WordPress editor: Hoe maak ik een WordPres pagina aan?
Van alle WordPress onderdelen zul je de meest tijd besteden in de editor van WordPress.
In de WordPress editor kun je artikelen en pagina’s schrijven, of als je ze al hebt geschreven, opmaken en publiceren. De WordPress editor wordt langzaam uitgebouwd en lijkt steeds meer op een uitgebreide pagebuilder, waarmee je nog meer controle hebt over het design van individuele pagina’s.
Hoe werkt de pagebuilder van WordPress zelf?
De editor van WordPress werkt met een blokkensysteem. Zo bestaat er bijvoorbeeld een tekstblok, een blok voor koppen, een afbeeldingblok, een blok voor quotes, voor kolommen, voor tweets en zo verder.
Deze tientallen soorten blokken kan je ‘op elkaar stapelen’ om zo een pagina te ontwerpen. In de praktijk zul je waarschijnlijk in één keer eerst een tekst schrijven, waarbij elke alinea automatisch een tekstblok wordt, en waarbij je vervolgens tussen die tekstblokken alle afbeeldingen toevoegt en van specifiek tekstblokken koppen of quotes maakt met een ‘drag-and-drop’-systeem.
Hoe maak je een pagina en blogs aan?
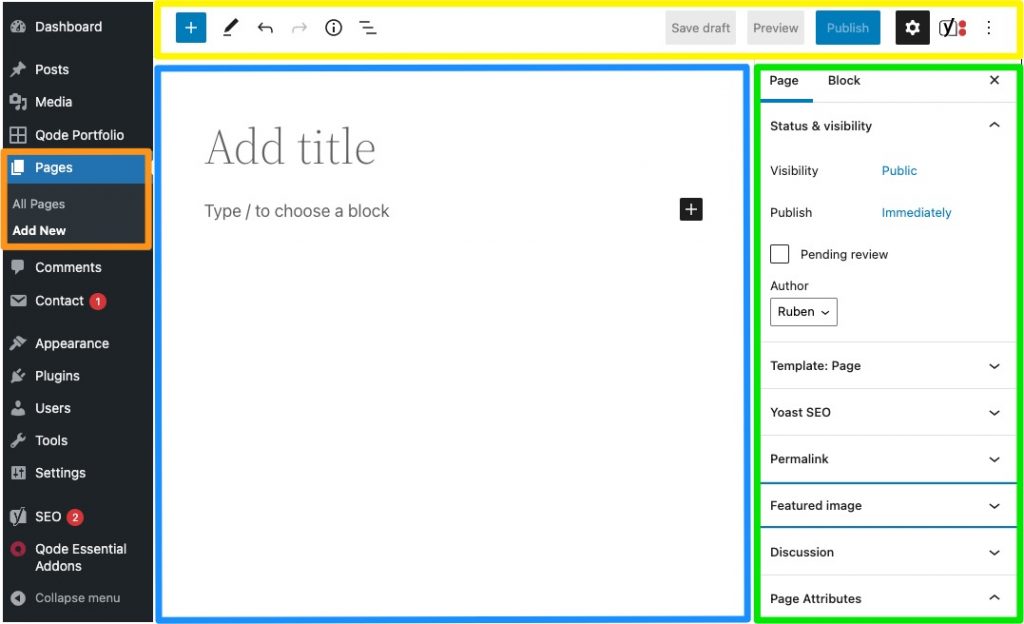
Pagina’s maak je aan door in het WordPress menu eerst op Pagina’s te klikken en daarna op Nieuwe pagina. Blogberichten maak je aan door in het menu op Berichten te klikken en daarna op Nieuw bericht.
De kern van het maken van pagina’s is simpel: je vult een titel, onder de titel schrijf je alle teksten, door op het plusteken te klikken kun je andere elementen, zoals afbeeldingen, toevoegen en als je klaar bent klik je rechtsboven op de blauwe knop Publish. Wil je nog niet direct de pagina online zetten? Dan kun je op Save Draft klikken. Na het publiceren of opslaan van de pagina klik je elke keer op de blauwe knop om de pagina te Updaten.
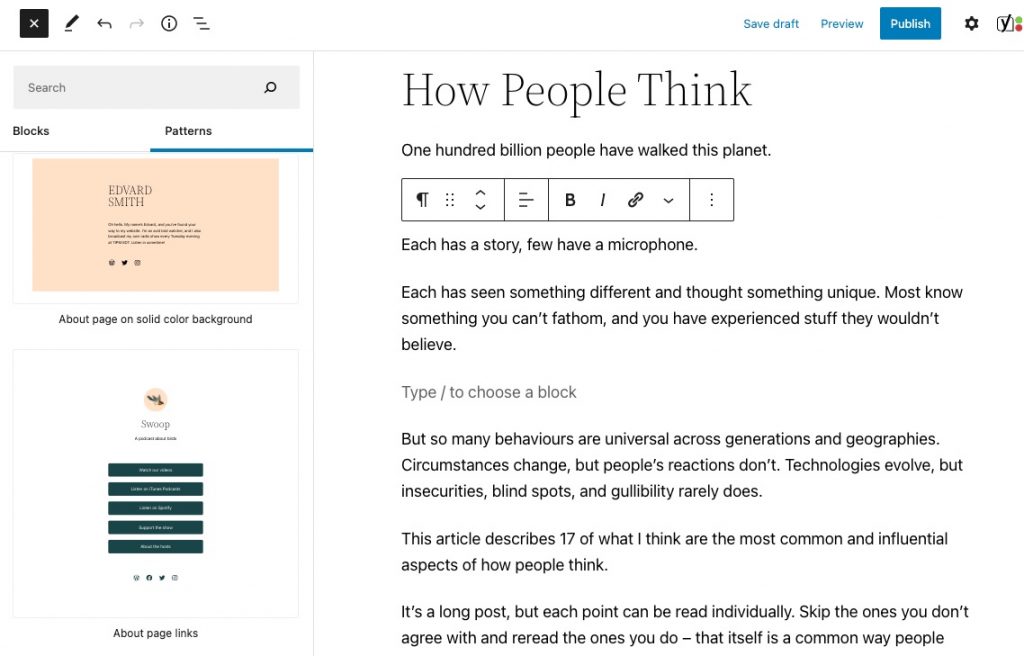
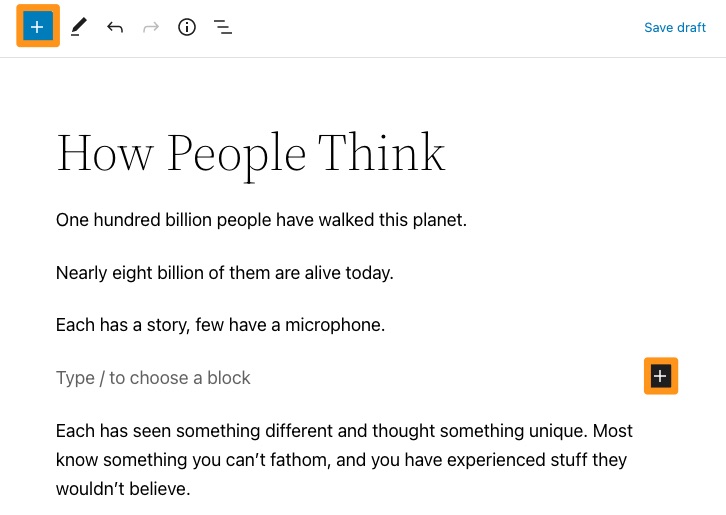
Korte rondleiding WordPress editor (onderstaande afbeelding, de gele balk)
- Plusteken (+): voeg een nieuw element toe/
- Pijlen naar links en naar rechts: Wijzig de laatste aanpassingen. Met het linkerpijltje ga je terug in de tijd en daarna kun je met het rechterpijltje de gedane aanpassingen weer maken.
- Informatie (i): Informatie over het document, zoals het aantal woorden en de koppen.
- Save Draft: Sla een conceptversie van de pagina op.
- Preview: Bekijk hoe de pagina er uit ziet.
- Publish: Publiceer de pagina.
- Tandwiel: Toon de opties en instellingen om de pagina of blok te bewerken.
- Drie puntjes onder elkaar: extra opties voor de editor.
Wanneer je op het tandwiel rechtsboven klikt, dan verschijnt er een sidebar met instellingen. Helemaal bovenaan de sidebar zie je een klein tabblad met Page/pagina en Block/blok. Hier kun je switchen tussen instellingen over de pagina of over blok dat je hebt geslecteerd.
In de praktijk hoef je nauwelijks aan deze pagina-instellingen te zitten. Maar je kunt een andere auteur aanwijzen, de SEO plugin van Yoast gebruiken om de pagina te optimaliseren, de permalink (dat is de URL) wijzigen van de pagina wijzigen (dit is niet aan te raden als je niet weet wat hier de gevolgen van zijn voor SEO). Bij Uitgelichte Afbeelding / Featured Image kun je de afbeelding bepalen die men te zien krijgt wanneer je de pagina deelt.
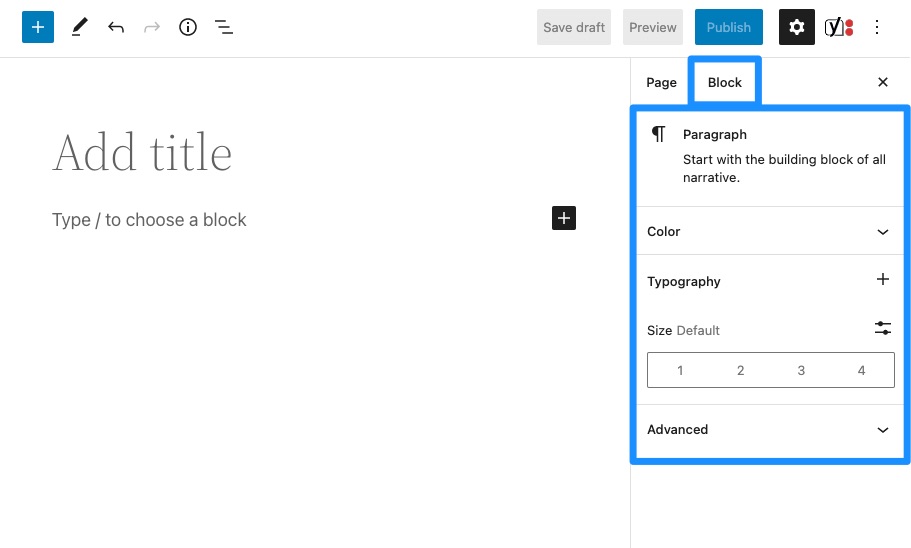
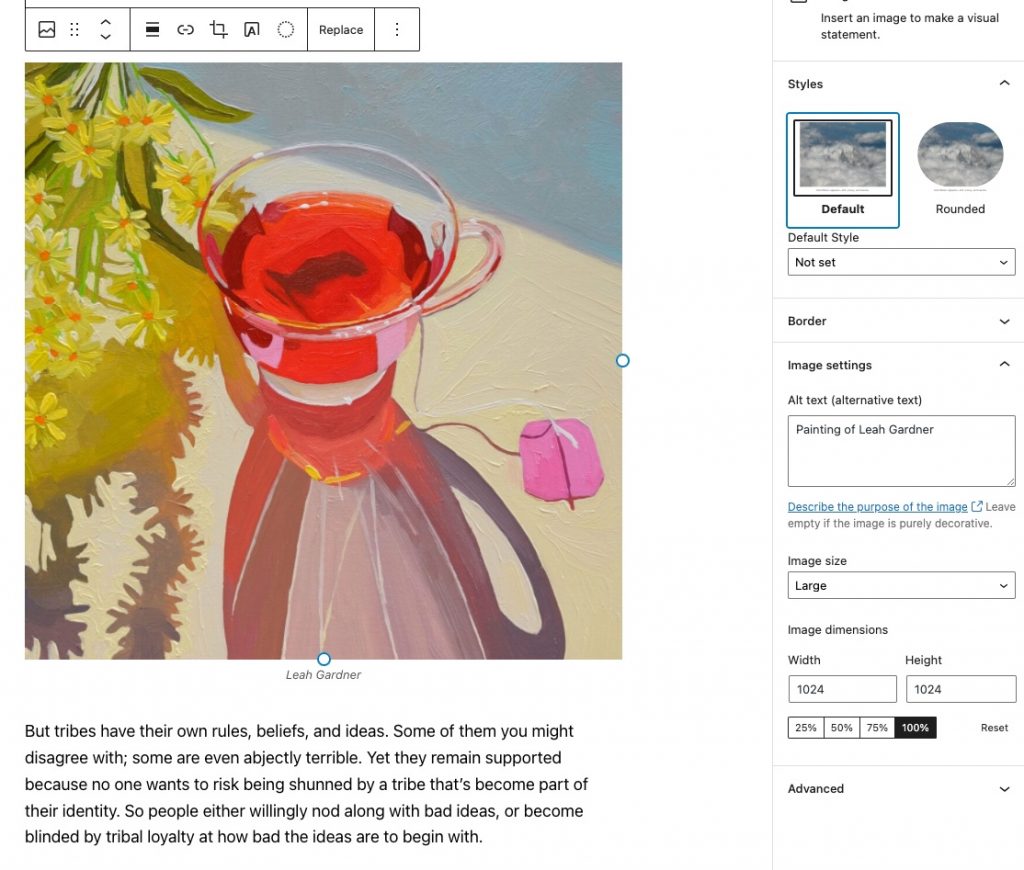
Wanneer je in de sidebar op Block klikt, dan zie je opties om het blok aan te passen. Zo kun je bij een tekstblok de grootte en kleur van het lettertype aanpassen en bij een afbeeldingblok de grootte en format wijzigen.

Webpagina’s maken en indelen met WordPress
Wanneer je op enter klikt dan start er automatisch een tekstblok. Als je een ander soort blok wil maken kun je op het plusteken klikken, die kun je linksboven vinden of naast een lege tekstblok. Daarnaast kun je, als je niets hebt geselecteerd, met je muis onder of boven een bestaand blok zweven, zodat er een nieuw plusteken wordt getoond.
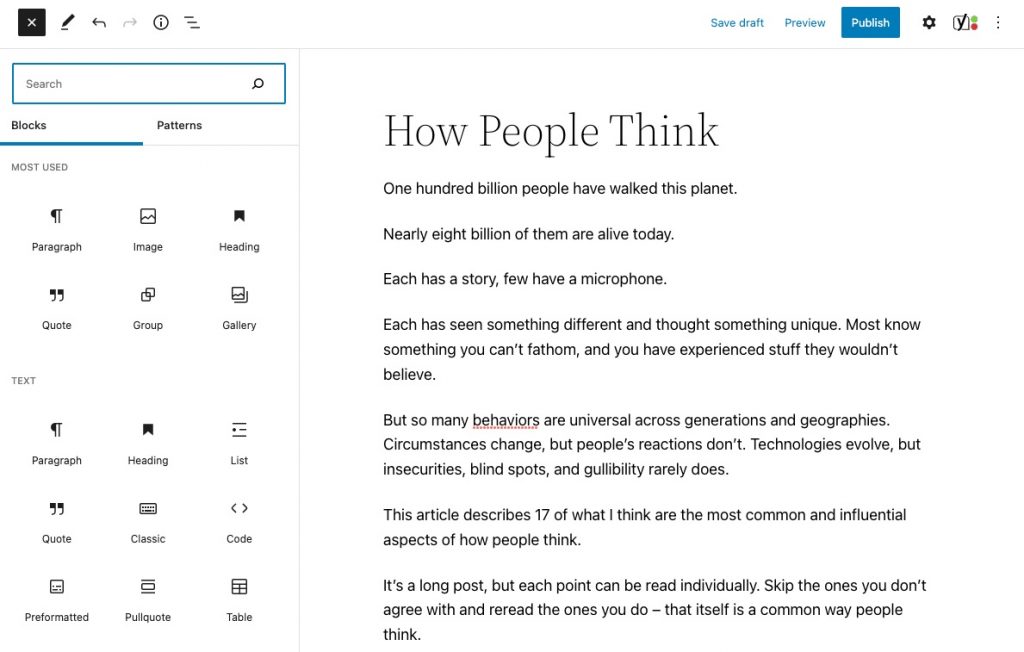
Soms zie je alleen een verzameling van de populairste blokken, je kunt dan op Browse All klikken om een sidebar uit te klappen met alle beschikbare blokken.

Aan de linkerkant verschijnt er dan een sidebar met alle blokken.

Koppen maken in WordPress
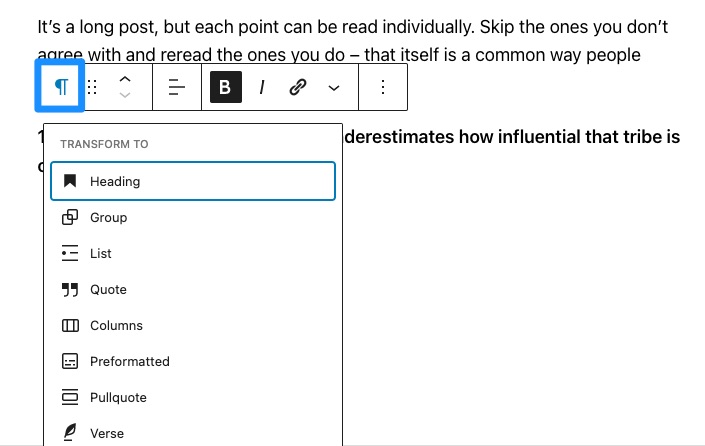
Selecteer een zin, klik op het linker icoontje en klik op Heading (of Koptekst).

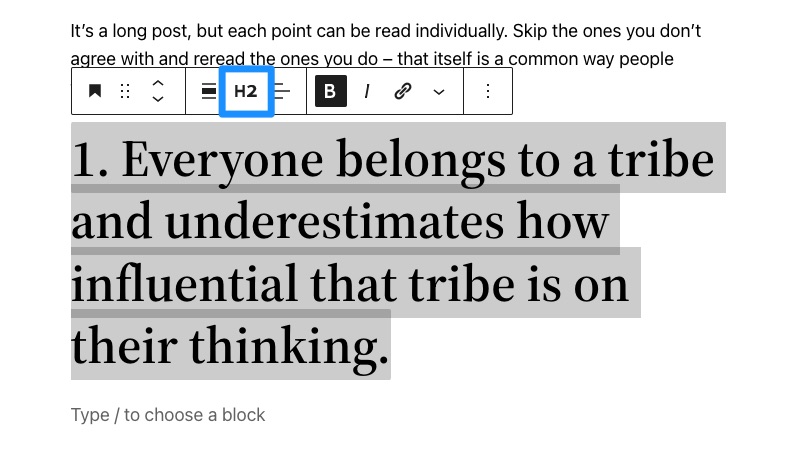
Daarna kun je op het teken van H2 klikken om de grootte te bepalen. De titel van de pagina is al een H1, dus alle grote hoofdstukken krijgen een H2 en kleinere onderdelen een H3 en zo verder.

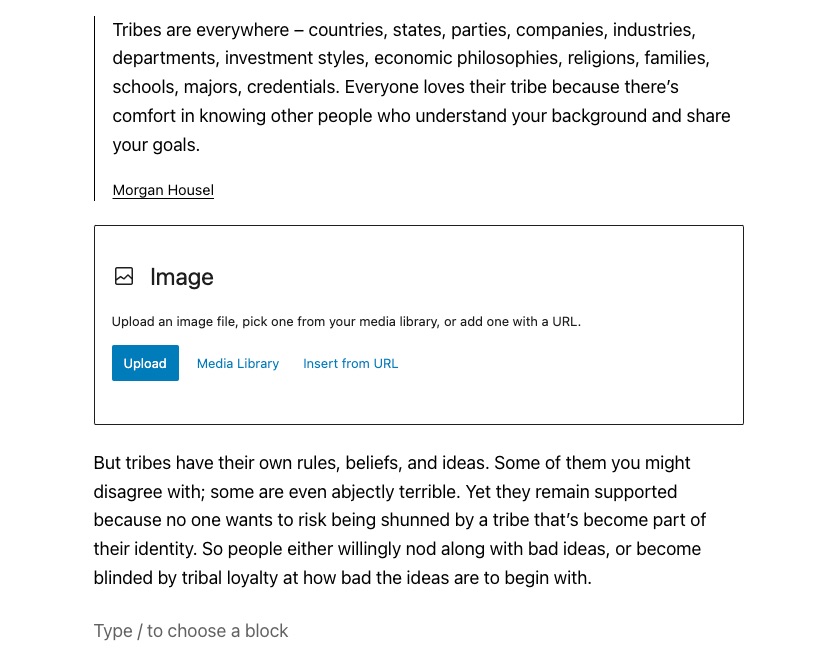
Afbeelding toevoegen
- Klik op het Plusje, bij een nieuwe regel.
- En selecteer de optie Image of Afbeelding.
- Klik daarna op Upload om een afbeelding van jouw computer te uploaden, of Media Library als je al een afbeelding eerder hebt toegevoegd.

Na het selecteren en toevoegen van een afbeelding kun je op de afbeelding klikken, zodat er een sidemenu verschijnt, waar je nog verdere instellingen kunt aanpassen, zoals het invullen van een beschrijving bij de Alt Tekst.

Secties toevoegen
Je kunt ook secties met een specifiek design toevoegen.
- Dat doe je door op het plusje te klikken.
- Daarna op Alles weergeven.
- En daarna in het linkermenu op Patronen klikken, naast Blocks.