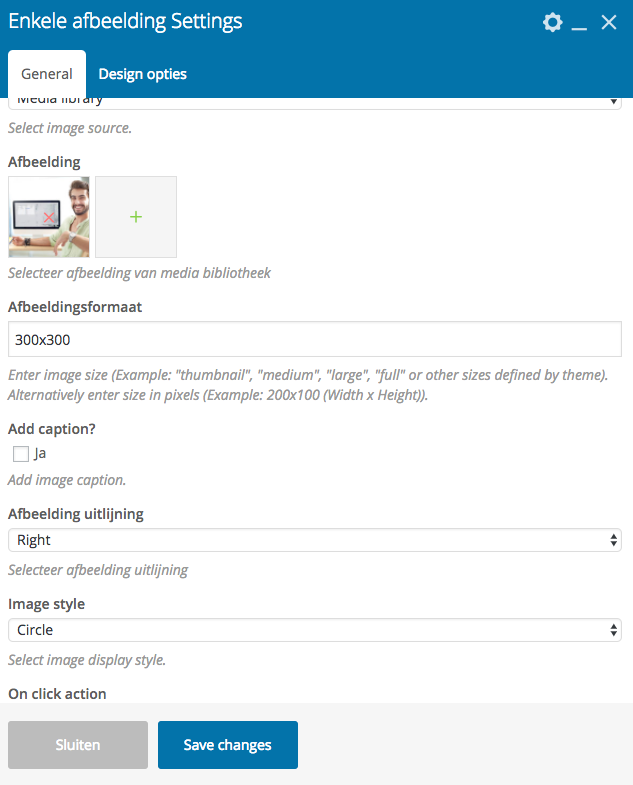
- We klikken dan op het plusje in de tweede kolom en selecteren ‘Enkele afbeelding’.
We wouden een ronde afbeelding hebben.
- We selecteren daarom eerst de afbeelding (dat kan door op het plusje te klikken).
- Daarna scroll je naar beneden en kan je bij ‘Image Style’ de optie ‘circle’ kiezen.
De grootte van de afbeeldingen
Na het opslaan van de instellingen bekeek ik het voorbeeld van de pagina. Het bleek toen dat de afbeelding heel klein was. Ik ging daarom weer terug naar de instellingen (door op het potloodje te klikken) en zag dat bij het afbeeldingsformaat thumbnail stond. Dat is vrij klein. Daarom schreef ik daar large, klikte ik weer op opslaan en ging ik weer het voorbeeld bekijken. Toen was de afbeelding naar mijn mening te groot. Ik probeerde daarna medium, maar dat vond ik te klein.
Je kan ook zelf het formaat in pixels aangeven. Ik probeerde hier het formaat 300×300, sloeg de instellingen op, bekeek het voorbeeld en vond dat de grootte van de afbeelding prima is. Het is dus soms even experimenteren om de juiste grootte te vinden.

Dit is het resultaat van deze rij:

Rij 3: template toevoegen
Een template voeg je op een andere manier toe dan een nieuwe rij of blok.
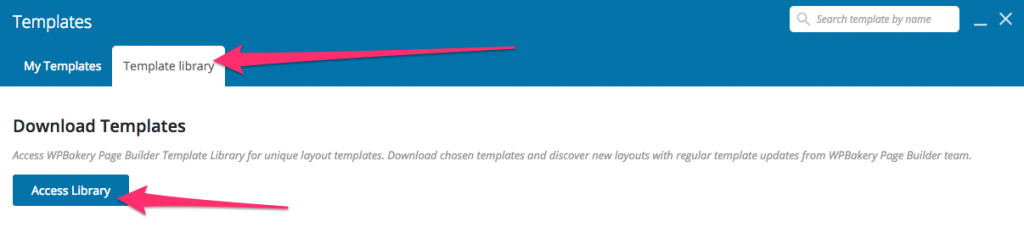
Je moet bovenaan klikken op het icoontje van een indeling van een website (naast het plusje).

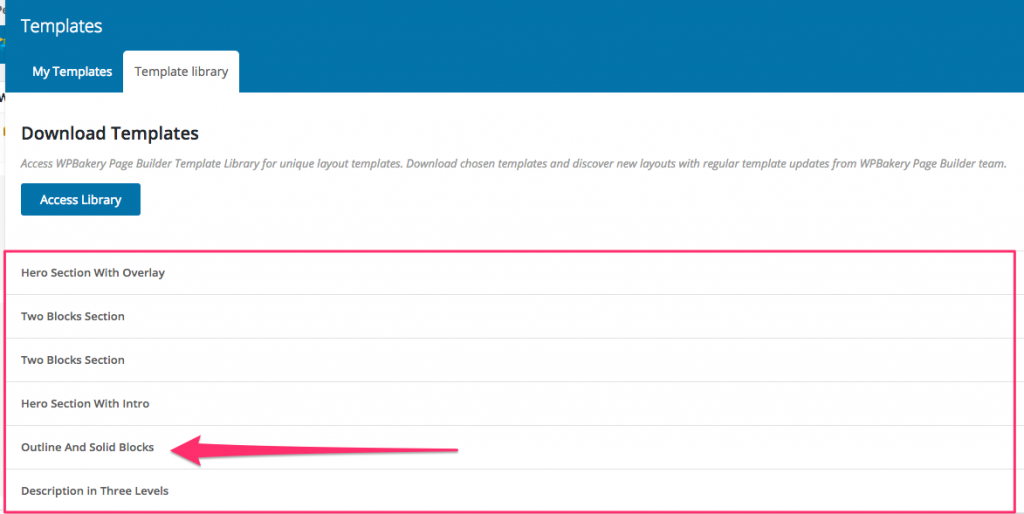
- Daarna klik je op ‘Template Library’.
- En daarna klik je op ‘Access Library’.

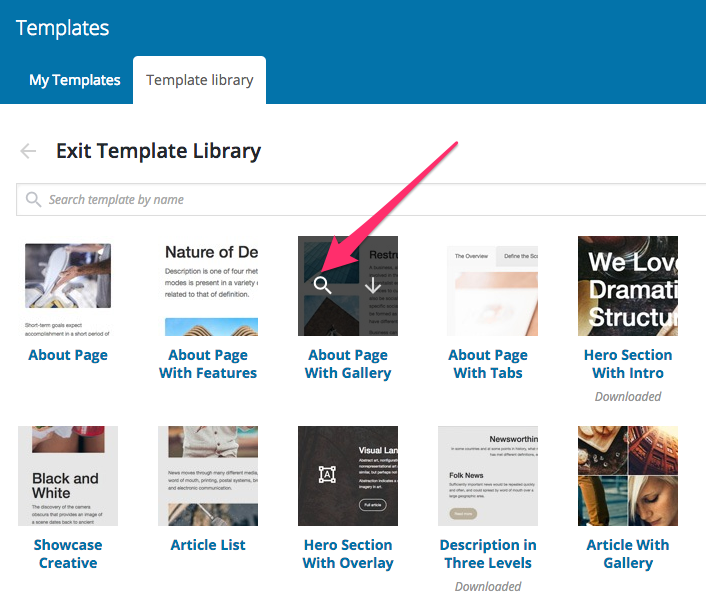
Je kan zien hoe je elke template eruit ziet door op een template met je muis te hoveren en op het vergrootglas te klikken.
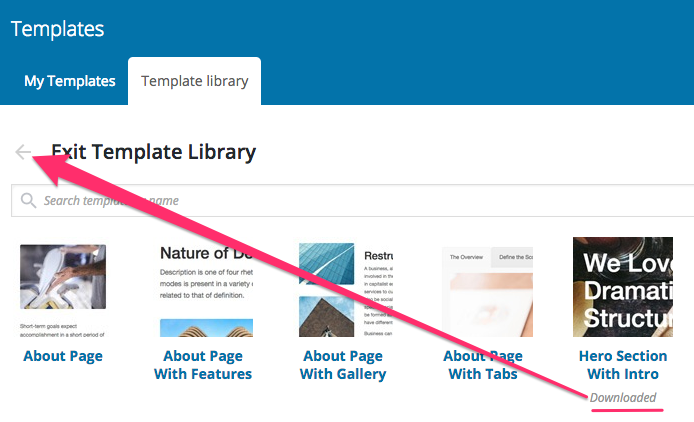
- Vind je een template interessant? Klik dan op ‘Downloaden’.
- Voor ons voorbeeld hebben wij de template ‘Outline and solid blocks’ gedownload.

Na het downloaden ga je terug door op ‘Exit Template Library’ te klikken.

Vervolgens zie je een lijstje met alle templates die je hebt gedownload. Selecteer hier de template die je wilt en klik erop.

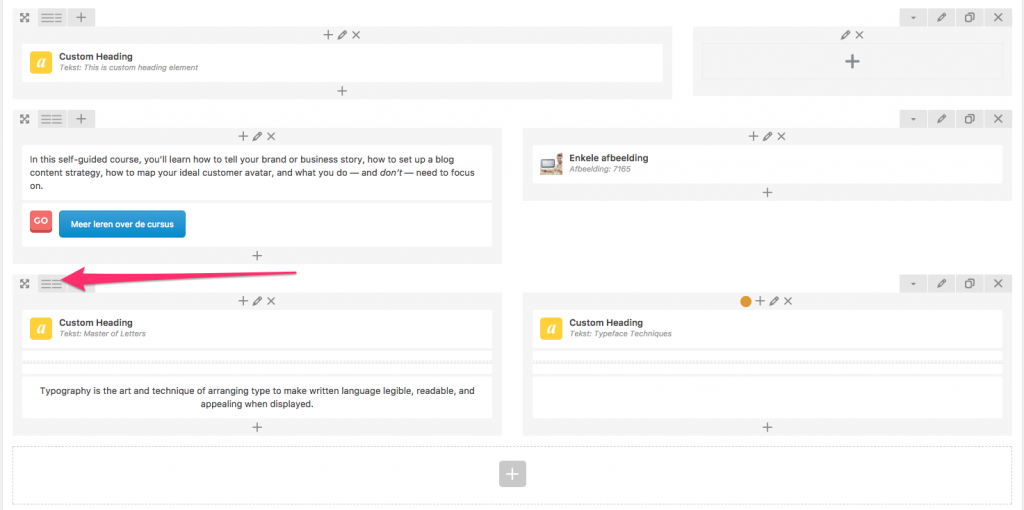
Je ziet vervolgens dat de blokken van de template zijn toegevoegd.
Ik wou drie tekstblokken hebben, dus ik ga naar het icoontje van het indelen en selecteer het icoontje met drie kolommen.

- De volgende stap is het aanpassen van de headers en de tekst door bij elk blokje op het potloodje te klikken.
- Daarna klikken we bij elke kolom helemaal onderaan op het kleine plusje en voegen we een knop toe.
We wouden drie kolommen hebben en hoewel het wel mogelijk is om hele rijen te dupliceren (kopiëren), is dat niet mogelijk met kolommen.
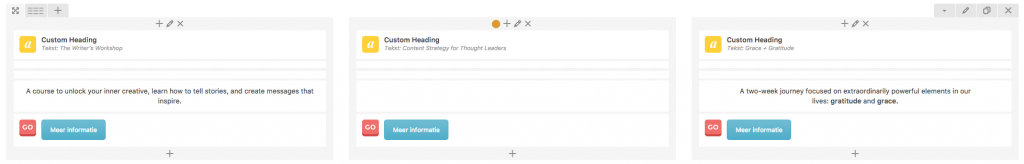
Dus we moeten goed kijken naar de kolom die we willen dupliceren (de eerste) en de derde kolom precies zo indelen. Kortom: eerst een header, daarna een separator, daarna een tekst en tot slot een knop.

Daarna kijken we even naar het voorbeeld.
Zo zien we dat er een aantal dingen aangepast moeten worden.
- De kolom moet een rand (een border) krijgen.
- Het lettertype van de derde kop moet aangepast worden en de kop moet een oranje kleur krijgen.
- De separator moet kleiner en ook oranje.
- De knoppen kunnen we het best centreren.
- En de tweede kop kunnen we het best iets verkorten.

Wanneer we iets precies hetzelfde willen hebben als een andere thema, dan kunnen we het best eerst kijken hoe een bepaald element is ingesteld.
Zo keek ik bijvoorbeeld eerst naar de header van de eerste kolom. Hier zag ik dat ze bij font-type default hadden ingesteld en dat de kop gecentreerd was. Die informatie neem je dan mee om bij de header van de derde kolom hetzelfde effect te krijgen.
In dit geval moest ik dat ook doen bij de separator (want, hoe maak je een zo’n kleine streep?) en bij de border van de eerste kolom.
De border van een kolom kan je aanpassen door op het potloodje van de kolom te klikken.

Eerst keek ik bij de settings van de kolom die ik wou aanpassen.
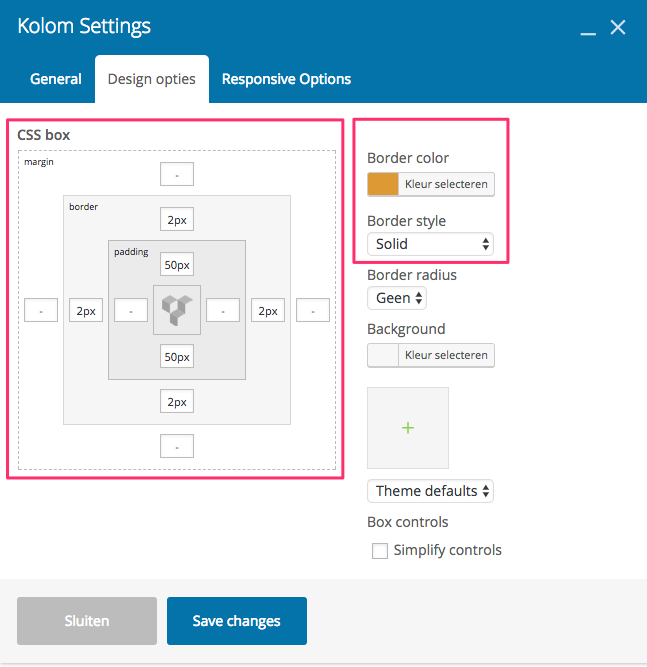
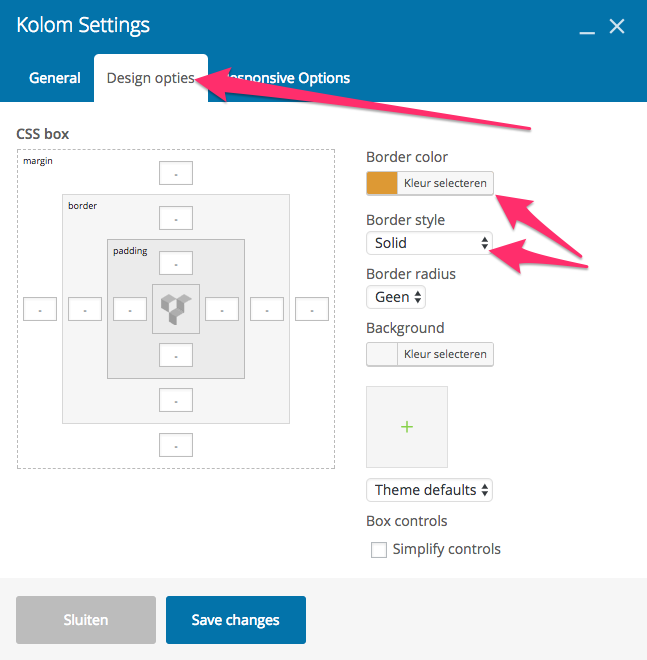
Je komt dan terecht op de generale instellingen van de kolom. Om het design instellingen te zien moet je op het tabblad ‘design opties’ klikken.
Hier zie je dat de border color en de border style anders is. Verder merkte ik later op dat er in de CSS box ook gegevens staan, die gegevens heb ik ook overgenomen.

Daarna ga je naar de kolom die je wil aanpassen, klik je op ‘design opties’ en neem je alle gegevens over – inclusief de gegevens die je bij de CSS box moet invullen.

Daarna ging ik het lijntje aanpassen – de separator.
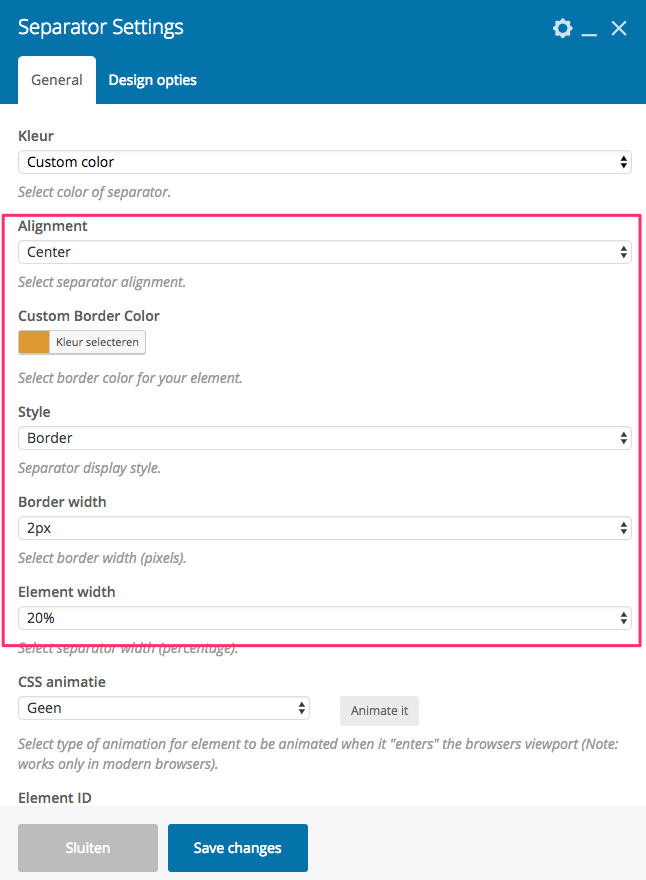
En dan begin je weer met het bekijken van de instellingen van een separator die je wil overnemen.
Hier kopieer je weer de instellingen, in dit geval de alignment, border color, style, border with en de element width.

Daarna paste ik de header aan (het lettertype was namelijk anders).
Hier zette ik de optie ‘Use theme default font family?’ op ‘yes’.
Tot slot paste ik de tekst een beetje aan, zodat de knoppen allemaal goed uitgelijnd waren.

Rij 4: blogberichten
In de laatste rij wou ik de twee nieuwste blogberichten tonen.
- Dus we klikken op het grote plusje en voegen een nieuwe rij toe.
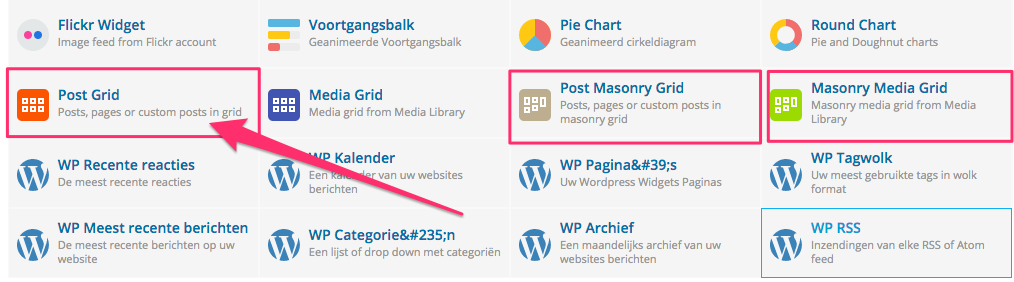
- Daarna klikken we op het plusje in de nieuwe rij en zoeken we naar een mogelijkheid om blogs te tonen.
- Er zijn drie opties en ik koos voor de eerste, omdat ik de blogberichten naast elkaar wil tonen

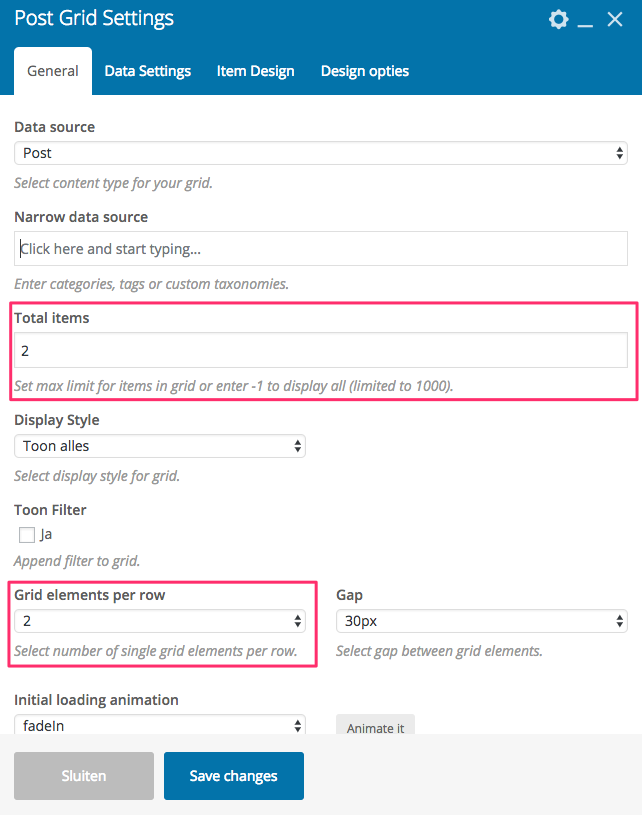
Bij de opties vulde ik in dat ik maximaal 2 items (blogberichten) wil tonen en dat twee blogberichten op één lijn komen – dus naast elkaar.
Het is ook nog mogelijk om het design van de blogberichten aan te passen (bij item design), maar daar heb ik niet voor gekozen.

Dit is het resultaat van deze rij:

Hoe ziet de homepage eruit?

Het ziet er goed uit voor de eerste versie.
Maar geen één versie is perfect en helemaal niet de eerste versie. Daarom is het tijd voor de eerste revisie. De eerste ronde van verbeteringen.
Enkele aanpassingen:
Alle knoppen moeten dezelfde kleur krijgen
Ik heb op meerdere plekken extra blokken en rijen toegevoegd met het element ‘empty space’, je kan dan bepalen hoeveel witruimte tussen bepaalde elementen en rijen komen. Zo ademt de pagina een beetje.
Verder heb ik een header toegevoegd met ‘blogberichten’ boven de blogs en die titel gecentreerd.
Verder heb ik de manier hoe de blogberichten worden getoond, aangepast. Dat is niet heel simpel, maar te doen.
Dit doe je door naar de instellingen van de bloggrid te gaan, door op ‘item settings’ te klikken’, daarna op de blauwe link ‘modify selected’. Daarna kom je op een grid editor uit. Die geef je een nieuwe titel en vervolgens pas je in de editor de stijl aan. Ik heb bijvoorbeeld de achtergrondskleur aangepast, de kleur van de knoppen en ik heb wat witruimte toegevoegd. Daarna druk op ‘publiceren’. Vervolgens moet je weer naar de instellingen van de bloggrid gaan, op ‘item settings’ klikken en dan bij ‘grid element template’ de naam selecteren die jij hebt opgegeven (waarschijnlijk staat die helemaal onderaan).

Het eindresultaat van het maken van een WordPress homepage met een pagebuilder