Afbeeldingen toevoegen
Afbeeldingen en foto’s laten een pagina leven. Ze visualiseren jouw boodschap, waardoor de inhoud beter wordt begrepen.
Afbeelding toevoegen in WordPress?
Er zijn drie mogelijkheden om een foto toe te voegen aan een pagina in WordPress.
- Via Bestanden uploaden
- Via de Mediabibliotheek
- En via HTML
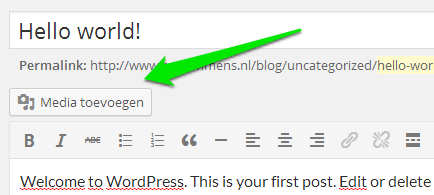
De snelste manier om een afbeelding of foto toe te voegen aan WordPress is door boven het tekstveld op ‘Media toevoegen‘ te klikken.

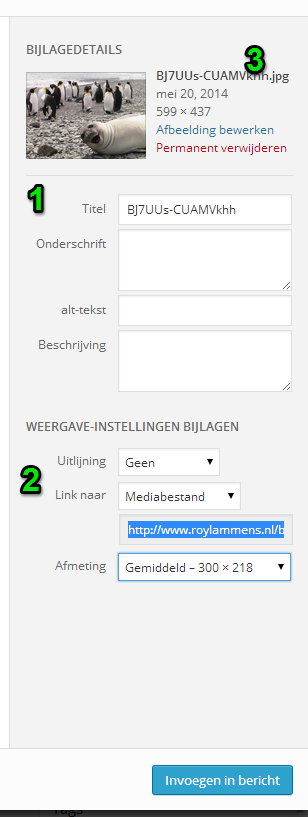
Als je een plaatje geselecteerd hebt, kan deze daarna nog op maat gemaakt worden voor het blogbericht of pagina. De titel van het plaatje kan veranderd worden, alsmede het onderschrift en de beschrijving. Ook kan er een alt-tekst toegevoegd worden (zodat het plaatje opgepikt wordt door zoekmachines) (1).
Daarnaast kan de indeling en het uiterlijk veranderd worden (2). Je kunt aangeven hoe het plaatje uitgelijnd moet worden ten opzichte van de tekst, waar de link naar moet verwijzen, en hoe groot het plaatje moet zijn. Daarnaast kun je zelfs de afbeelding zelf nog bewerken (3). Dit kan met een paar beperkte functies.

Het beheren van alle media
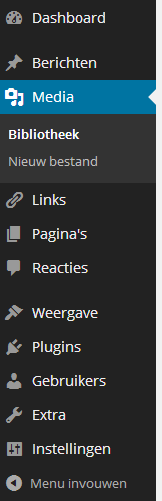
Als je alle afbeeldingen wilt ordenen of verwijderen, dan zit je goed in het menu Media. Deze is te vinden in de taakbalk van WordPress.

Op deze pagina kun je alle afbeeldingen beheren en uploaden. Als je met de muisaanwijzer over een plaatje zweeft, komen alle acties naar voren: bekijken, bewerken en verwijderen. Er kunnen ook meerdere afbeeldingen geselecteerd worden om deze in het dropdown-menu Acties tegelijk te verwijderen.
Het uploaden van een nieuwe afbeelding gaat via Nieuw Bestand. Dit gaat verder precies hetzelfde als in een blogbericht of pagina.
Bewerken van afbeeldingen via HTML
Er is nog een manier waarop afbeeldingen bewerkt kunnen worden, en dat is via HTML. Daarmee is er volledige controle over hoe het plaatje eruit gaat zien. Er zijn bijvoorbeeld geen vaste maten waar aan gehouden moet worden.
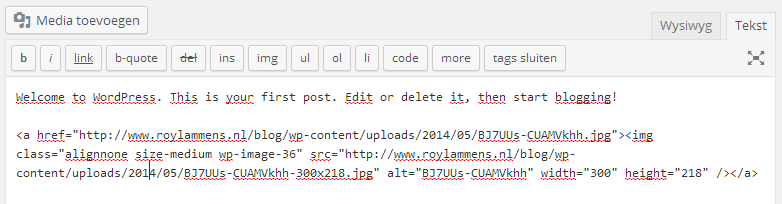
Om afbeeldingen te bewerken via HTML ga je in een blogbericht of pagina naar de Tekst-modus.

Het gedeelte achter ‘a href=’ is de link waar het plaatje naar verwijst. Wil je dat er nergens naar verwezen wordt, dan kun je alles tussen de twee haakjes ‘<>’ verwijderen, evenals ‘</a>’. Wil je de breedte en hoogte veranderen, dan kun je de waarden in ‘width’ en ‘height’ veranderen.