WordPress contactformulier toevoegen met Contact Form 7
Bijna elke website heeft een contactformulier. Toch heeft WordPress wanneer je het installeert geen contactformulier optie. We moeten er dus zelf een toevoegen.
Gelukkig zijn er tientallen (gratis) plugins die dat voor ons kunnen doen.
Eerst moeten we kijken welke plugin we kiezen.
Een van de populairste contactformulier plugins is Contact Form 7
Contact Form 7 wordt op meer dan 3 miljoen websites gebruikt en krijgt een beoordeling 4 van de 5. Een sterke alternatieve keuze is het maken van een contactformulier met WPForms.
Hoe kan ik een WordPress contactformulier toevoegen via een plugin?
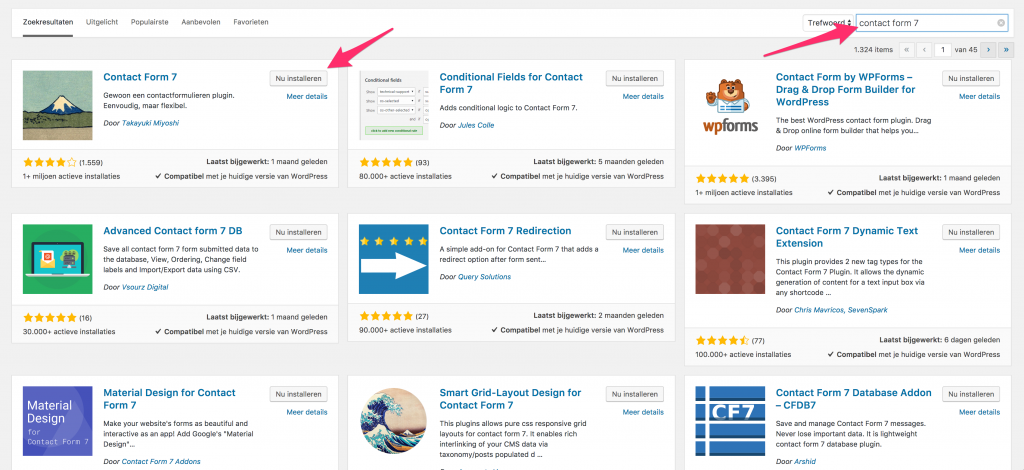
De plugin is te downloaden via het WordPress dashboard.
- Ga via ‘Plugins‘ naar ‘Nieuwe plugin‘
- Vul bij het zoekveld ‘Contact Form 7‘ in
- Klik op ‘Nu Installeren‘
- Klik vervolgens op ‘Activeren‘

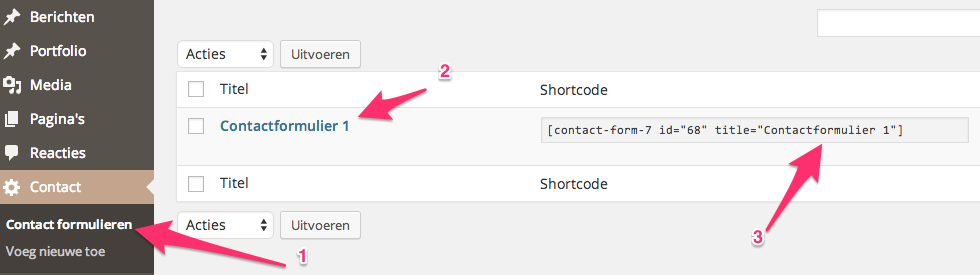
In het WordPress dashboard vindt je nu het tabblad ‘Contact‘.
Hier kan je alle contactformulieren (je kunt er meerdere maken) beheren.
Contactformulier maken via WordPress
De shortcode (die zie je in de afbeelding hieronder bij het nummertje 3) moeten we later (of nu) kopiëren en plakken op de contactpagina of de pagina waar je een contactformulier wil hebben. Dit kan dus ook een landingspagina zijn.
De code kan je gewoon in WYSIWYG-editor (wat je normaal ziet wanneer je een pagina bewerkt) plaatsen, je hoeft het dus niet in HTML te zetten.
De volgende stap is het aanpassen van het formulier. Zo moeten we waarschijnlijk ook nog aangeven naar welk e-mailadres je de berichten wil ontvangen (dit staat helaas niet altijd direct goed).
Contactformulier aanpassen
Het aanpassen van het contactformulier is niet enorm helder, maar met deze uitleg moet het lukken.
Een contactformulier kan je aanpassen door op ‘Contactformulier 1‘ te klikken (of door op bewerken te klikken).

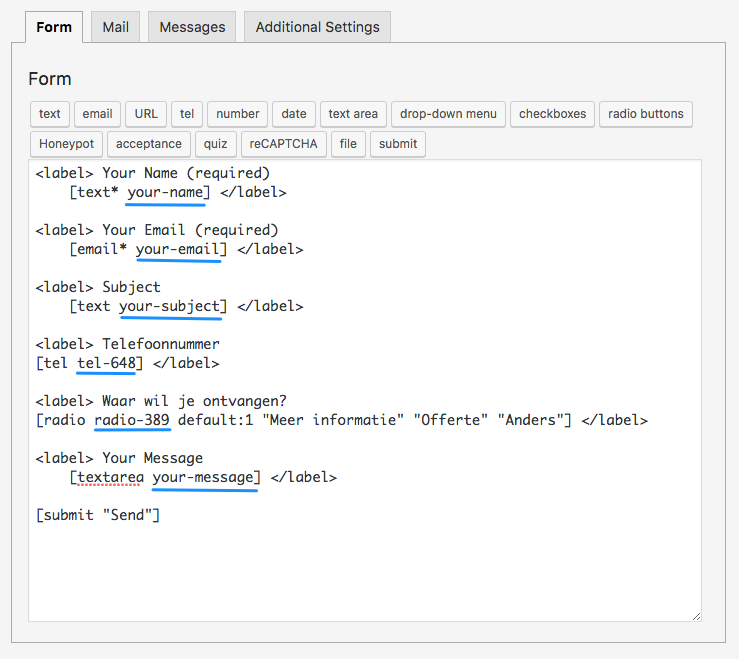
Je ziet nu een combinatie van shortcodes en html. Dit is mogelijk even wennen als je niet bekend bent met HTML.
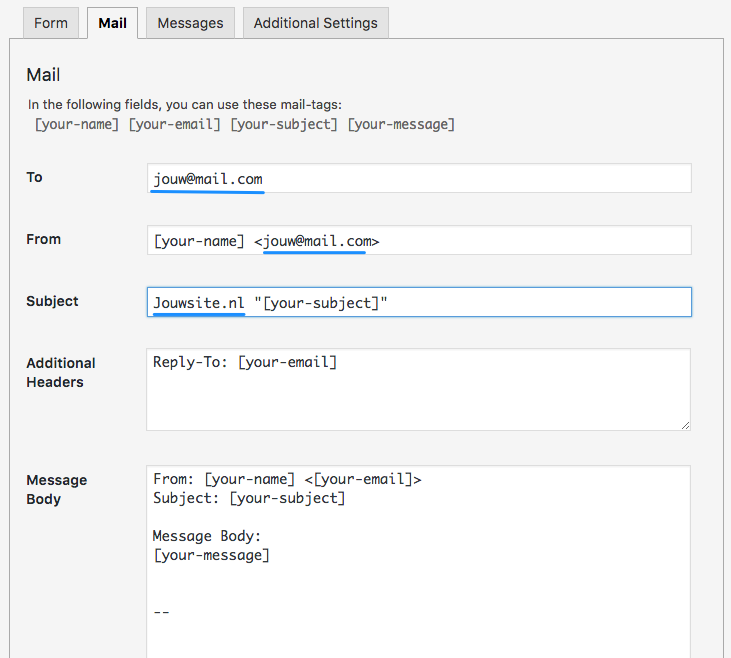
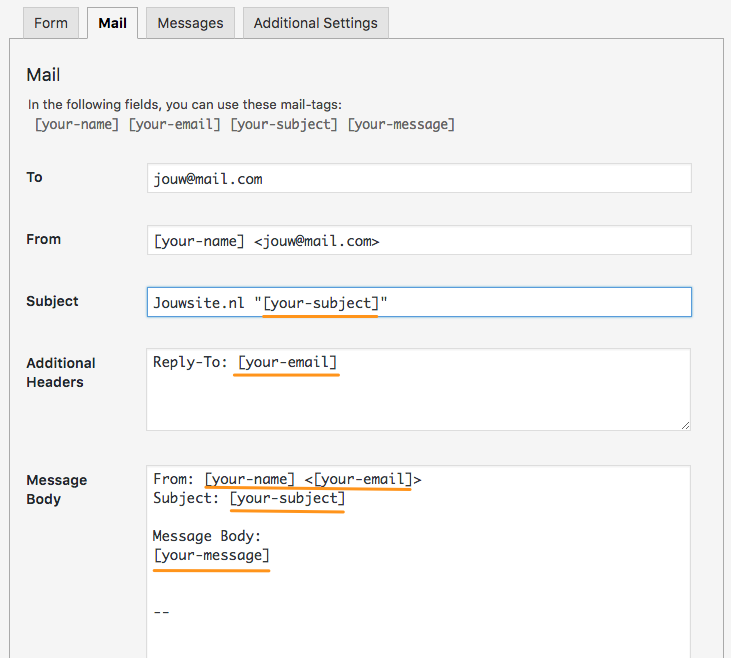
Laten we eerst kijken of ons mailadres goed staat. Klik linksboven op ‘Mail‘ (staat naast ‘Form).
Wat staat er dan bij het eerste invoerveld (met ‘To’)?
Vul daar jouw e-mailadres in als die daar nog niet staat.

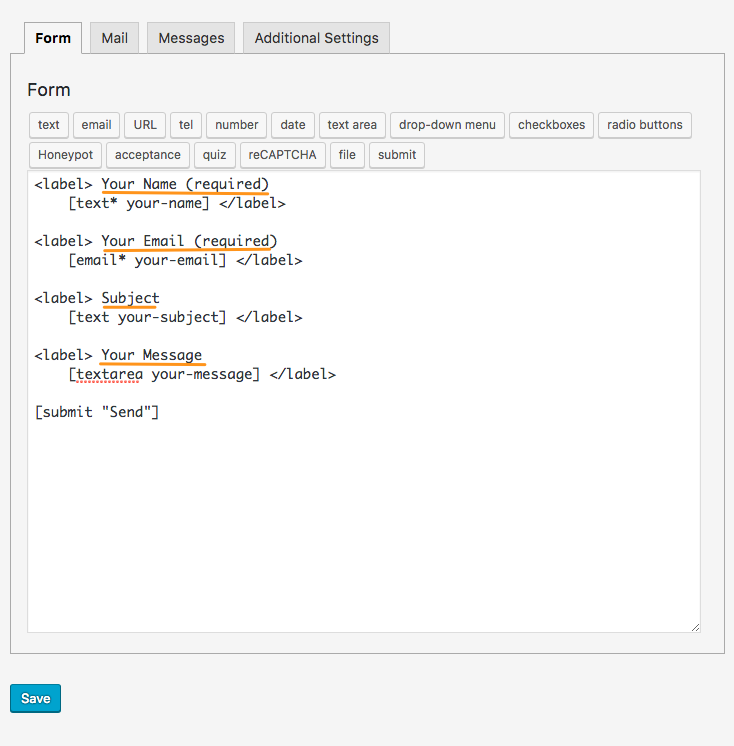
Klik daarna weer bovenaan op ‘Form‘.
We gaan nu ervoor zorgen dat de velden in het contactformulier Nederlandstalig wordt.
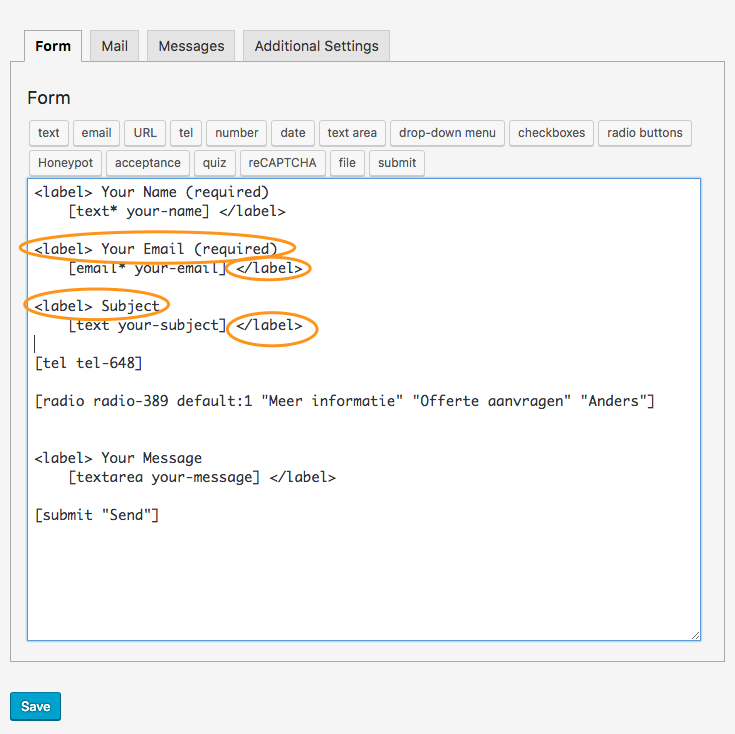
Bij elk invoerveld zie twee rijen:
- De eerste rij is zichtbaar boven het invoerveld, dit moeten wij zo vertalen.
- De tweede rij, met bijvoorbeeld [text* your-name] is de code die het formulier gebruikt om gegevens door te geven, dit moeten we niet aanpassen.
De losse codes, zoals <label, <br>, <p>, moet je gewoon zo laten.
Vertaal vervolgens alle eerste zinnen van elk stukje.

Bijvoorbeeld:
- Your name -> Naam
- Your email -> E-mailadres
- Subject -> Onderwerp
- Message -> Bericht of inhoud
Oké, nu hebben we een werkende Nederlandstalig contactformulier.
De laatste stap is het toevoegen van de shortcode van de overzichtspagina op de plek waar jij hem wil hebben.
Wil je iets toevoegen aan het contactformulier op je WordPress website?
Je kan ook andere invulvelden toevoegen, zoals een veld voor een telefoonnummer of een klein keuze menu.
Om dit te doen klik je eerst op de locatie waar je het nieuwe invulveld wil hebben, onder het ‘e-mailadres’-element bijvoorbeeld. Daarna klik je bovenaan op het veld dat je wil toevoegen. Zo kan je met de tag ‘tel’ een invoerveld invoeren voor een telefoonnummer.
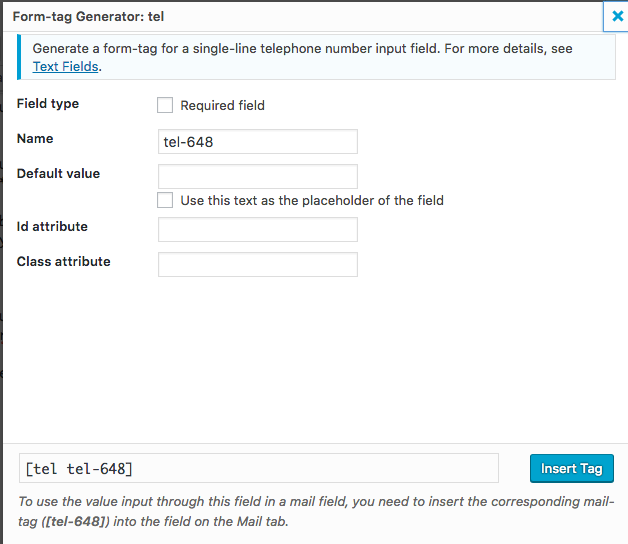
Je krijgt dan een pop-up waar je het veld verplicht kan maken (required field) en kan je een standaardwaarde invoeren (default value) en markeren als placeholder. Dan verschijnt er een hint wat de bezoeker in kan vullen in het invoerveld. Zo kan je bij e-mailadres een placeholder toevoegen met ‘mail@gmail.com’. Beide opties zijn niet nodig, maar in sommige situaties handig.
Klik daarna op ‘Insert Tag’ of voeg de code die je onderaan in de pop-up ziet, zoals [tel tel-724] in het formulier.

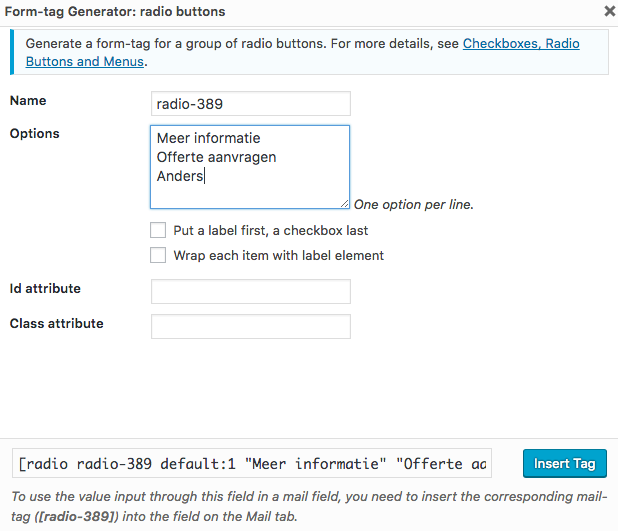
Hier de pop-up wanneer je een radiobutton met drie keuzes wil toevoegen.

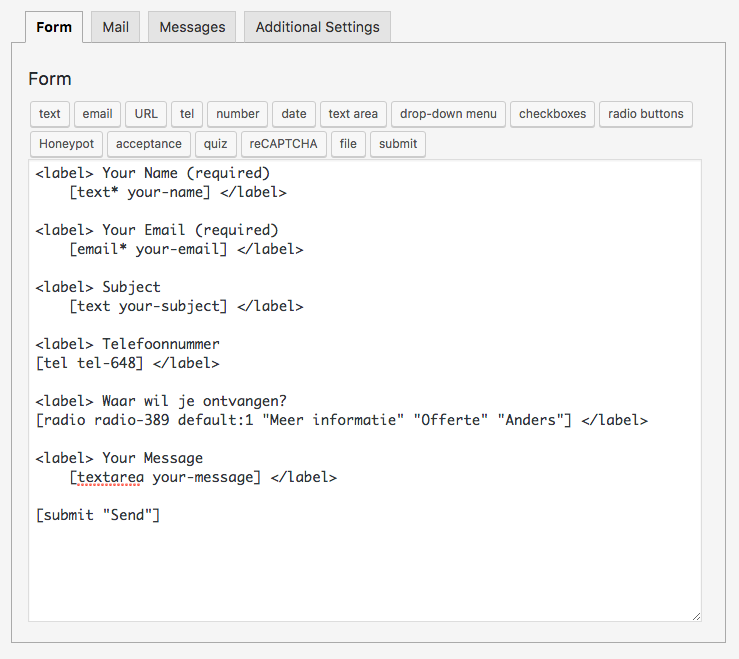
Nu hebben we een invulveld, maar de bezoeker kan nog niet zien wat voor invoerveld het is, daarom gaan we net als bij de andere elementen er een stukje boven plaatsen. Je kan het best gewoon een van die bovenste regels, inclusief code, kopiëren en boven het nieuwe invoerveld plaatsen. Verander daarna de tekst. Heb je dus het stukje van ‘Naam’ gekopieerd, verander dan ‘Naam‘ naar ‘Telefoonnummer‘.
Achter het invoerveld die we hebben toegevoegd moeten we ook nog een code plaatsen, net als alle anderen elementen hebben. Dit is </label> of </p>. Plaats dat achter de code, in dit geval na [tel tel-724].

Tip: controleer of elk element dezelfde codes gebruikt, dan weet je zeker dat je goed zit.

Daarna moeten we nog één stap doen.
We moeten aangeven dat wat men bij het invoervoerveld invult, te zien is in het mailtje dat wij krijgen. Kopieer daarom eerste de code van het nieuwe invoerveld, dat is het laatste stukje van de tweede regel van een element.
Voorbeelden
- your-email
- tel-724 (dit is het veld die wij gaan invoeren, wij gaan dus dit stukje kopiëren).
- your-message

Ga daarna weer naar het kopje ‘Mail’.
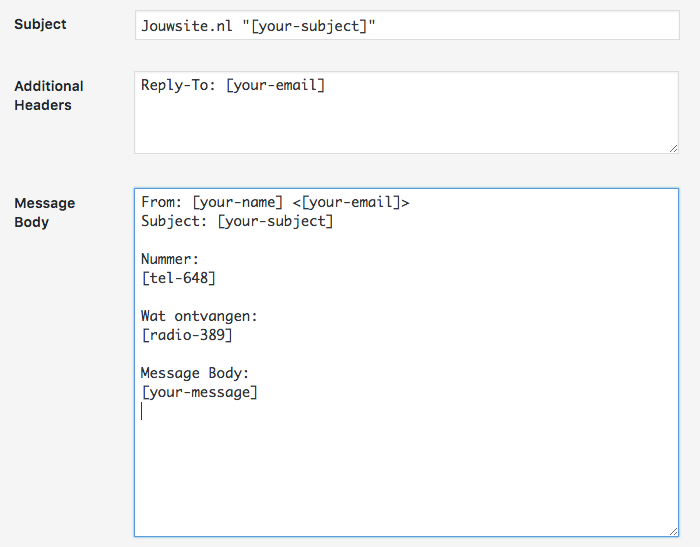
Scroll daarna naar ‘Message Body’. Je ziet daar het mailtje die jij krijgt wanneer iemand het contactformulier verzend.

Je krijgt dus een mailtje die begint met:
Van: Daarna komt de naam die men heeft ingevuld bij het invoerveld van naam. Daarna komt het stukje wat men heeft ingevuld bij e-mailadres.
Wat wij moeten doen is het stukje code van het nieuwe invoerveld plaatsen in dit mailtje.
Je ziet dat elk code twee hekjes heeft, [your-email]. Dit moeten wij dus ook toevoegen aan ons stukje.
Dus [tel-724].

Top! Stuur jezelf eens een mailtje om te kijken of alles goed werkt. Zie je iets dat niet werkt, loop deze handleiding dan weer even na. Lukt het daarna nog steeds niet en heb je WordPress hosting van xel afgenomen? Dan kan je natuurlijk ook ons bellen en mailen. Wij kunnen je dan direct verder helpen.
Een werkend contactformulier op jouw WordPress website
We hebben nu een nieuw invoerveld in ons contactformulier geplaatst. Je kan op dezelfde manier andere contactformulieren maken en de inhoud van elk contactformulier anders maken. Zo kan je bij een dienstpagina een ander contactformulier zetten met andere invoervelden. Vergeet dan niet om de short-code van het nieuwe veld op die plek te zetten.
Met de plugin Contact Form 7 kan je zoveel contactformulieren als je wil maken en toevoegen op pagina’s binnen jouw WordPress website.