Hoe werkt de Elementor pagebuilder? Een stap-voor-stap handleiding
De editor van WordPress heeft beperkte opties voor het aanpassen van het design van een pagina.
Dit zorgt ervoor dat het maken van standaard pagina’s en artikelen toegankelijk is. Maar dit zorgt er ook voor dat je niet de tools en vrijheid hebt om pagina’s te maken met een design dat afwijkt van normale pagina’s, zoals een homepage. Daarom wordt er vaak voor het ontwerpen van zulke pagina’s een externe pagebuilder gebruikt.
Wat is Elementor?
Elementor is een van de populairste en beste pagebuilders voor WordPress. Veel thema’s met verschillende voorbeeldwebsites (demo’s) die je kunt activeren, maken gebruik van Elementor.
Elementor werkt met een drag-and-drop systeem, waarmee je secties, kolommen en widgets kunt toevoegen en naar de gewenste plek kan slepen. Elke sectie, kolom en widget kun je dan uitgebreid aanpassen. Je kunt bijvoorbeeld de ruimte tussen elementen instellen, achtergrondafbeeldingen en patronen toevoegen en het lettertype aanpassen.

Gratis, betaald en alternatief
De basisversie van Elementor is gratis en de plugin kun je gewoon via het dashboard van WordPress installeren en activeren. Er is ook een Pro versie, die kost 60 euro per jaar. Je krijgt met die Pro versie meerdere extra widgets en vooraf ontworpen designs die je kunt toevoegen. Dit kan een optie zijn als je het budget hebt, maar de gratis versie kan meer dan voldoende zijn.
Je hebt namelijk ook een andere gratis plugin, Starter Templates, die je kunt gebruiken naast de gratis versie van Elementor, waarbij tientallen gratis voorbeeldwebsites en een honderdtal vooraf ontworpen blokken in zitten. En het is natuurlijk ook een optie om zowel Starter Templates als de Pro versie van Elementor te gebruiken.
Hoe werkt een pagebuilder?
De kern is een drag-and-drop systeem, waarbij je nieuwe elementen kunt toevoegen en aanpassen.
Je werkt met een aantal elementen, namelijk:
- Template
- Blok
- Sectie
- Kolommen
- Widgets
Laten we ze allemaal even bespreken.
Wat is een template?
Een template is een pagina die al helemaal ontworpen is met een pagebuilder, die je vervolgens kunt aanpassen. Templates zitten vaak bij specifieke thema’s en plugins inbegrepen.

Wat is een blok?
Een blok is een onderdeel van een webpagina (ook wel sectie genoemd) die al ontworpen is. Zo kun je meerdere bestaande blokken importeren en ‘op elkaar stapelen’ om een pagina te vormen.
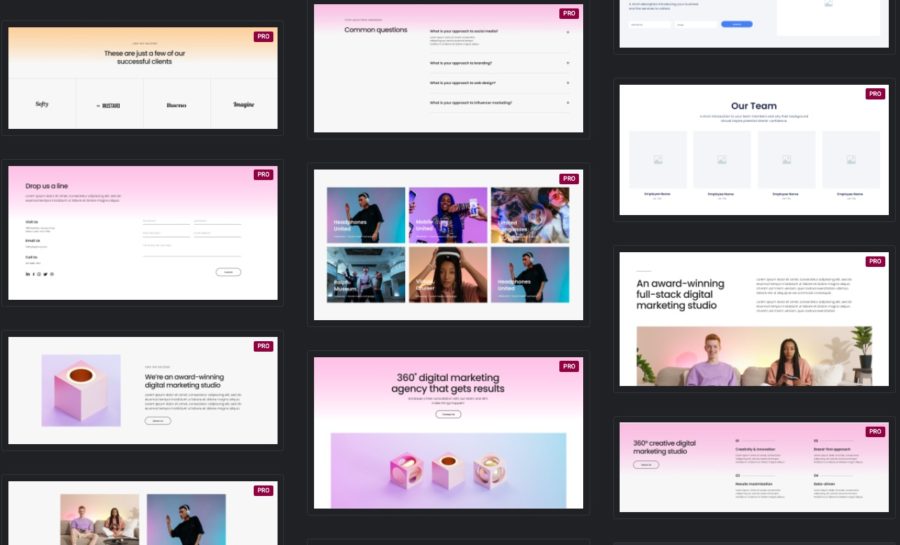
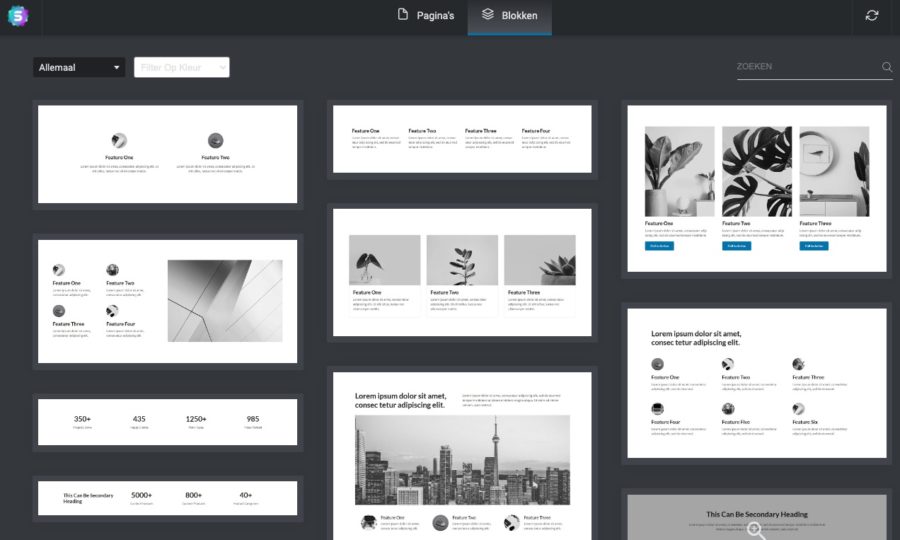
Hier een aantal blokken van de Pro versie van Elementor

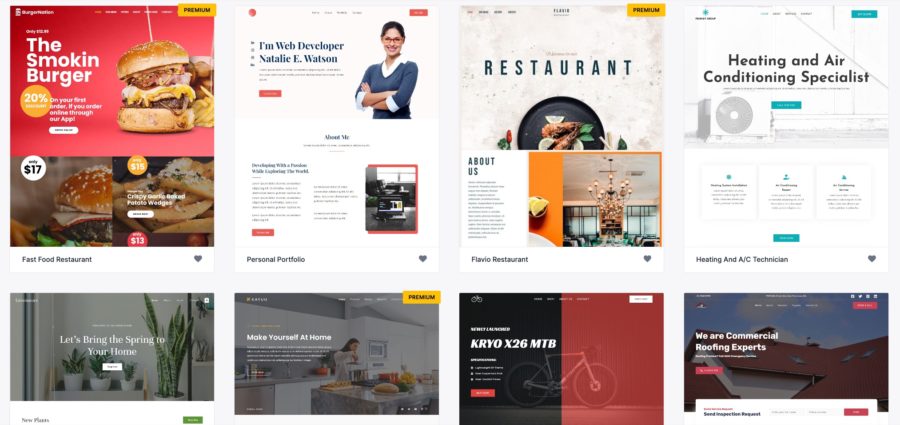
En hier een aantal gratis blokken van Starter Templates

Wat is een sectie?
Een sectie is een horizontale rij, waar je kolommen en widgets in kunt plaatsen, die vaak één onderdeel van een webpagina representeren.
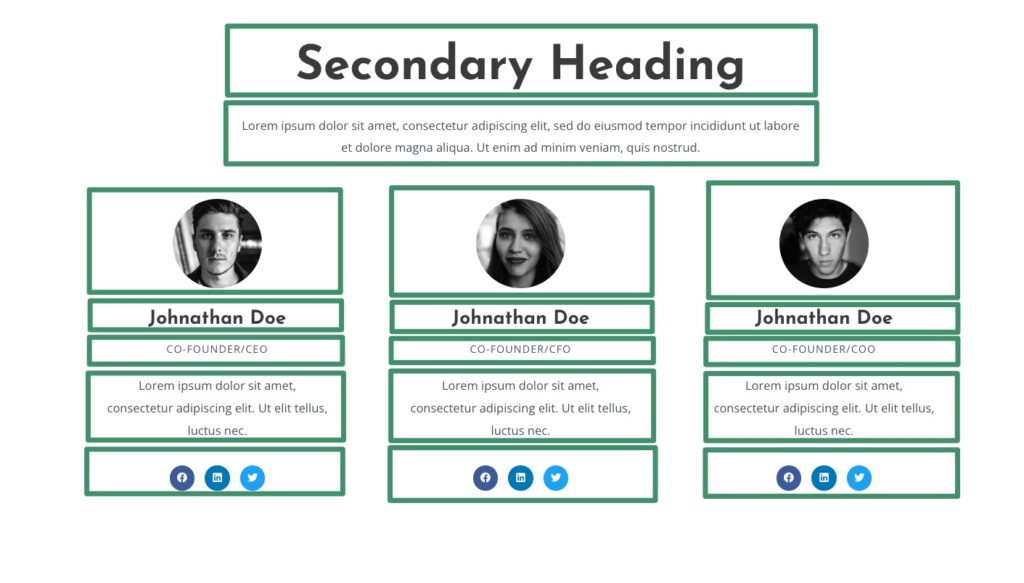
Hieronder zie je twee voorbeelden van secties.

Hoe werken kolommen?
Met een kolom kun je de structuur van een sectie bepalen.
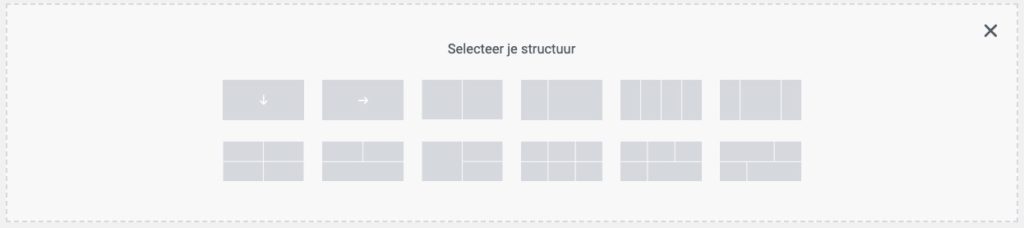
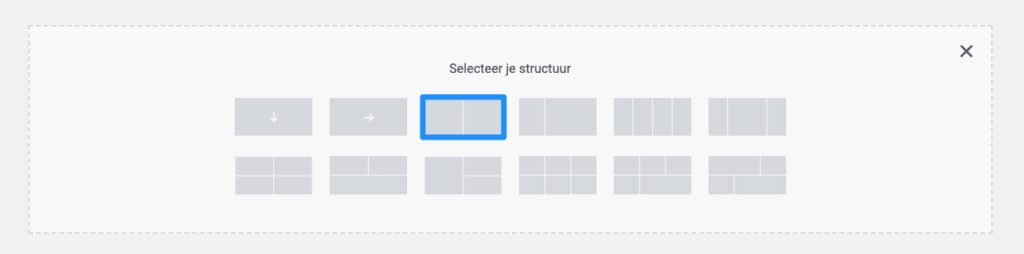
Dit zijn de verschillende kolommen die je via Elementor kunt toevoegen. Je kunt vervolgens de grootte van de kolommen naar wens aanpassen.

Hieronder zie je een voorbeeld van twee verschillende kolomstructuren. De bovenste bestaat uit vier kolommen met dezelfde breedte. En daaronder zie je een complexere samenstelling die bestaat uit twee 1/2 kolommen, waarbij de rechterkolom opgedeeld is in twee delen, waarbij het onderste deel weer opgedeeld is.

Wat is een widget?
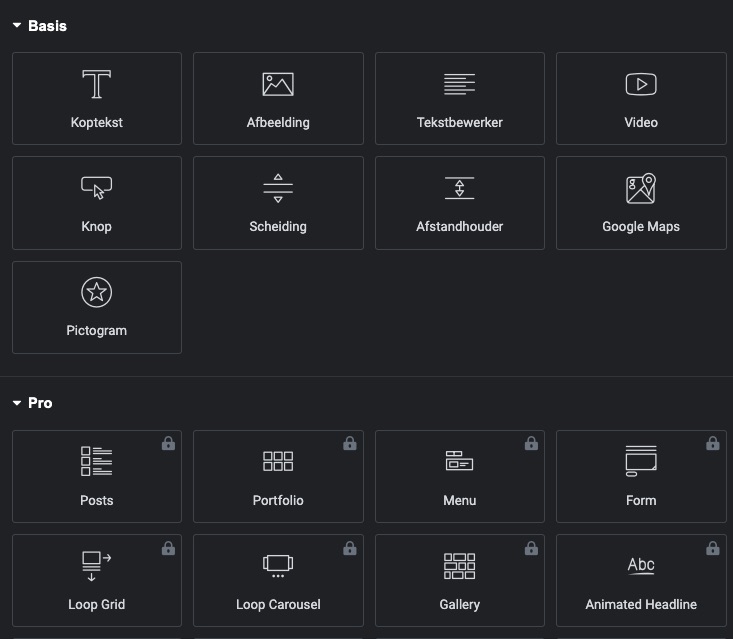
Een widget is een contentblok die je in de kolommen en secties kunt plaatsen. Zo heb je specifieke widgets voor tekst, titels, knoppen, afbeeldingen, reviews, contactformulieren etc.

En met de widgets kun je hele kolommen vullen, waarbij je elke widget individueel kan aanpassen.

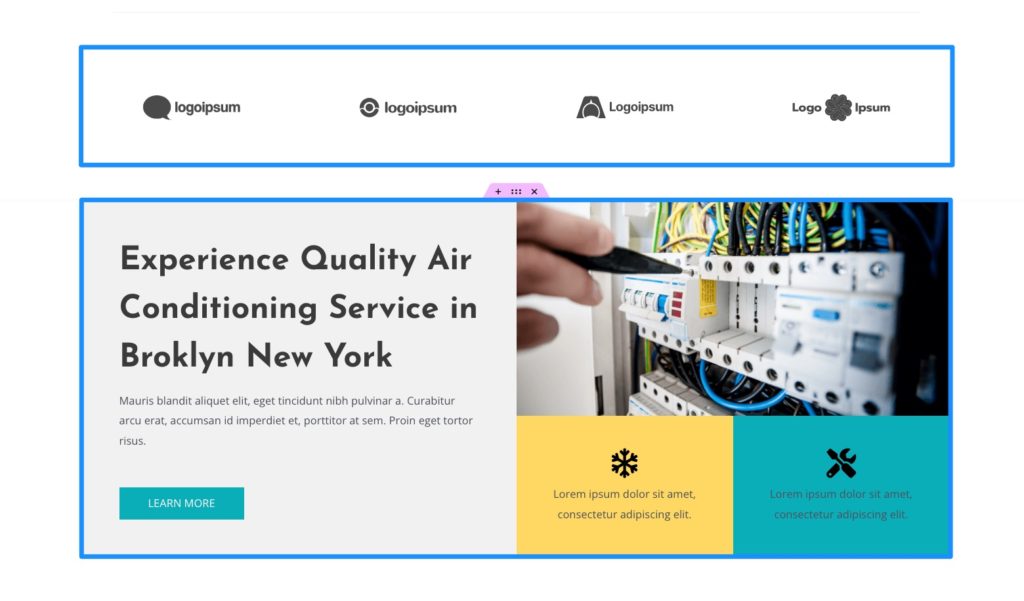
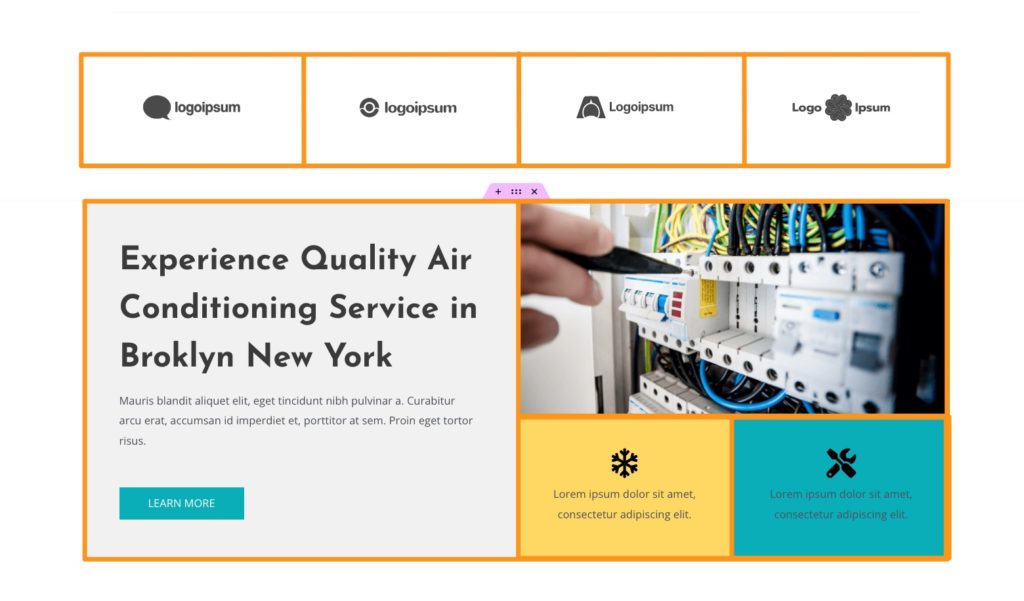
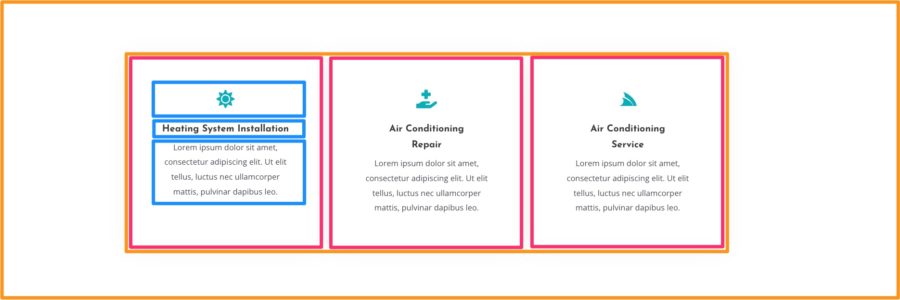
En alles bij elkaar ziet er dan zo uit. Oranje is de sectie, roze zijn de kolommen en blauw zijn de widgets.

Hoe maak je een mooi design met Elementor?
Je kunt het op drie manieren doen:
- Je kunt een voorbeeldwebsite (template) importeren en die naar wens aanpassen.
- Je kunt verschillende vooraf ontworpen secties (blokken) importeren en die onder elkaar zetten.
- Je kunt zelf secties ontwerpen.
Een combinatie van methode 1 en 2 is de makkelijkste optie voor beginners. Werk met bestaande ontwerpen, verwijder wat je niet nodig hebt en pas de rest aan.
Voorbeeld van het proces bij het maken van een nieuwe website
Elementor kun je los bij elk thema gebruiken, maar als je net begint en het simpel wil houden, dan kun je het volgende proces volgen:
- Een sterk gratis basis thema is Astra, die kun je in WordPress bij Themes installeren.
- Via Astra (of via Plugins) kun je de plugin Starter Templates installeren
- Kies één van de gratis templates van Starter Templates en importeer een template (optioneel)
- Selecteer bij de templates Elementor als pagebuilder of installeer Elementor bij Plugins
- Klik bij de homepage op Bewerk met Elementor
- Voeg extra vooraf ontworpen blokken toe aan de homepage (optioneel)
- Verwijder elke sectie die je niet wil
- Pas de rest van de secties naar wens aan.
Plugins en thema’s installeren
Elementor wordt vaak ook automatisch geïnstalleerd wanneer je een thema hebt dat gebruikmaakt van Elementor. Maar je kunt het ook los installeren.
Elementor installeren
- Klik op Plugins
- Ga naar Nieuwe plugins
- Typ in de zoekfunctie: Elementor
- Klik op Installeren
- Klik op Activeren
Starter Templates
Starter Templates is een handige plugin met tientallen gratis voorbeeldwebsites en blokken.
- Klik op Plugins en ga naar Nieuwe plugin
- Zoek op ‘Starter Templates’
- Installeer en activeer de plugin
Thema’s
Elementor (en Starter Templates) werkt met elk thema, maar niet elk thema is zo ontworpen dat je het design compleet kan aanpassen met Elementor. Als je al een thema hebt (waar Elementor bij zit), dan kun je doorgaan naar het volgende hoofdstuk. Heb je nog geen thema gekozen? Dan is het gratis thema Astra een goede optie.

Astra installeren
- Klik op Weergave
- Ga naar Thema’s
- Klik op Nieuwe toevoegen
- Zoek op Astra
- Klik op installeren en activeren
Astra is daarnaast ook gericht op Elementor en de Starter Templates plugin.
Werken met Elementor
Laten we in het diepe springen.
In dit voorbeeld gebruiken we de gratis template Heating and A/C Technician van Starter Templates, maar dezelfde lessen kun je gebruiken met een andere template of wanneer je geen template gebruikt. Na het importeren van een template kun je klikken bij de homepage op Bewerk met Elementor.
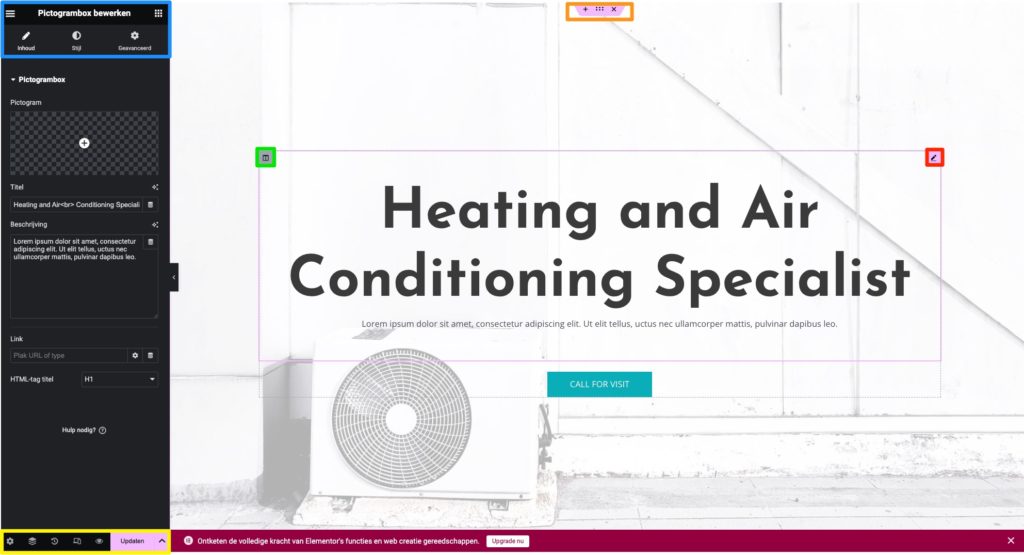
Je ziet dan jouw homepage voor je, die je direct aan kan passen.

Het aanpassen van de bestaande elementen is simpel. Je klikt op het element en je kunt direct aan de linkerkant de inhoud aanpassen. Je kunt de teksten aanpassen en afbeeldingen toevoegen.
Op de afbeelding hierboven heb ik vijf onderdelen een kleur gegeven. Laten we die even langslopen.
De functies van Elementor
- Oranje (bovenaan): dit is een klein menu voor de hele sectie. Met het plusje kun je een nieuwe sectie toevoegen. Via het icoontje met de zes punten kun je de sectie verslepen en aanpassen. Als je op dit icoon klikt, dan zie je links het menu van de sectie, waar je bijvoorbeeld de achtergrondafbeelding kunt aanpassen. En met het kruisje kun je de sectie verwijderen.
- Groen: Dit is het icoontje van de kolommen van de sectie. En net als bij de sectie kun je die ook verslepen, de lege ruimte om het element aanpassen en eventueel een achtergrond toevoegen.
- Rood (rechts): Dit is het icoon van de widget. Ook de eigenschappen van de widget kun je aanpassen door er op te klikken.
- Blauw (linksboven): Hier staat de naam van het element dat je geselecteerd hebt. Dit kan een sectie, kolom of widget zijn. In de afbeelding kun je in de header zien dat de geselecteerde widget een Pictogrambox widget is, wat een combinatie is van een icoon, titel en beschrijving. Helemaal linksboven zie je een icoon waarmee je naar de instellingen van de pagina kan gaan. En aan de rechterkant (het icoontje met de negen vierkantjes) kun naar alle beschikbare widgets gaan. Daaronder zie je drie tabbladen: Inhoud, Stijl en Geavanceerd.
- Inhoud: De Inhoud spreekt voor zich. Je kunt hier de inhoud van de teksten, links, afbeeldingen en andere functies van de widget invullen.
- Stijl: Bij Stijl kun je de achtergrond aanpassen, de kleuren veranderen en het lettertype bepalen.
- Geavanceerd: En bij Geavanceerd kun je eigenschappen zoals de lege ruimte om een element bepalen (margin en padding).
- Geel (linksonder): Dit is een klein submenu. Hier kun je o.a. de geschiedenis van de aanpassingen bekijken en terugzetten, de pagina opslaan en andere algemene instellingen aanpassen.
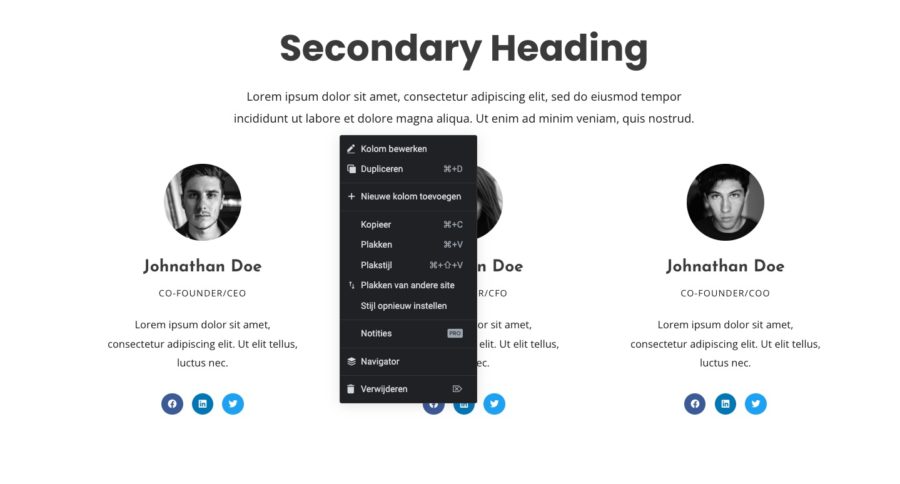
Rechtermuisknop
Wanneer je met de rechtermuisknop op een element klikt, dan zie je opties om het element te dupliceren (een directe kopie van het element), aan te passen en te verwijderen. Je kunt hier dus makkelijk extra elementen toevoegen door bestaande elementen te dupliceren.
Command-Z en Control-Z
Zit je op een Mac? Dan kan je drukken op Command en Z om jouw vorige actie terug te draaien. Op Windows is dat Control en Z. Linksonder heb je ook een klein icoontje waarbij je de hele geschiedenis van jouw acties kunt terugzien.
Praktisch voorbeeld
Neem het overzicht van de drie medewerkers. Laten we die met een paar klikken het design aanpassen.
- Zijn er vier medewerkers? Klik dan op een kolom, klik daarna op de rechtermuisknop en kies dupliceren.
- Heb je twee medewerkers? Rechtermuisknop op een kolom en klik verwijderen.
- Heb je er acht? Dan dupliceer je eerst één kolom om naar vier kolommen te gaan. Daarna selecteer je de hele sectie met de vier kolommen, klik op de rechtermuisknop en selecteer dupliceren.
- Ben je alleen? Dan kun je er twee verwijderen of een nieuw blok toevoegen met een design dat zich meer richt op één persoon.
- Foutje gemaakt? Command-Z en je bent weer terug.

Blokken, secties of widgets toevoegen
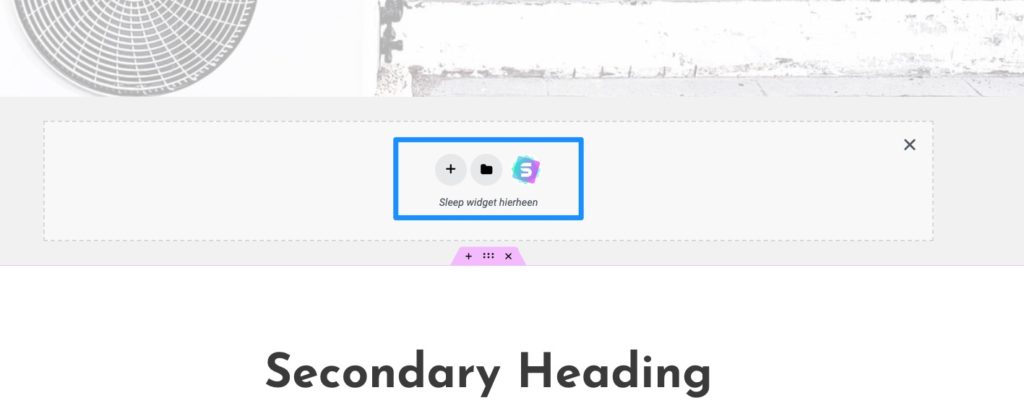
Wanneer je op het plusje klikt onder of boven elke sectie, dan kun je een sectie toevoegen.
Je hebt dan drie opties:
- Je kunt een widget direct in de sectie slepen
- Je kunt op de + klikken om kolommen toe te voegen
- Je kunt een blok (een vooraf gedesignde sectie) toevoegen door op de S (van Starter Templates) te klikken of het mapje voor de blokken van Elementor.

Vooraf ontworpen blok importeren
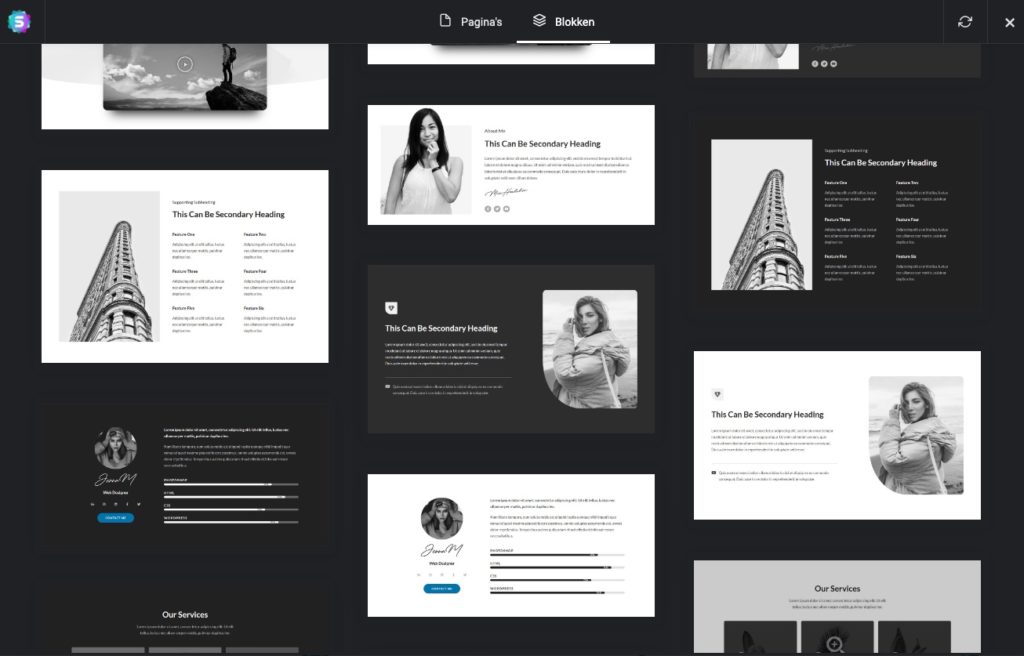
Wanneer je op het icoontje van Starter Templates klikt, dan zie je bovenaan twee tabbladen: Pagina’s en Blokken.
Om specifieke blokken toe te voegen klik je eerst op het tabblad Blokken en daarna op een ontwerp dat je wil hebben.

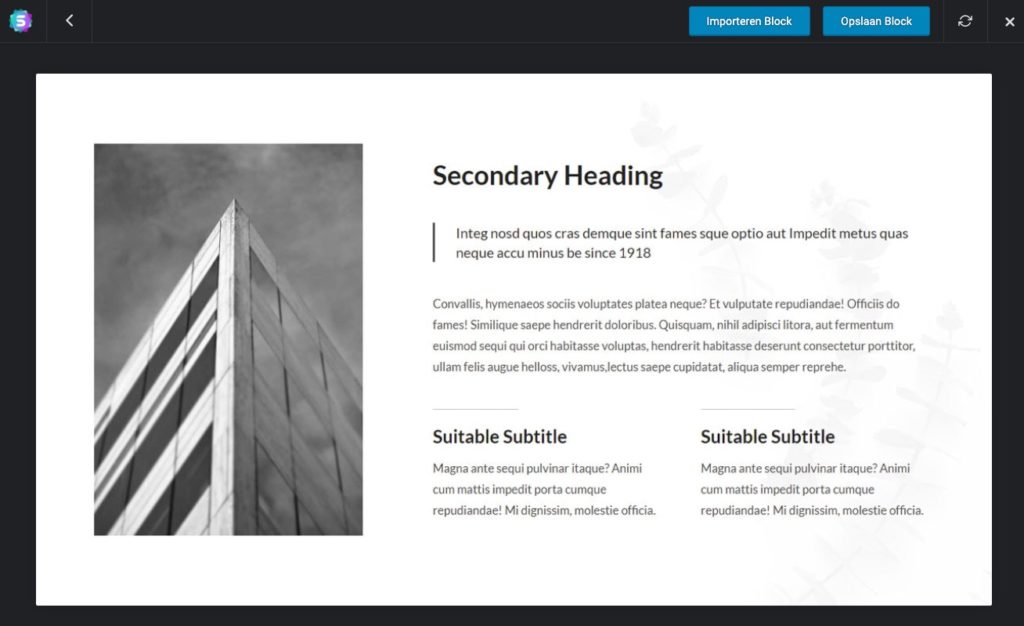
Vervolgens kun je bovenaan op Importeren Block klikken.

Het blok wordt dan direct toegevoegd.
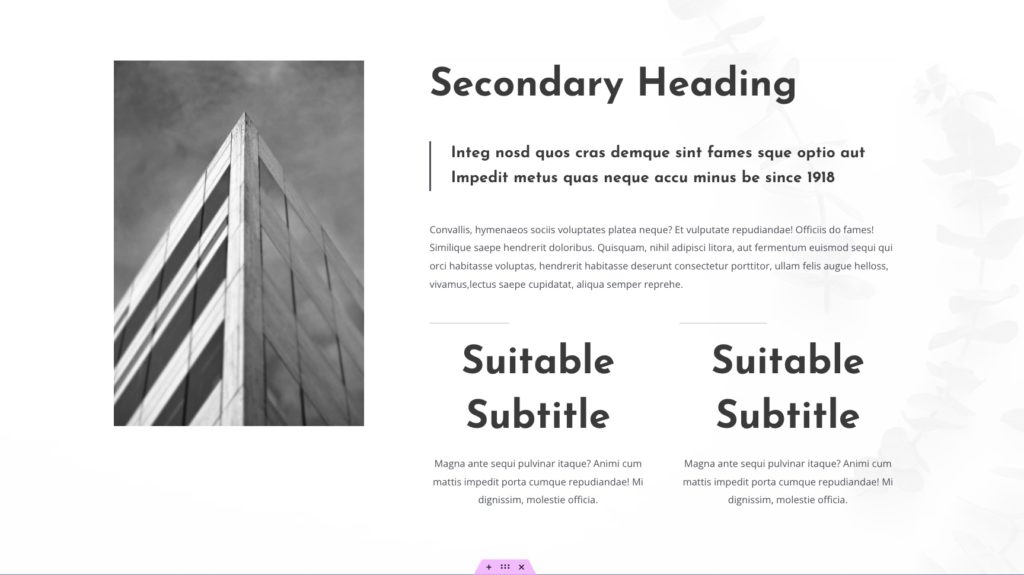
Je ziet hieronder dat het ontwerp niet helemaal overeenkomt met het voorbeeld dat we zagen. Dat komt omdat er andere algemene lettertypen zijn ingesteld.

Het lettertype aanpassen
Je kunt bij elk individueel element het lettertype aanpassen, maar je kunt ook het lettertype op de hele pagina aanpassen.
Dat doe je bij de algemene instellingen
Wanneer je helemaal linksboven op het icoontje met de drie streepjes klikt, dan ga je naar de algemene instellingen van de pagina. Klik daar op Site Instellingen. En klik vervolgens op Typografie.

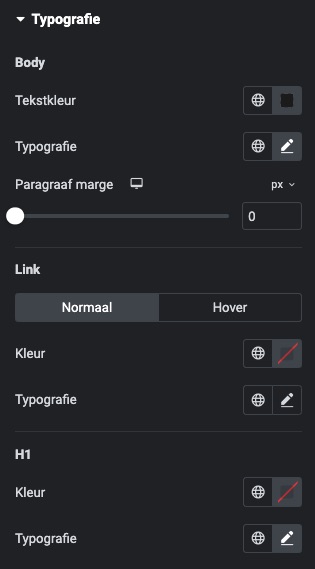
Je kunt hier het lettertype per tekstelement aanpassen.
Je hebt een paar onderdelen:
- Body
- Link
- H1
- H2
- H3
- Etc
Body draait om de normale webteksten. Daarnaast heeft een tekst meerdere soorten koppen. De grootste kop is gereserveerd voor de titel en wordt aangeduid als H1 (header 1). De grootste kop in elke sectie is bedoeld voor de H2. En kleinere onderdelen in zo’n sectie geef je dan een H3 of eventueel H4. Gebruik koppen net als je hoofdstukken en subhoofdstukken in een document gebruikt.
Je kunt hetzelfde lettertype selecteren voor de Body en alle soorten headers, maar vaak krijgen koppen een ander lettertype dan de Body. Redelijk vaak wordt er ook besloten om een apart lettertype te selecteren specifiek voor de H1 of de H2. Het is aanbevolen om niet meer dan drie verschillende lettertype te gebruiken.
Populaire lettertypen
- Open Sans
- Roboto
- Poppins
- Raleway
- Lato
- Ariel
- Montserrat
- Helvetica
- Georgia
Het lettertype van de Body aanpassen
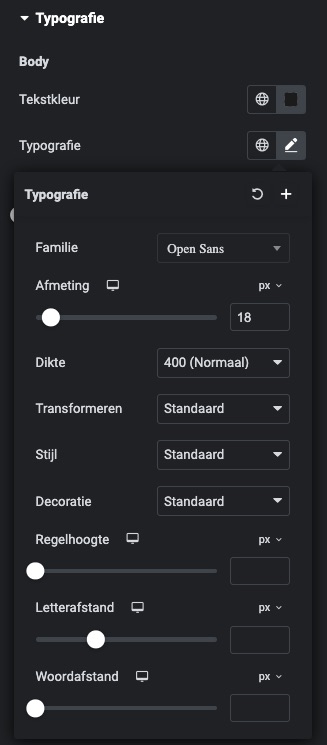
Klik bij het kopje Body, naast Typografie op het potloodje om het lettertype aan te passen. Bij Familie kun je het font aanpassen.
De ideale grootte van het lettertype is afhankelijk van het lettertype dat je gebruikt en het apparaat waarop de tekst zichtbaar is. Bij Afmeting kun je de grootte veranderen. Je kunt verschillende grootte proberen en kijken welke goed past.
Een sterke basisgrootte is 18px.

Het lettertype van de koppen aanpassen
Je kunt hetzelfde doen bij de koppen H1, H2, H3, H4 en H5..
De H1 is voor de titel van de pagina en is groter dan de H2. De H2 moet groter zijn dan de H3 en zo verder. Je kunt de H1 kop een ander lettertype geven dan alle andere koppen, maar je kunt ook alle koppen hetzelfde lettertype geven.
De website vullen en aanpassen
Een template bestaat meestal uit 5 tot 10 ontworpen secties. Met de blokken van Starter Templates heb je nog de keuze uit een honderdtal andere secties die je kunt toevoegen.
Met die twee tools heb je meer dan genoeg keuze om 3 tot 8 secties te selecteren voor jouw homepage – die niet groot hoeft te zijn.
Je kunt vervolgens elke sectie één-voor-één afgaan en bewerken.
- Pas de titels aan
- Schrijf webteksten
- Voeg afbeeldingen en foto’s toe
- Kies iconen
- Pas de kleuren aan
- Voeg links toe
- En verwijder elke sectie of element die je niet nodig hebt.
Hoe ontwerp je een eigen sectie
Als laatste bespreken we hoe we zelf een sectie kunnen ontwerpen. Dit is compleet optioneel.
We gaan een header maken. Eentje met een achtergrond, een titel en tekstblok aan de rechterkant en een foto aan de rechterkant.
Je klikt dan eerst op de + om een sectie toe te voegen. Daarna selecteer je hoeveel kolommen je wil. Wij gaan voor twee.

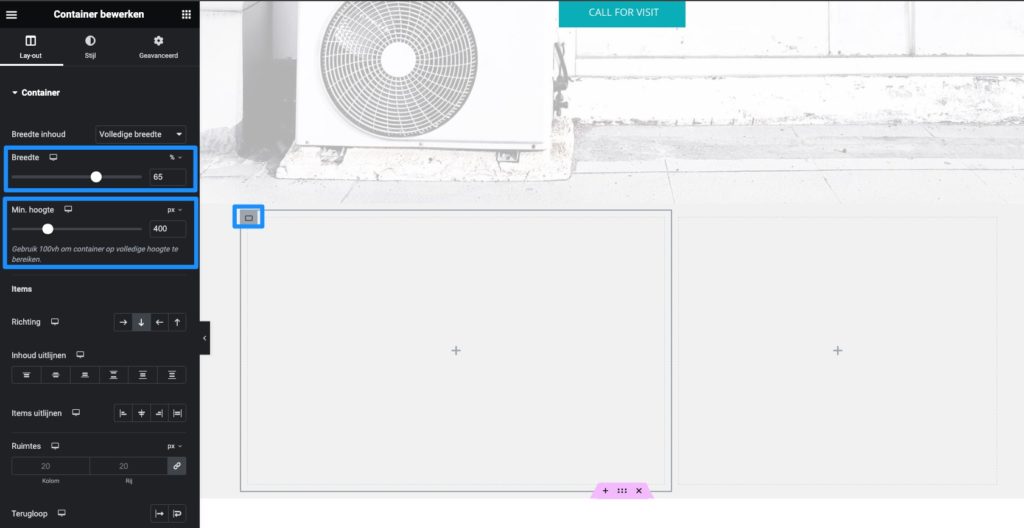
We klikken daarna op het icoontje van de linkerkolom. Daar passen we bij Lay-out de breedte van de linkerkolom aan naar 65%. De rechterkolom wordt dan automatisch 35%.
We passen daarna de minimale hoogte aan. We gaan in dit voorbeeld voor 400px, maar dit kun je nu of later ook aanpassen.

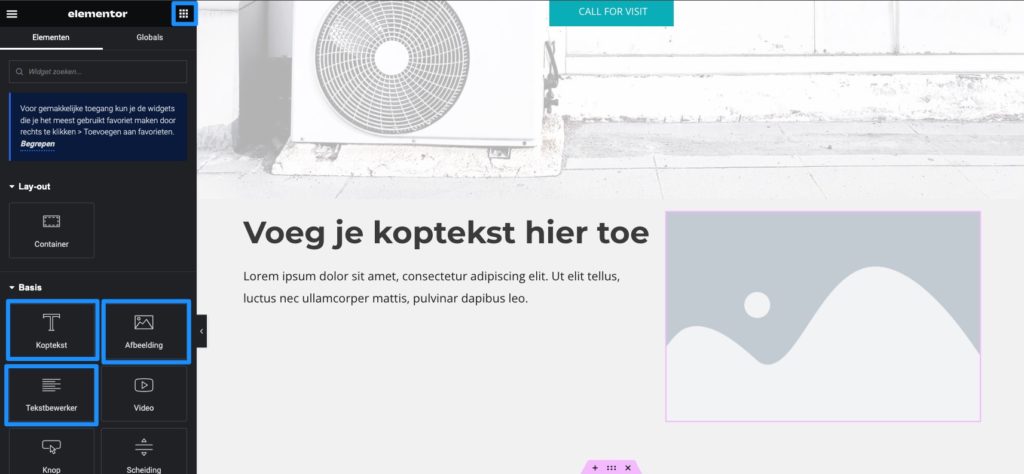
Widgets toevoegen
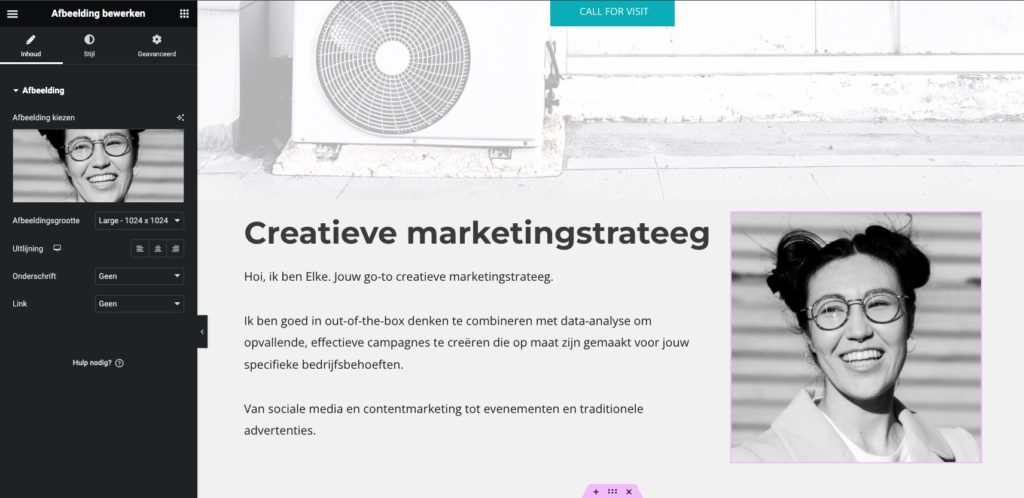
We klikken dan bovenaan op het widgeticoon (met de 9 blokjes). Daarna voegen we aan de linkerkolom een kopwidget toe en daaronder een tekstwidget. In de rechterkolom plaatsen we een afbeeldingwidget.

We klikken daarna op elk element om die aan te passen. We bedenken een titel, schrijven een webtekst en voegen een foto toe.

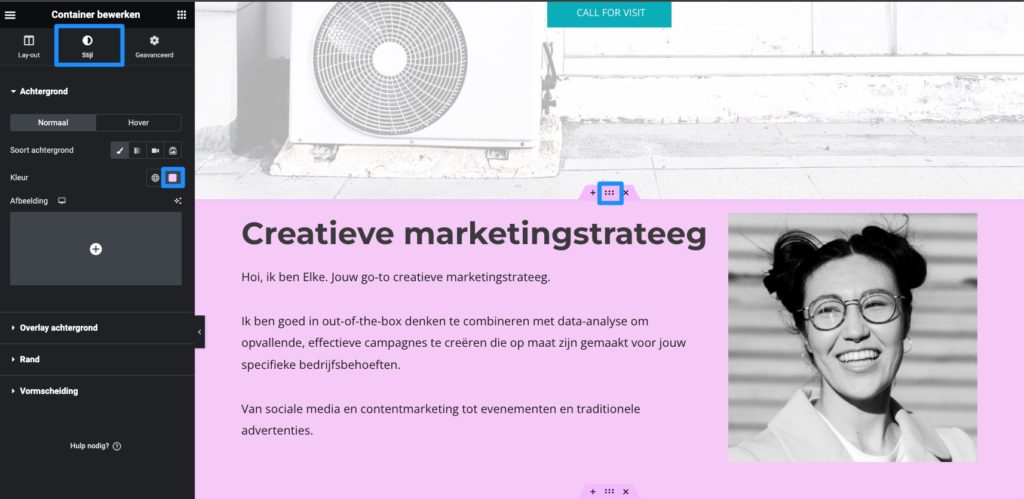
Achtergrond
We gaan daarna een achtergrond toevoegen. We klikken dan eerst op het icoontje van de sectie (in het midden van de pagina, boven de sectie).
Daarna klikken we op het tabblad Stijl. We klikken vervolgens bij Kleur op het kleuricoon en kiezen een kleur.

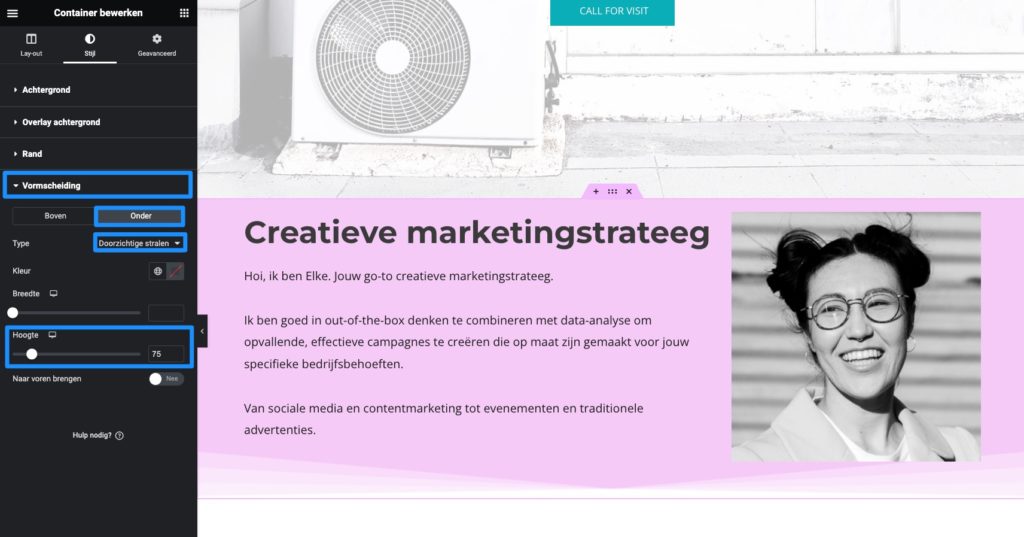
Vormen
We gaan daarna een vorm toevoegen aan de achtergrond. We klikken daarom op Vormscheiding.
Je kunt zowel de bovenkant als de onderkant aanpassen. Wij gaan alleen de onderkant aanpassen en klikken daarom op het tabblad Onder. Bij Type kun je dan een vorm selecteren. Probeer er een aantal uit. In het voorbeeld kiezen wij Doorzichtige stralen.
Daarna kun je de eigenschappen van de vorm aanpassen. Hier passen wij de hoogte van de vorm een beetje aan, zodat het wat scherper wordt.

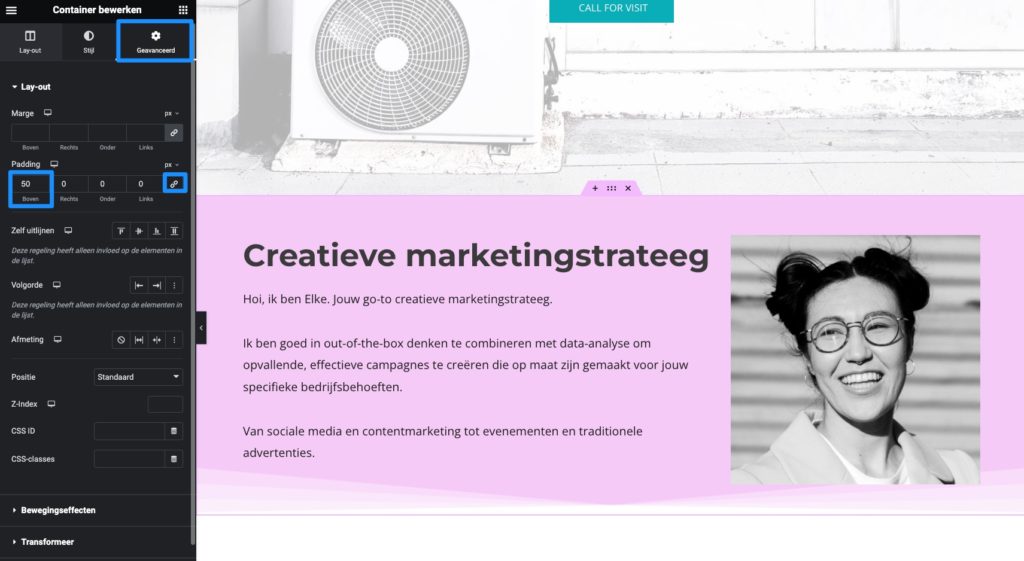
Margin en Padding
Er is niet zo veel lege ruimte aan de bovenkant van de sectie. Dit kan een druk gevoel creëren, dus we gaan wat lege ruimte toevoegen. Dat doe je door bij de Sectie op Geavanceerd te klikken.
Je hebt twee verschillende lege ruimte. Margin (Marge) en Padding. Margin is de ruimte aan de buitenkant van het element en Padding is de ruimte aan de binnenkant. Wanneer we Margin zouden gebruiken, dan zou de ruimte de kleur van de hele pagina zijn – en dat is wit, maar als we Padding gebruiken, dan wordt de ruimte aan de binnenkant van het element aangepast. Omdat we de sectie een achtergrondkleur hebben gegeven, krijgt deze ruimte ook dezelfde kleur.
Bij de optie Padding zie je vier waarden. Boven, Rechts, Onder en Links. Je kunt dus de ruimte aanpassen per richting. Je ziet ook een icoon van een ketting aan de rechterkant, dat betekent dat alle waarden gelijk worden gesteld. In het voorbeeld willen we alleen wat lege ruimte toevoegen aan de bovenkant, daarom klikken we op het icoontje van de ketting om het uit te zetten.
Daarna vullen we bij Padding Boven 50 (px) in. Je kunt verschillende waarde proberen om te zien wat het best er uit ziet. Daarna klikken we helemaal onderaan op Updaten.
We hebben dan een complete sectie ontworpen.