Footer aanpassen in WordPress
Leer de rol en het nut van footers en hoe je die op een WordPress website aanpast.
Wat is een footer en wat moet er in een footer komen?
De footer is het onderste gedeelte van de website. Het komt na de content (de teksten, afbeeldingen en video’s) en is bijna op elke website gelijk. Een footer is niet essentieel. Er zijn een hoop websites zonder footer of met een minimale footer.
Maar men verwacht een footer – om meerdere redenen
- De footer is een plek om te linken naar informatie over het bedrijf
- De naam
- Adresgegevens van het bedrijf
- Er wordt vaak informatie gegeven over de website
- Met een linkje naar de privacy pagina
- Een vermelding van copyright
- Link naar de homepage
Naast wat verwachtingen kun je ook wat slim is. Wanneer iemand bij de footer is, dan heb je hopelijk al een goede eerste indruk achterlaten. Je wil dan niet dat die persoon zomaar vertrekt.
Denk daarom ook aan:
- Linkjes naar beste pagina’s
- Linkjes naar de belangrijkste pagina’s
- Linkjes naar social media
- Vermelding van de nieuwsbrief
Maar, let ook op: hoe meer je laat zien, hoe minder opvalt.
Hoe maak je een footer in WordPress?
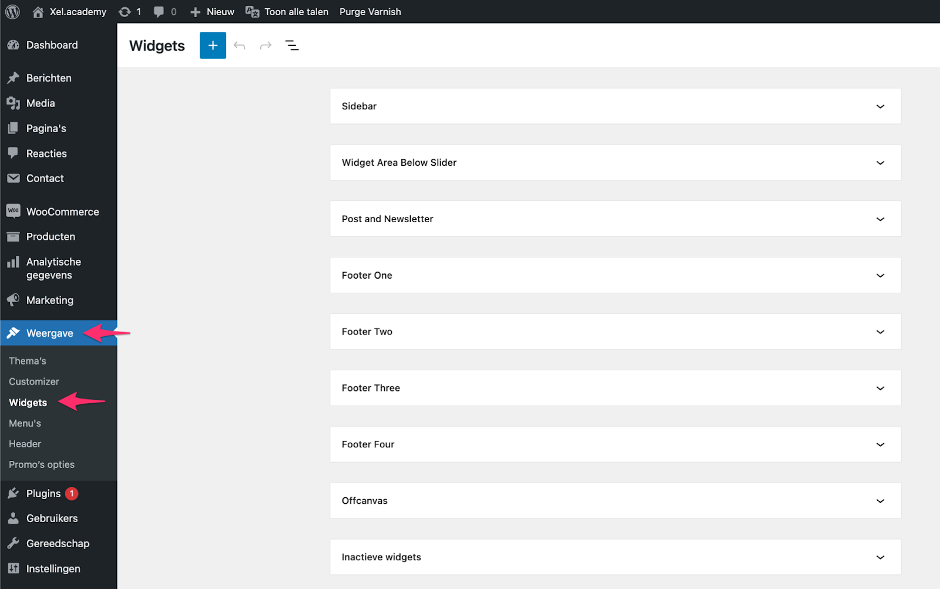
Een footer pas je aan bij het menu-item Widgets en die kun je vinden onder het menu-item Weergave/Appearance. Een alternatieve manier is via de Customizer – en die kun je ook onder Weergave vinden.
Widgets zijn contentblokken. Het indelen van een sidebar werkt daarom hetzelfde als het voorgeven van een pagina. Je stapelt verschillende contentblokken op elkaar.
Welke opties je hebt om de footer in te delen is afhankelijk van het thema
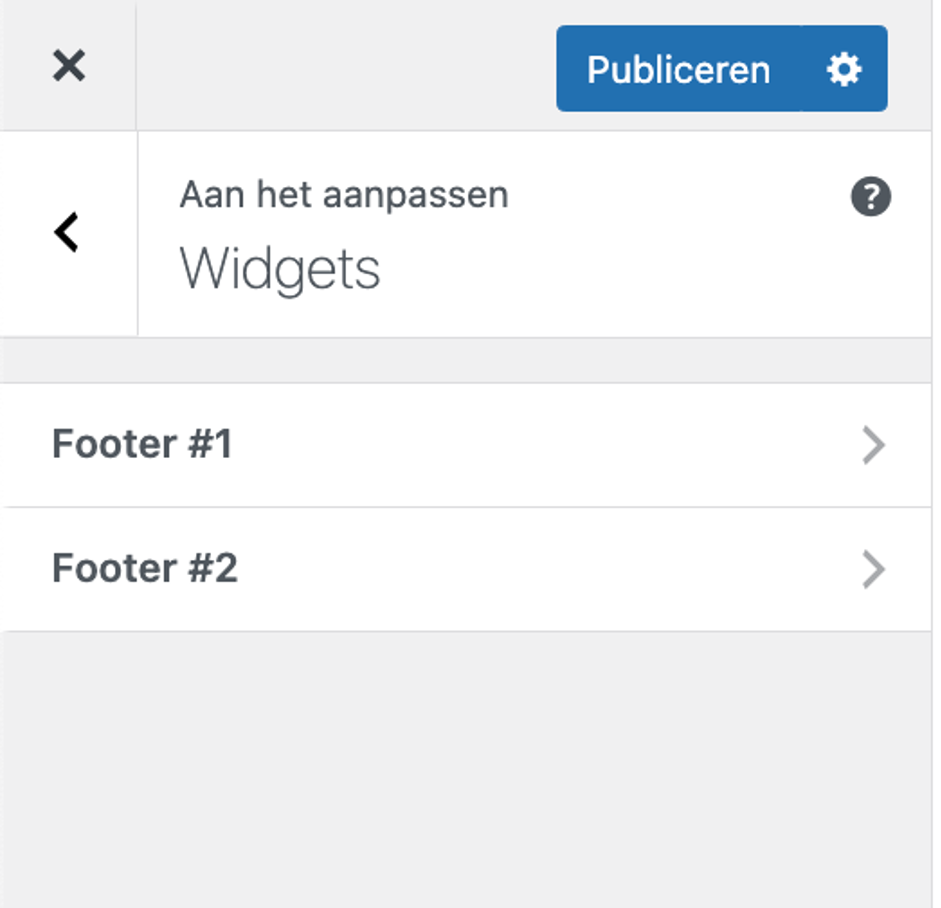
Soms heb je twee kolommen, soms vier en soms kun je zowel een bovenkant als een achterkant vullen. In de onderstaande afbeelding (eentje van de Customizer) zie je bijvoorbeeld meerdere kolommen.

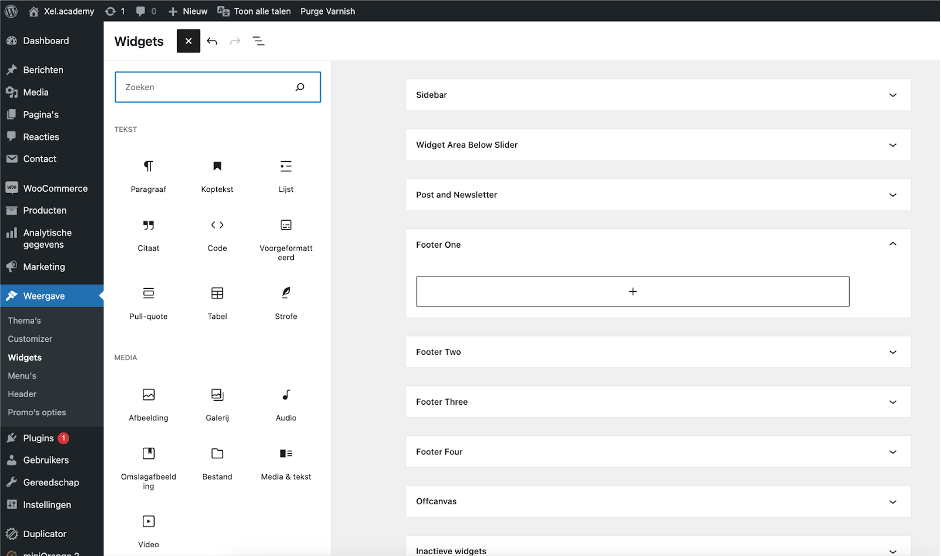
En bij een ander thema (afbeelding hieronder van de Widgets gedeelte) zie je drie kolommen. Footer one, two en three.

Om een widget toe te voegen klik je eerst bij een kolom op het pijltje naar beneden (v). Als er bijvoorbeeld Footer One staat, dan betekent de eerste Footer de linkerhelft van de pagina (1/3) en Footer Two het midden (2/3) en Footer Three aan de rechterhelft van de pagina (3/3)
Vul vervolgens de footers met widgets
De meest voorkomende widgets zijn: Kop, Paragraaf en Lijst. Vaak zie je dan een lijst met linkjes naar de pagina’s waarnaar je wilt linken.