Hoe werkt de WordPress customizer (editor)?
Hoe doe WordPress customizer precies werkt, is afhankelijk van het thema dat je gebruikt.
Het thema waar je mee begint, die van WordPress zelf, heeft een andere versie van de Customizer, die wordt daar Editor genoemd, dan andere thema’s.
We gaan ze allebei kort bespreken.
Customizer
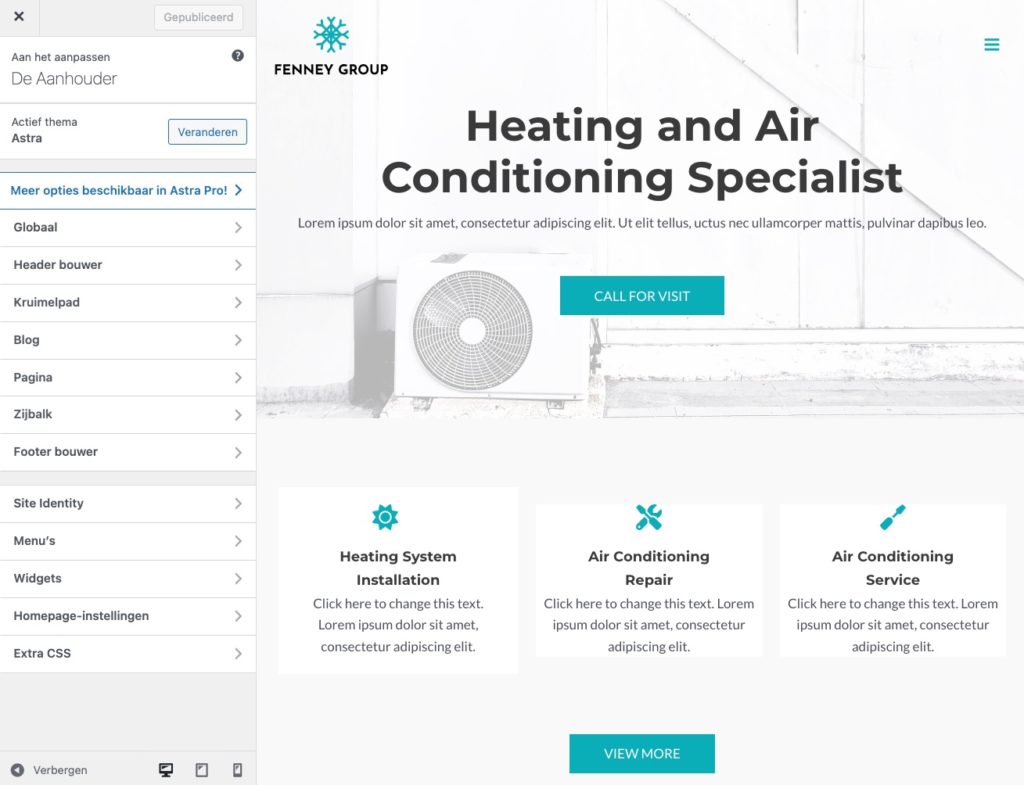
Wat je bij de Customizer kunt aanpassen ligt aan het thema dat je gebruikt.
Bij het populaire gratis thema Astra kun je bij de Customizer verschillende instellingen aanpassen, zoals het lettertype, de indeling van de header en de sidebar.

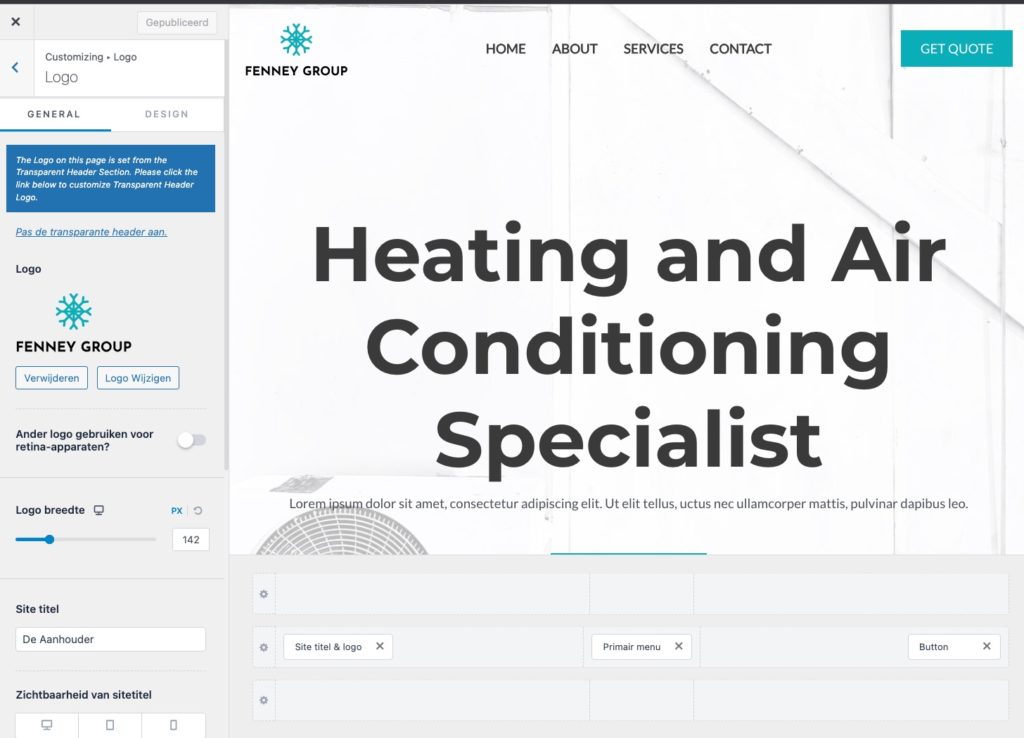
Customizer logo
Een van de redenen om de Customizer te gebruiken, is om het logo en de favicon aan te passen. Een favicon is het icoon van de website die je ziet in de browser van de website – en soms in de zoekresultaten zelf.

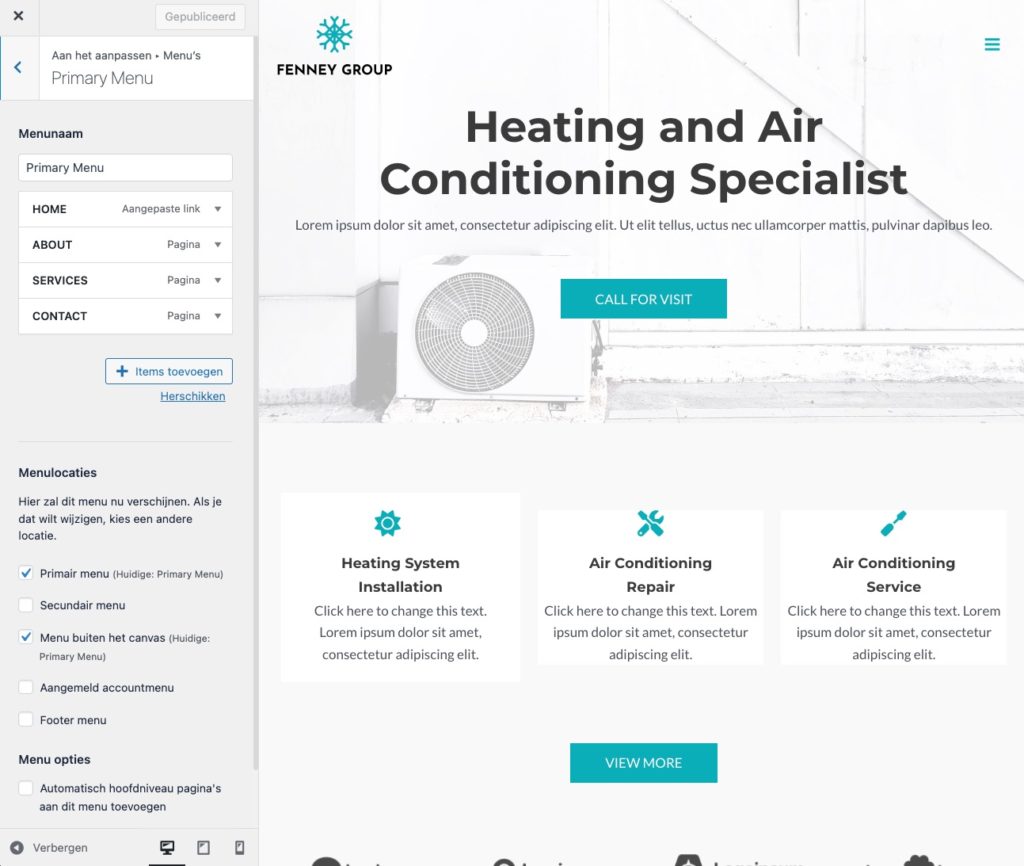
Customizer menu
Ook kun je in de Customizer het menu aanpassen. Bij de nieuwe versie van de Customizer (editor) is dit ook de enige plek waar je een menu kunt samenstellen. Maar bij deze versie kun je het ook in het dashboard doen.

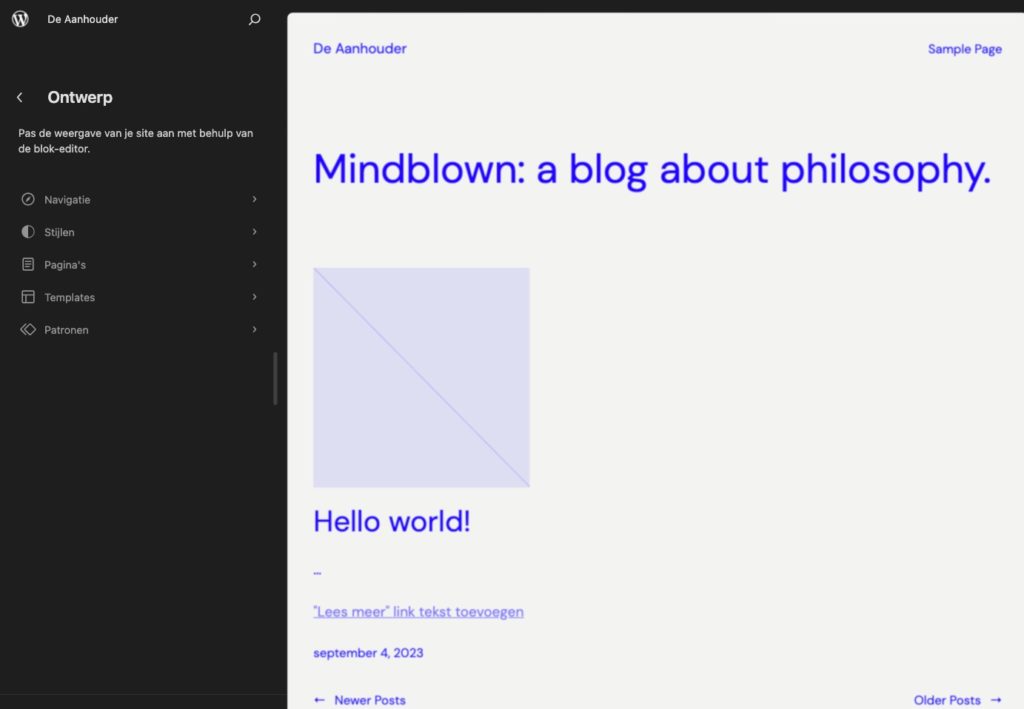
Editor (customizer)
Bij de Editor van het nieuwste thema heb je verschillende menu-items waar je het menu (navigatie) en de stijl van de website kunt aanpassen. Daarnaast kun je ook vanuit de editor pagina’s aanmaken en vullen, terwijl je de website ziet.

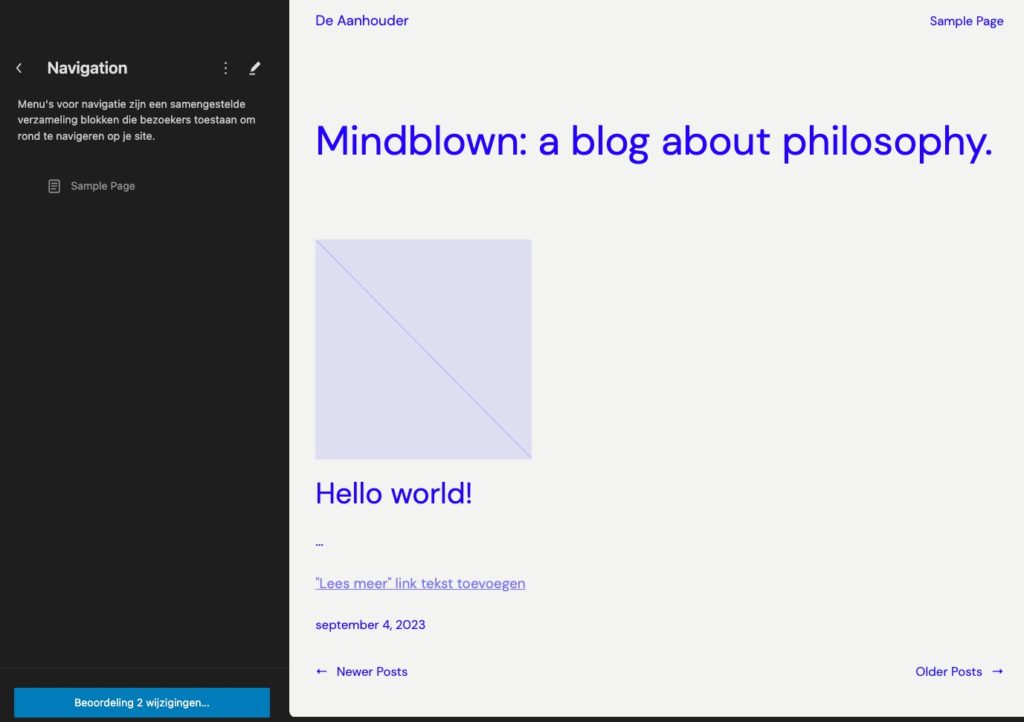
Editor menu
Een menu kun je bij de Editor aanmaken door op het icoontje van het potlood te klikken.

Je kunt dan direct in het menu nieuwe pagina’s toevoegen en een submenu aanmaken.

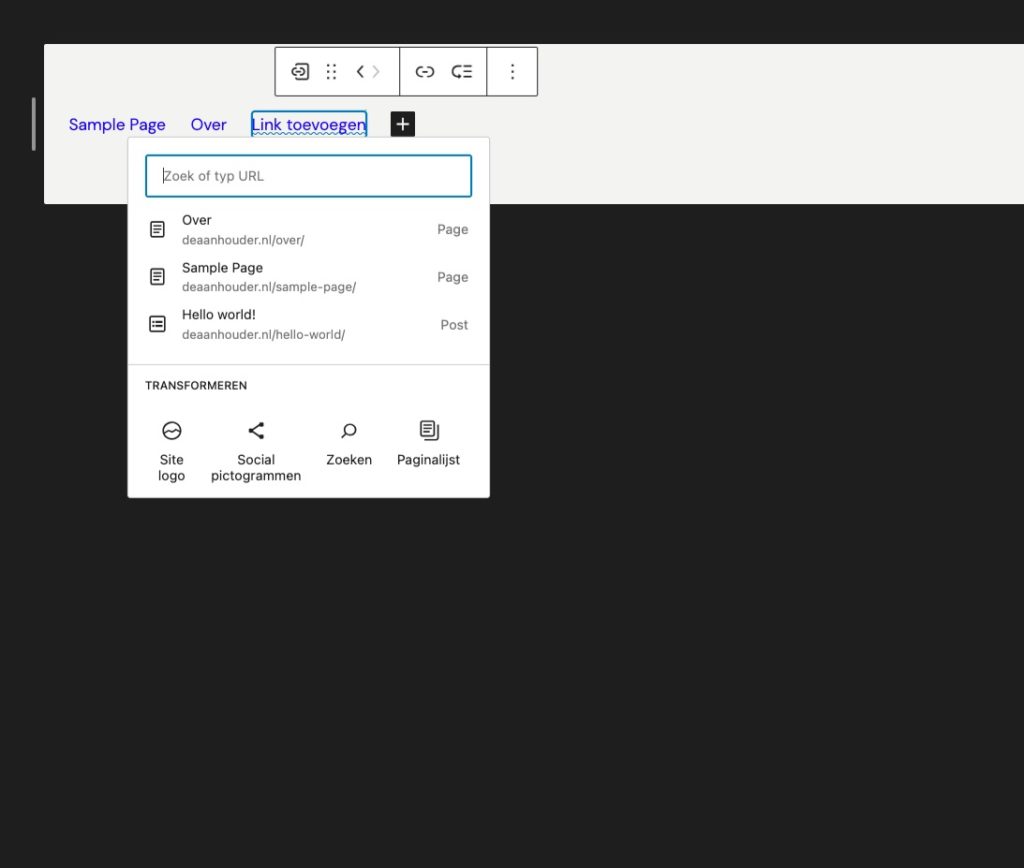
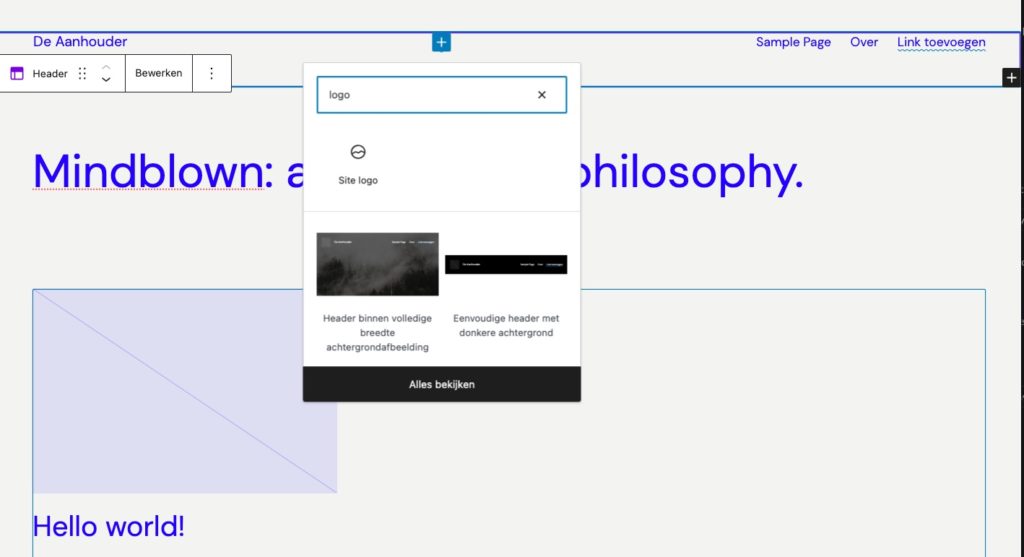
Editor logo
Het toevoegen van een logo is niet super gebruiksvriendelijk in de Editor.
Je moet daarvoor eerst in de Editor op de header klikken en daarna op het plusje om een element toe te voegen.
Zoek daarna naar Sitelogo en upload het logo. Tot slot verplaats je het logo naar links en verwijder je de sitetitel.

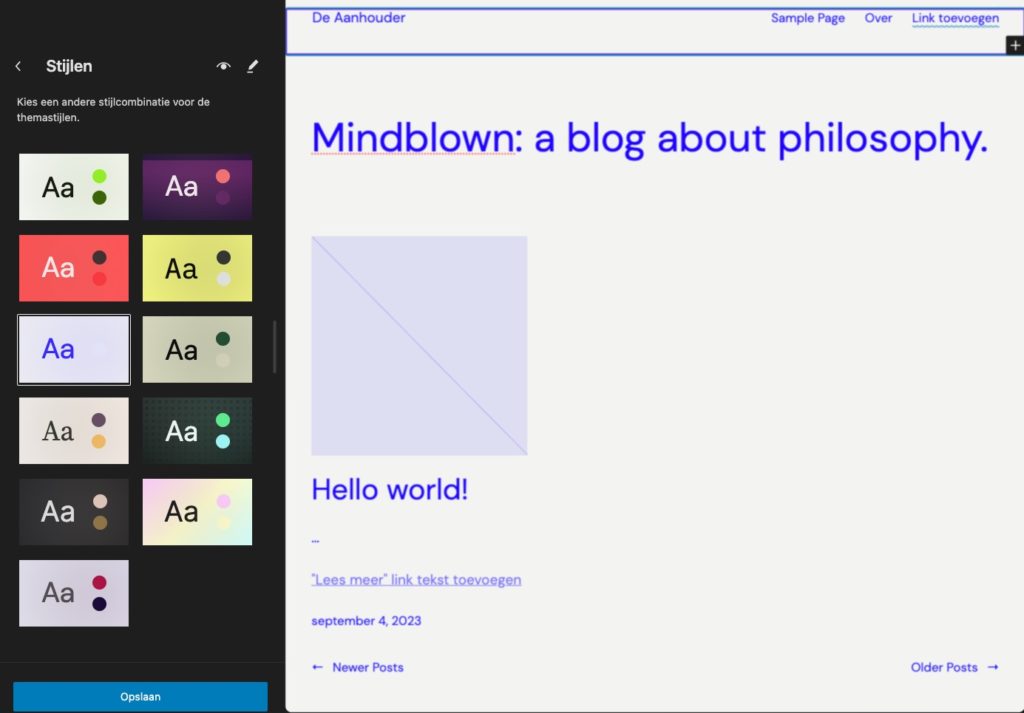
Editor stijlen
Bij Stijlen kun je verschillende combinaties typografie en kleuren selecteren.