Header aanpassen: logo, menu en stijl
Wil je het logo, menu, de achtergrondkleur of een knop in de header van je website aanpassen? In WordPress doe je dat eenvoudig via het onderdeel Zilch.
Waar vind je de headerinstellingen?
- Log in op https://cms.hierjouwdomeinnaam.nl/wp/.
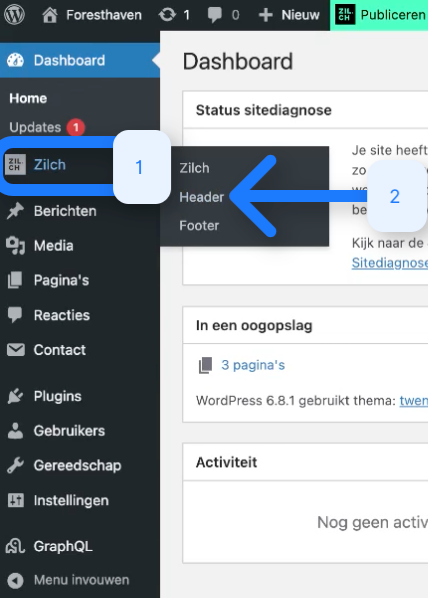
- Ga in het linkermenu naar Zilch.
- Klik op Header.
Vanaf hier pas je onderdelen zoals het logo, menu, de achtergrondkleur, knoppen en achtergrond aan

Logo instellen
Je kunt een nieuw logo uploaden of een bestaand logo selecteren.
Stappenplan
- Klik op het huidige logo.
- Kies een afbeelding uit je mediabibliotheek of upload een nieuw logo.
- Klik op de blauwe knop Selecteren (rechtsonder in de mediabibliotheek).
- Klik vervolgens rechtsboven op Opslaan.
Menu instellen
Je kunt zelf menu-items toevoegen, koppelen aan pagina’s en de volgorde aanpassen.
Stappenplan
- Klik op het + icoon. Het veld Menu label… wordt zichtbaar.
- Vul de naam van het menu-item in.
- Klik op het ketting-icoon om de link in te stellen waar het menu-item naartoe moet verwijzen. Gebruik de pijltjes om de volgorde van de menu-items aan te passen.
Submenu-item aanmaken
Wil je een submenu-item toevoegen? Dan maak je deze altijd aan onder een bestaand menu-item.
- Klik op een bestaand menu-item om het te openen.
- Klik vervolgens op het icoon met de drie streepjes en het pijltje om een nieuw submenu-item toe te voegen.
Je kunt de volgorde van submenu’s onder hetzelfde menu-item aanpassen, maar je kunt ze niet verplaatsen naar een ander menu-item.
Tip: Ga met je muis op een icoon staan om te zien wat het doet.
Knop instellen
Je kunt één of meerdere knoppen toevoegen aan de header, bijvoorbeeld voor een contactpagina of een duidelijke call-to-action. Deze knoppen hebben een andere vormgeving dan de standaard menu-items en zijn bedoeld om extra aandacht te trekken, bijvoorbeeld door een opvallende kleur of positie.
Stappenplan
- Klik op de tekst “Voeg een secundair blok toe (optioneel)”, of op het + icoon als er al een knop aanwezig is.
- Kies het type widget dat je wilt toevoegen.
- Vul de bijbehorende gegevens in.
- Klik rechtsboven op Opslaan.
Stijl van de header aanpassen
Je kunt zelf bepalen hoe je header eruitziet door de achtergrondkleur en de uitlijning van het menu aan te passen. Dit doe je via de instellingen in de rechterzijbalk.
Stappenplan
- Klik op het blok van de header.
- In de rechterzijbalk zie je de opties Achtergrondkleur en Uitlijning.
- Kies een kleur uit je kleurenpalet voor de achtergrond van de header.
- Stel in of het menu links, gecentreerd of rechts moet worden uitgelijnd.
- Klik rechtsboven op Opslaan.
De wijziging wordt pas zichtbaar op je website nadat je deze opslaat en publiceert.
Wijziging bekijken en publiceren
Wil je eerst zien hoe je aangepaste header eruitziet voordat je deze live zet? Gebruik dan de previewfunctie.
- Log in op https://cms.hierjouwdomeinnaam.nl/wp.
- Ga met je muis naar het Zilch-logo bovenaan het scherm.
- Klik op Preview publiceren.
- Klik daarna op Publiceren.
Je kunt de pop-up daarna sluiten. De wijzigingen worden binnen enkele minuten zichtbaar op je previewsite. Bij een eerste publicatie kan dit tot 10 minuten duren, omdat de site dan volledig wordt opgebouwd.
Je krijgt een melding in de Zilch app zodra de publicatie is voltooid. Daarna bekijk je de aangepaste site via: https://preview.hierjouwdomeinnaam.nl