WordPress page builder: WPbakery visual composer, Beaver Builder of Divi Builder?
Eén van de grootste uitdagingen voor een ‘Do-It-Yourself’ WordPress website bouwer is niet het online krijgen van de website zelf, maar het vormgeven van losse pagina’s, waaronder de belangrijkste pagina: de homepage.
De teksteditor in WordPress geeft je namelijk de opties om de inhoud van pagina’s aan te passen, niet het design.
Update: Gutenberg
Tegenwoordig zit er ook een pagebuilder in WordPress, genaamd Gutenberg.
Het is een redelijk eenvoudige pagebuilder, waar je op dit moment vooral de opbouw van een pagina kan aanpassen.
Je kunt met Guttenberg kolommen toevoegen, cover afbeeldingen, witruimte, knoppen en een kolom met aan de ene kant een afbeelding en aan de andere kant tekst.
Je kunt met deze pagebuilder een eenvoudige homepage maken.
Wat zijn de alternatieven?
Premium WordPress thema’s lijken op het eerste gezicht de oplossing. Maar wanneer je zo’n thema installeert, dan merk je snel dat het instellen van zo’n thema niet zo eenvoudig is. Je ziet honderden thema opties en het ontcijferen van die opties zal je uren, soms wel wel dagen, kosten. En wanneer je jouw website na het installeren van zo’n thema bekijkt, dan lijkt het in geen jaren op de demo site. Het is niet de website die je beloofd is.
Na wat uitzoekwerk klaren de wolken een beetje op.
De homepage (en alle andere pagina’s) die er zo strak uit zien op de demo website zijn gemaakt met een WordPress page builder. Dit betekent dat je aan de slag moet met zo’n bijgeleverde page builder om een homepage te maken. En de meeste page builders zijn niet echt gebruiksvriendelijk voor beginners, omdat je niet direct ziet wat er gebeurt wanneer je iets toevoegt of aanpast.

Zo’n WordPress page builder kan je ook apart kopen
Het is namelijk een stukje functionaliteit. En functionaliteit kan je in een plugin verwerken.
Dit betekent dus ook dat je een ander thema kan gebruiken – waaronder het thema dat je nu gebruikt en gratis thema’s – en met de page builder je eigen homepage en landingspagina’s kan maken.
Met een beetje oefenen en inzicht in hoe pagina’s zijn opgebouwd kan je met zo’n page builder pagina’s maken die qua design lijken op de homepages van premium WordPress thema’s of andere homepages die je op het web tegenkomt. En het is goed mogelijk dat je geen één regel code hoeft te tikken.
Drie populaire WordPress pagebuilders
Er zijn tientallen WordPress page builders, maar wij gaan de drie beste/populairste bespreken. Past geen één van de drie page builders bij jou? Dan kan je aan het einde van het artikel een handvol links vinden naar andere page builders.
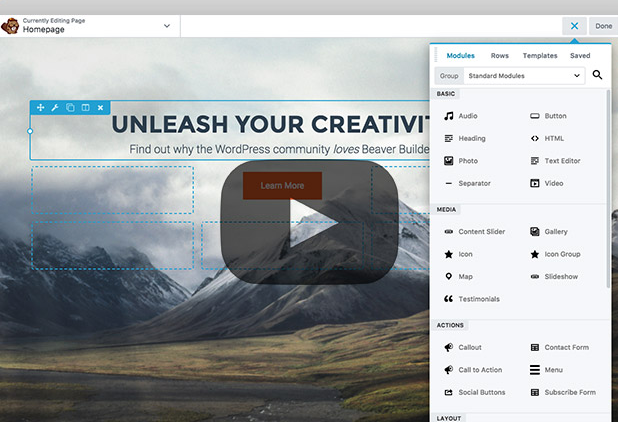
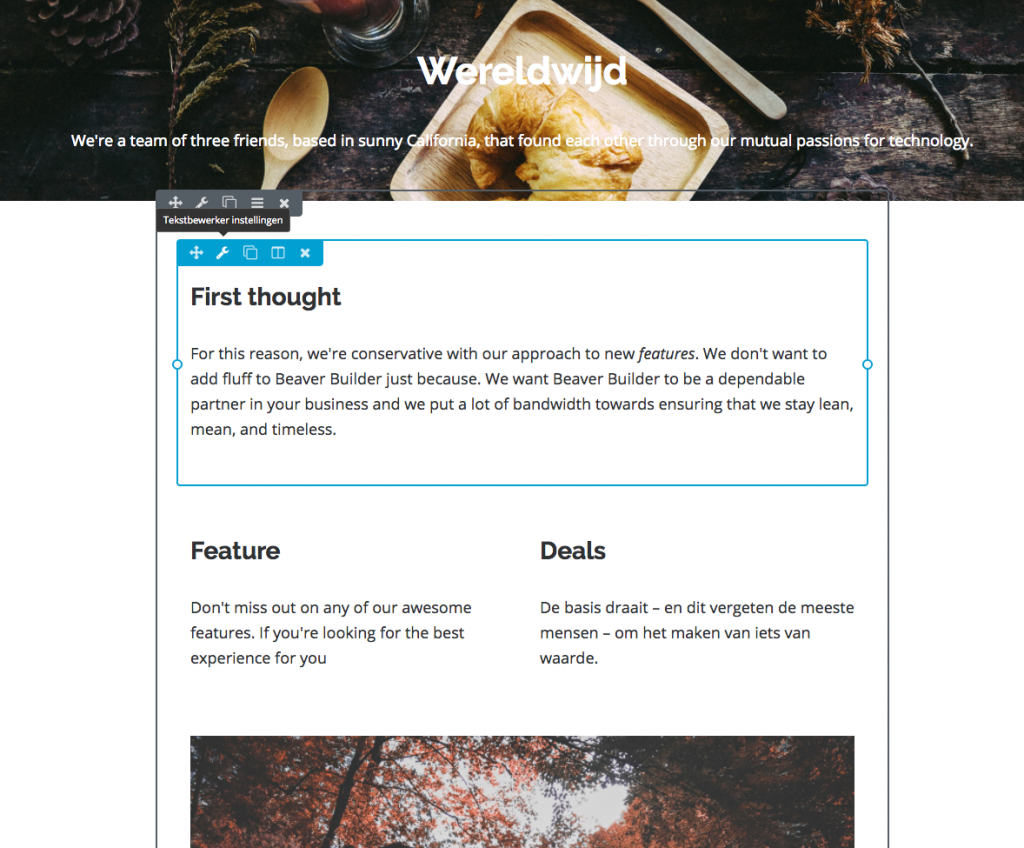
Beaver builder
De Beaver page builder is de minst bekende van de drie, maar volgens mij de meest gebruiksvriendelijke page builder.
Je kan de pagina vormgeven terwijl je de pagina ziet. Met een paar knoppen voeg je een afbeelding, een button of een tekst-element toe.

De Beaver Builder plugin heeft ook een gratis versie. Je krijgt dezelfde functionaliteit, maar minder opties en geen templates. Met de gratis versie kan je bijvoorbeeld wel kolommen, afbeeldingen en teksten toevoegen, maar geen knoppen, contactformulieren of iconen.
Als je nog nooit met een page builder hebt gewerkt, dan kan je nu direct de gratis versie downloaden (kan gewoon via het dashboard van WordPress) en even spelen met de page builder, zodat je direct grip krijgt op hoe de builder werkt.
Ben je tevreden? Dan kan je de betaalde versie kopen voor een eenmalig bedrag van 99 dollar, zodat je alle andere opties en de templates kan gebruiken. De Beaver Builder page builder kan je vervolgens op een ongelimiteerd aantal websites gebruiken.

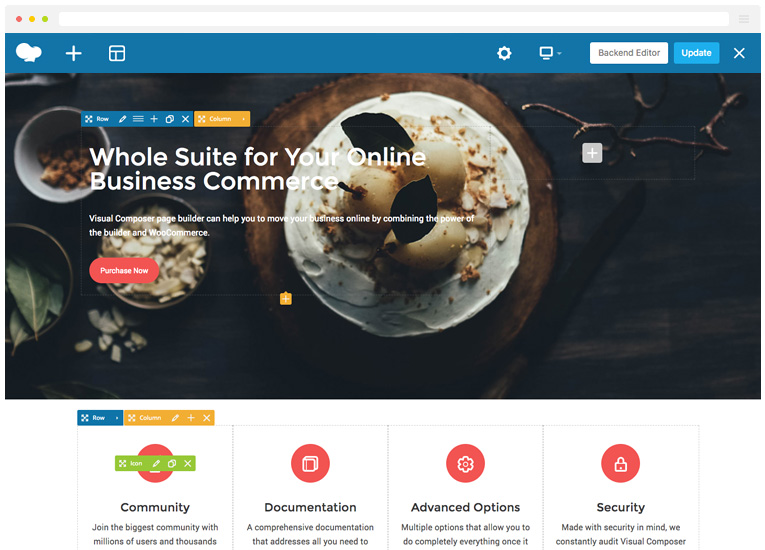
WPBakery Visual composer Page Builder
De WPBakery page builder is vaak inbegrepen wanneer je een premium thema koopt op Themeforest (waarschijnlijk door de prijs en de hoeveelheid opties). Hierdoor is de plugin de populairste page builder op dit moment.

Maar dit zegt helaas niet zo veel over de kwaliteit van de page builder.
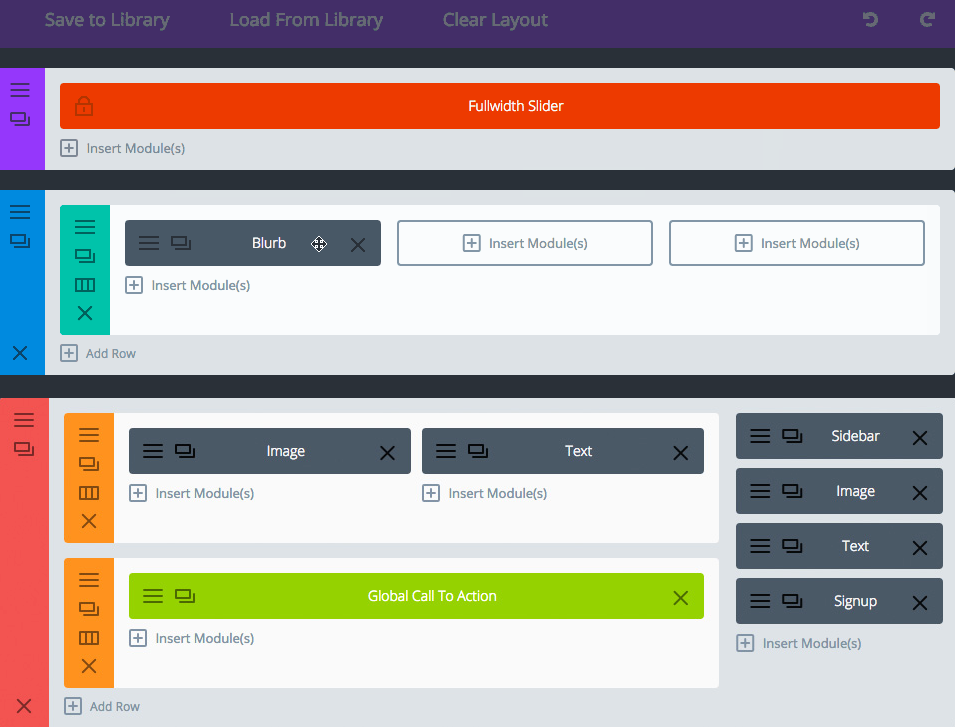
De page builder van WPBakery visual composer is namelijk vrij lastig te gebruiken – helemaal als je niet zo veel van HTML en CSS weet. De page builder heeft een front-end editor (waar je direct jouw aanpassingen ziet), maar die functie werkt niet altijd even goed.
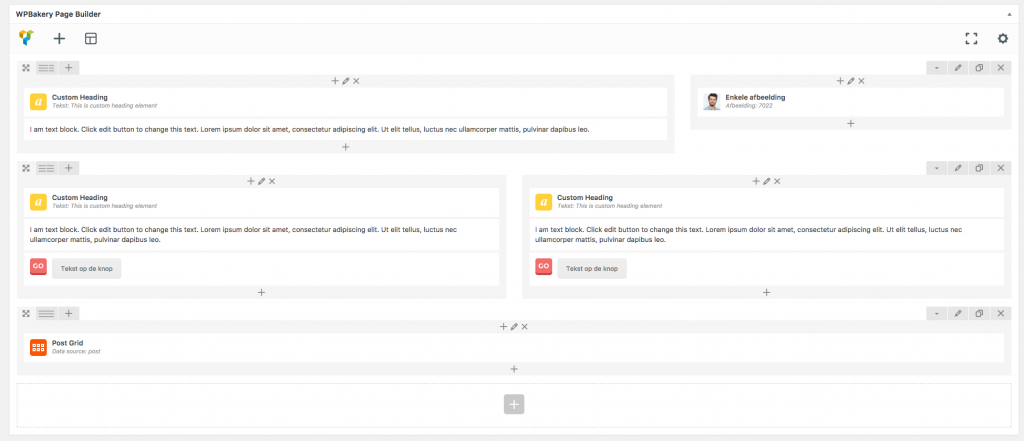
De back-end editor (die je in de afbeelding hieronder ziet) werkt wel redelijk goed en biedt een hoop opties aan, maar juist die hoeveelheid opties (waarbij je vaak ook de padding en margin moet aanpassen) zorgt dat de editor lastig te gebruiken is voor beginners. Er zijn wel tientallen templates van pagina onderdelen die je kan importeren.

De WPBakery Visual composer Page Builder kost ongeveer € 50,00 en kan je op één website gebruiken.
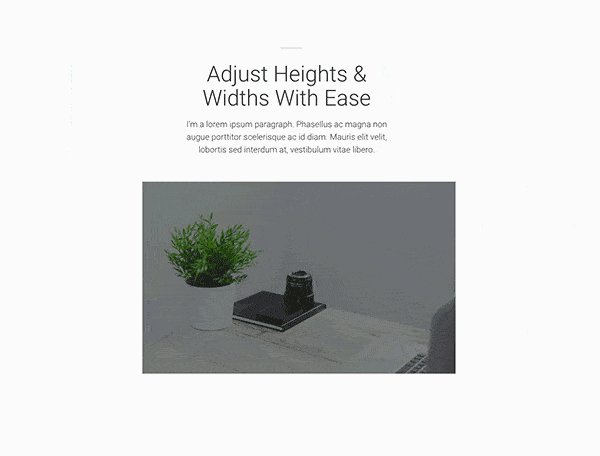
Divi Builder Plugin
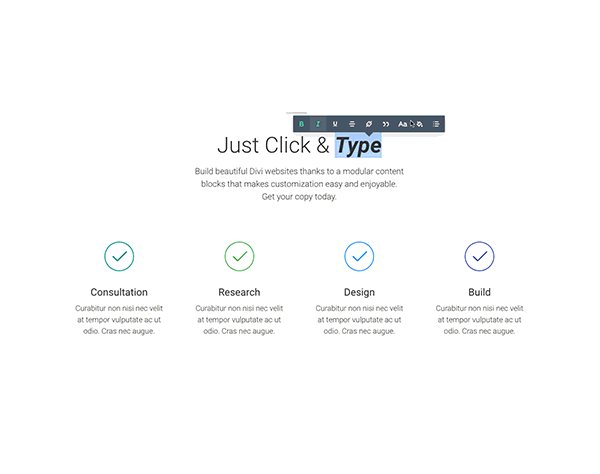
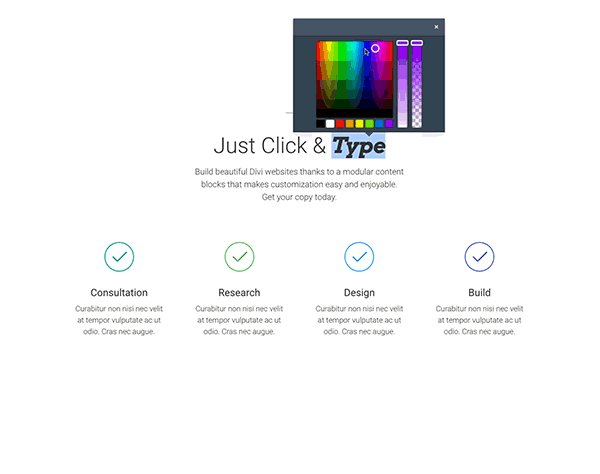
De Divi builder heeft zowel een front-end als een back-end editor.

De plugin heeft 46 content elementen die je kan toevoegen.

Je kan de front-end editor hier uitproberen.
Na eventjes puzzelen zal je merken dat de front-end editor redelijk goed werkt.

De Divi Page Builder plugin kan je niet los bestellen, je moet het gehele pakket bestellen. In dit pakket zit o.a. 88 thema’s, waaronder de populairste thema Divi, en drie plugins, waaronder de Divi builder.
Het pakket kost ongeveer $ 250,00 voor ongelimiteerd gebruik (je hebt voor altijd toegang en een ongelimiteerd aantal websites). Je kunt ook € 90,00 per jaar betalen.
Andere WordPress pagebuilders
- Elementor (heeft ook een gratis basisversie)
- Thrive Architect